Writing a resume for a web designer is like designing a homepage—first impressions matter, and every element needs to be carefully curated. Knowing how to write a resume that properly shines a light on your skills is essential. Just as a cluttered layout can deter users, a poorly structured resume can discourage potential employers.
In an industry where 94% of first impressions are design-related, your resume should mirror the creativity and precision you bring to your projects. After all, if you can't create a sleek, user-friendly resume, how can you be trusted with a website?
Key takeaways
- A well-structured resume reflects the creativity and precision essential in your web design projects.
- A hybrid (combination) format effectively emphasizes your web design skillset in relation to your experience and technical capabilities.
- Quantifying achievements with specific metrics shows the impact of your design work on business outcomes.
- Tailoring your resume to the job description helps recruiters quickly see how your experience fits the role.
- Highlighting both hard skills, like HTML, and soft skills, like communication, is essential for a successful web design resume.
- Grouping certifications in a dedicated section near the top illustrates your commitment to professional development and helps your resume stand out.
- Including a portfolio link is crucial, as it provides tangible proof of your design abilities and strengthens your resume.
Now that we've covered the essentials, let's explore what makes a good resume by examining an example that successfully blends creativity with clarity.
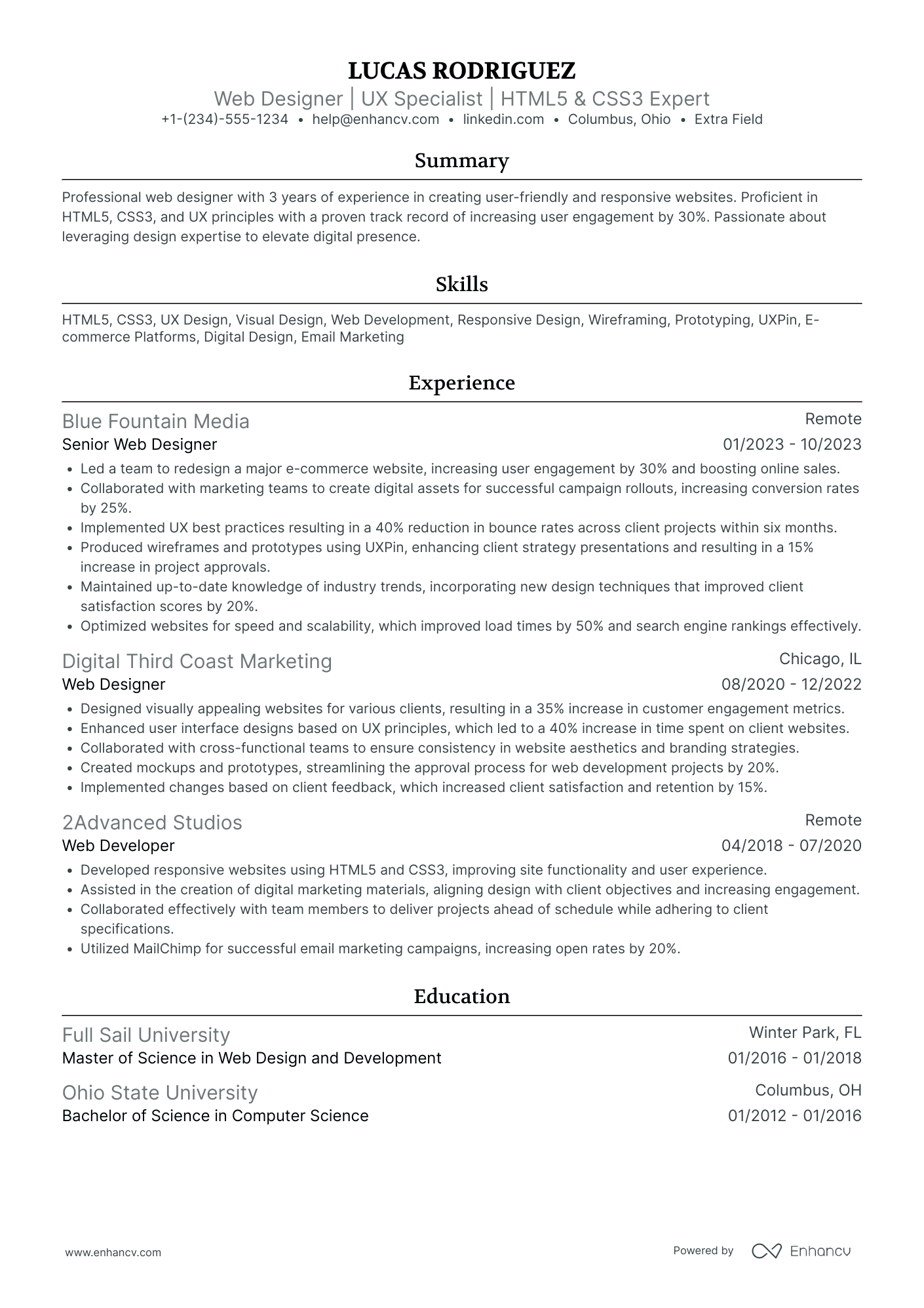
Web Designer Resume Sample
Here’s a web designer resume template that effectively combines creativity with professional experience. It’s a cocktail of essential skills and accomplishments needed to stand out in the industry.
Albert Dupont
web designer
Charleston, SC | albert.dupont@example.com | (255) 896-4467 | linkedin:
Summary
Innovative and detail-oriented Web Developer with 6+ years of experience in developing and maintaining responsive, accessible, and visually compelling web properties. Adept at utilizing HTML, CSS, and JavaScript frameworks to deliver high-quality web solutions. Proven ability to collaborate with internal clients and stakeholders to ensure consistent web management and brand compliance. Strong expertise in technical SEO, mobile design, and web accessibility standards. Seeking to contribute to Lake-Sumter State College’s web development efforts by driving innovation and maintaining top-tier web experiences.
Professional Experience
Web Developer
Charleston University, Charleston, SC
October 2018 – Present
- Developed and maintained over 100 responsive websites, ensuring compatibility across multiple devices and browsers.
- Collaborated with academic departments to design and implement content updates on the university’s main website, leading to a 20% increase in user engagement.
- Led quality assurance initiatives, optimizing web pages for faster load times and improved SEO, resulting in a 15% increase in organic search traffic.
- Served as a subject matter expert on web accessibility, ensuring all web properties met WCAG 2.1 standards.
Front-End Developer
Southern Digital Agency, Charleston, SC
June 2016 – September 2018
- Designed and implemented custom WordPress themes for client websites, improving user experience and brand alignment.
- Utilized JavaScript/jQuery frameworks to enhance website interactivity, leading to a 25% increase in client satisfaction.
- Developed custom PHP scripts to extend WordPress functionality, enabling advanced content management features.
Education
Associate of Science in Web Development
Trident Technical College, Charleston, SC
Graduated 2015
- Relevant Coursework: Web Design and Development, Advanced JavaScript, Responsive Web Design, Content Management Systems, User Experience Design
- Projects: Developed a fully functional e-commerce website using HTML, CSS, and JavaScript as part of the final capstone project; created an accessible college website prototype that adhered to WCAG 2.1 standards.
Certifications
- Certified Web Accessibility Specialist (CWAS) - International Association of Accessibility Professionals (IAAP)
- Google Analytics Certified
Skills
- HTML, CSS, JavaScript, jQuery
- WordPress, SharePoint, PHP, SQL
- Responsive and mobile-first design
- Web accessibility (WCAG 2.1)
- SEO best practices
- Adobe Photoshop, Adobe Illustrator
Languages
- English (Native)
- French (Conversational)
Let's go deeper into the details of which resume format is best to present your web design skills effectively.
How to Format a Web Designer Resume
Creating a well-structured and visually appealing resume layout is essential for capturing the attention of recruiters as a web designer. So, knowing what to put on a resume and following key resume tips is crucial in this field.
This section covers best practices and resume tips for formats to ensure your application meets industry standards and effectively showcases your design skills.
Best resume format
Combination (hybrid) Resume: This format is widely accepted for web designer roles, combining both functional and chronological elements, with a focus on your most relevant design skills at the top, followed by a brief overview of any related work or freelance projects.
Resume designs
- Maintain resume margins between 0.5 to 1 inch for optimal readability.
- Stick to professional colors, primarily black and white, with minimal accent colors to differentiate sections or headings.
- Opt for clean, modern fonts like Arial, Volkhov, or Rubik, sized 10 to 12 points.
- Consider using a double-column layout to organize your information clearly and concisely.
- Aim for a one-page resume, however, two pages are acceptable if you have extensive experience.
Resume header
- In your resume header, detail your contact information, such as your city and state, but omit your full address for privacy.
- Provide a professional email address, LinkedIn profile, and a link to your portfolio or personal website.
- Generally, avoid including a photo unless specifically requested..
- Add a concise resume headline that summarizes your professional identity and emphasizes your key strengths.
File formatting
- Save your resume as a PDF to ensure formatting remains intact.
- Use a naming convention like "FirstNameLastNameJobTitle_Resume.pdf" for clarity and professionalism.
Customize your resume for the market – a Canadian format, for example, might vary in structure.
Many web designers worry about Applicant Tracking Systems (ATS) friendly resumes, but our findings reveal that design elements like fonts, colors, columns, and resume length generally don’t hinder ATS parsing.
Instead, prioritize aligning your resume language with the job description and pay attention to formatting details like dates and bullet symbols, as these can impact how your application is processed.
However, remember that not all companies use ATS, so avoid overloading your resume with keywords. Keep it clean, clear, and focused on showcasing your design expertise.
Not sure if your current resume is up to par when it comes to ATS? Run it through Enhancv’s free ATS checker and see how it stacks up!
Key resume sections for your web designer application
The best resume layout for a web designer balances creativity with professionalism, ensuring that your skills and experience are clearly communicated while also reflecting your design expertise.
Here’s a suggested structure of the resume sections:
- Header (including portfolio)
- Summary
- Skills
- Experience
- Education
- Certifications
- Additional sections
Is your resume good enough?
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
Now that you’ve chosen the right format, let’s look at how to craft a compelling professional history section for a web designer.
How to Write Your Web Designer Resume Experience
When crafting a work experience section for a web designer resume, keep these essential guidelines in mind:
- Clearly state your job title, the company name, and the duration of your employment.
- Highlight your key responsibilities and achievements using bullet points. Whenever possible, quantify your impact with metrics to showcase the tangible results of your work.
- Start with your role and the organization you worked for, detailing a brief overview if the company isn’t widely known.
- Include the month and year for both the start and end of your tenure.
- Summarize your core responsibilities, focusing on tasks relevant to web design.
- Use action verbs to describe accomplishments, and be sure to quantify your success where possible.
- Mention any specific tools and methodologies you utilized.
PRO TIP
- Limit your work history to the past 10-15 years, concentrating on roles that best demonstrate your design skills and achievements. This keeps your resume focused, relevant, and impactful.
Tailoring your website design resume
Resume tailoring is crucial because it allows recruiters to quickly identify how your specific experience aligns with the job requirements. When you tailor your resume to the job description, it shows that you’ve thoughtfully crafted your application for the role, which can make you stand out in a competitive field.
Here’s an actual job offer for a web designer position to provide you with a practical example of targeting your resume. We've highlighted the parts we intend to target in the following professional history entry example.
Web Developer
Position Overview:
The Web Developer will coordinate the planning, maintenance, design, and accessibility of website content, collaborating with internal teams to ensure consistent, high-quality, and functional web properties across all devices, while serving as the expert on accessibility and usability best practices.
Role and Responsibilities:
WEB RESEARCH & DEVELOPMENT
- Develop and maintain websites and work collaboratively to create and update web content and other external-facing sites.
- Initiate quality assurance and continuous improvement activities to ensure web pages are well-structured, optimized, and compatible with various browsers, devices, operating systems, and updates. Develop and maintain web-based surveys and forms.
- Support the IT Enterprise Systems team on the planning and development of web-related enterprise and third-party applications. Responsible for visual setup of enterprise and third-party applications in compliance with brand standards.
- Responsible for Ellucian Experience & Mobile web-related needs, including design and development of card experiences utilizing data sources (RSS feed, embedded URLs, etc.).
- Respond to help desk tickets from end users concerning website content and user experience and quickly fix identified issues.
COMMUNICATIONS
- Write and edit announcements for a variety of online platforms, including Ellucian Experience & Mobile.
- Provide regular updates to employees on the website, including new features and functionality.
BRANDING
- Create, design, develop, and manipulate required graphics, logos, pictures, or artwork for projects and sites in accordance with brand standards.
Requirements:
- Ability to utilize web design principles, including HTML and CSS, to design, build, and maintain a College web presence in WordPress, SharePoint, and other environments.
- Hands-on experience with HTML & CSS, experience with mobile design, strong verbal & written communication skills, and strong knowledge of SEO.
- Preferred: Working knowledge of PHP, JavaScript, SQL, and other programming languages, familiarity with Photoshop.
- Intermediate or higher proven proficiency in personal computer skills, specifically in Microsoft Word, Excel, Access, Outlook, and PowerPoint.
- The most successful candidate will have a career that reflects the following:
- Experience with site building using JavaScript/jQuery frameworks.
- Experience with PHP or other web development languages.
- Experience with professional CMS tools.
- Familiarity with the principles and practices of team-based project management.
Minimum Qualifications & Education
- Associate degree from an accredited educational institution in a relevant discipline BA/BS helpful
- 5+ years of related experience
- Equivalent combination of education and experience may be considered
Now, have a look at a tailored experience entry for the job ad above.
- •Designed and maintained over 50 responsive websites, improving client satisfaction scores by 30% through enhanced user experience and mobile optimization.
- •Led the redesign of the company’s main website, resulting in a 40% increase in web traffic and a 25% boost in lead generation.
- •Implemented accessibility standards (WCAG 2.1) across all web properties, reducing accessibility-related user complaints by 50%.
- •Provided ongoing technical support for the company’s web assets, achieving a 95% first-time resolution rate for help desk tickets.
Analysis
- Clearly labels roles as remote and highlights the use of remote collaboration tools to demonstrate effective communication and project management from home.
- Uses specific metrics to showcase the impact of the candidate’s work, making accomplishments concrete and impressive.
- Focuses on key web design and development skills like responsive design, SEO, and accessibility that align with the job description.
- Displays concise, impactful descriptions that quickly convey the candidate’s responsibilities and achievements.
Now that you’ve structured your work experience, let’s explore why using metrics to quantify your achievements is crucial for web designers.
How to quantify your experience on a resume
Using numbers on a resume makes your achievements tangible, proving the real impact of your work. To quantify them properly, focus on metrics like percentage improvements, revenue increases, or user engagement rates, providing exact figures wherever possible.
Here are some specific ways you can use metrics:
- Quantify the impact of your designs by showing how they increased user engagement, conversion rates, or time spent on the site.
- Include the number of clients or companies you’ve successfully worked with and the business outcomes of those projects.
- Underline how your designs contributed to revenue growth by mentioning any specific sales or lead generation improvements.
- Give the percentage decrease in bounce rates or loading times as a result of your design optimizations.
- Illustrate your efficiency by stating the time saved or productivity increased through design automation or streamlined processes.
Now that we've looked at how to quantify your achievements, let’s now focus on some key tips that can help you land that first job.
How Do I Write a Web Designer Resume with No Experience
Breaking into the web design field without formal work experience might seem challenging, but it’s definitely achievable. Many successful web designers began with just a passion for creativity and a strong willingness to learn.
Remember, everyone has to start somewhere, and with the right approach, you can still land that dream web design job.
If you’re just starting out, opting for an alternative resume format could be your best approach. Rather than using a hybrid or reverse chronological format, consider a functional resume.
Functional resume: This format highlights your design skills and technical abilities rather than focusing on a traditional work history. It’s ideal for new web designers, career switchers, or those with employment gaps.
Here are some things you can do to help give you a fighting chance:
- Focus on transferable skills: Emphasize creativity, problem-solving, and proficiency with tools like Adobe Creative Suite, Figma, or HTML/CSS.
- Extracurricular activities: Mention design-related clubs, coding boot camps, or tech meetups.
- Technical proficiency: List software, programming languages, and tools like WordPress, Figma, or GitHub.
- Use a traditional template: Choose a resume template that maintains a polished and professional appearance, even without traditional work experience.
- Pursue online courses or certifications: Enroll in relevant courses or certifications that focus on web design tools and techniques to build foundational knowledge and add credibility to your resume.
- Gain practical experience: Engage in virtual internships, freelance opportunities, or open-source projects to gain hands-on experience and build your portfolio.
- Engage with the design community: Join professional organizations, participate in online forums, and attend webinars to demonstrate your commitment to the industry and stay updated on the latest trends.
- Showcase remote work capabilities: Highlight your ability to work independently, manage design projects remotely, and stay productive in a home office environment.
PRO TIP
For entry-level web designers, build a strong portfolio displaying personal projects, freelance work, or even redesigns of existing websites. This shows your skills and creativity to potential employers, even if you have limited professional experience. Make sure your portfolio is easily accessible and visually stunning—your portfolio is often your best resume.
Crafting a strong objective statement
When you're applying for your first web design job, a well-crafted objective statement can help you stand out. This statement should be placed at the top of your resume, right under your contact information.
Unlike resume summaries, which underline your experience, objective statements focus on your career goals and how your skills align with the specific role you're applying for.
Here are a couple of tips to guide you:
- Customize your objective statement to align with the specific role you’re applying for. Point out the skills and experiences mentioned in the job description to show that you're a perfect fit for the position.
- Your objective should clearly state your career goals and what you aim to bring to the role. Avoid vague statements and focus on how your skills can benefit the employer.
- Even if you don’t have extensive work experience, emphasize your relevant skills and passion for web design. List specific tools, technologies, or design principles you're proficient in.
Next, we’ll look more at your skill set and how to properly present it on your next job application.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
How to List Your Hard and Soft Skills on Your Resume
Demonstrating your skills on a web designer resume highlights your ability to create visually compelling designs, solve complex technical problems, and collaborate effectively with clients and team members. These skills showcase both your technical expertise and your creativity, which are crucial for delivering high-quality web projects.
Hard skills for web designers
On a web designer application, list your hard skills prominently in a dedicated resume skills section. Ensure that they match the requirements outlined in the job description to increase their relevance and visibility to both hiring managers and applicant tracking systems.
Here’s a list of the top capabilities to consider:
Best hard skills for your web design resume
- HTML5
- CSS3
- JavaScript
- jQuery
- React.js
- Angular.js
- Vue.js
- Bootstrap
- Adobe Creative Suite (Photoshop, Illustrator, XD)
- Sketch
- Figma
- InVision
- WordPress
- Git/GitHub
- Sass/SCSS
- RESTful APIs
- MySQL
- Node.js
- Webpack
- Responsive Design
Soft skills for web designers
These emphasize your core competencies in creativity, communication, and teamwork, and should be woven throughout your web designer resume—within the summary or objective, work experience, and education sections—to provide context and demonstrate their practical application.
This approach ensures that these essential soft skills are effectively displayed across various sections, not isolated in a single area.
Here are the most sought-after interpersonal skills for the web design industry:
Best soft skills for your web designer resume
- Creativity
- Attention to detail
- Problem-solving
- Time management
- Communication
- Collaboration
- Adaptability
- Critical thinking
- User empathy
- Project coordination
- Multitasking
- Innovation
- Client relations
- Analytical thinking
- Teamwork
- Storytelling
- Self-motivation
Let’s move on to detailing your education, which can further strengthen your web designer resume.
How to List Your Certifications and Education on Your Resume
Providing an education section on your web designer resume establishes your foundational knowledge in design and technology, showing your commitment to learning and relevant qualifications.
Entries need to illustrate the following:
- List your major and minor in fields such as Web Design, Graphic Design, Computer Science, or a related discipline.
- Include the name of the college or university where you studied.
- Display the city and state of the institution.
- ndicate the year you graduated.
- Only give your GPA on your resume if it’s 3.5 or above.
- Mention any honors such as cum laude, Dean's List, or other academic awards.
- Detail relevant coursework on your resume related to web design.
- If applicable, add notable projects completed during your studies that demonstrate your design skills and technical abilities.
This customized education section will underscore the skills and training that make you a compelling candidate for web designer roles.
- •Relevant Coursework: User Experience Design, Responsive Web Design, Advanced HTML/CSS, JavaScript, Mobile Web Development, Content Management Systems (CMS).
- •Projects: Led a capstone project to design and build a responsive college website, focusing on accessibility and cross-device compatibility, resulting in a 30% increase in user engagement.
Analysis
- It highlights coursework, projects, and certifications directly relevant to the job description, such as accessibility, CMS tools, and programming languages.
- The projects mentioned demonstrate practical application of skills that align with the job's responsibilities, such as building responsive websites and working with cross-device compatibility.
Certifications on your resume
A separate section for certifications on your resume ensures they’re visible and easily accessible to recruiters, especially when specific credentials are required.
However, if your certifications are directly tied to your education, it’s acceptable to have them within the education section. Ultimately, having a separate section ensures that your qualifications stand out and aren’t overlooked.
These are the top five certifications in the field of web design:
Best certifications for your web designer resume
With your education and certifications covered, let’s move on to crafting a powerful resume summary that captures your web design expertise.
How to Write Your Web Designer Resume Summary
A resume summary is essential for a web designer as it provides a brief overview of your professional strengths, accomplishments, and expertise. It should highlight your ability to create visually compelling, user-friendly websites, and contribute to successful web projects. It also needs to Incorporate measurable achievements, relevant skills, and experience that align with the job description.
Key elements of a resume summary:
- Quantifiable achievements
- Relevant skills and experience
- Tailored to the job offer
- Showcase creativity and impact
- Summary length between 3 - 5 sentences
- Avoid the personal pronoun 'I'
Let’s take a look at an example of an excellent resume summary tailored to the web designer job advertisement from above.
This resume summary is effective because it concisely highlights key skills and relevant experience, directly aligning with the job requirements. It also includes quantifiable achievements, such as improving user engagement by 30%, which demonstrates the candidate's ability to deliver impactful results.
PRO TIP
Looking for help with your summary? Use our AI-powered resume summary generator to create a successful, targeted professional profile that’s sure to grab the recruiter’s attention!
Lastly, let’s take a look at some extra elements you might consider having in your next web designer job application.
Additional Sections for a Web Designer Resume
Providing optional sections on your web designer resume can be beneficial as they paint a more comprehensive view of your qualifications, experiences, and unique attributes that distinguish you from other candidates.
- Professional affiliations: Mention memberships in relevant organizations, such as AIGA or the Interaction Design Foundation.
- Volunteer work: Detail any volunteer roles where you used your design skills, such as creating websites or graphics for non-profits or community organizations.
- Language skills: List any languages you speak, especially if you can design or work in multilingual environments, as this can be a valuable asset in global or diverse projects.
- Hobbies and interests: Add hobbies and interests that relate to design, technology, or creativity, such as photography, coding, or digital art, to showcase your passion and well-rounded personality.
- Resume awards: Feature any awards or recognitions you've received for your work in design or related fields, as this can set you apart as an accomplished candidate.
- Related publications: Show any articles, blogs, or papers you've written on web design, UX/UI, or related topics, as this demonstrates your expertise and thought leadership in the industry.
- Include relevant projects: List school assignments, personal projects, or freelance work that proves your ability to manage web design tasks, particularly those involving collaboration or independent work.
In Conclusion
Crafting a web designer's resume requires careful attention to detail, much like designing a website itself. By focusing on key sections such as skills, experience, and education—while also considering additional elements like certifications, projects, and your portfolio—you can create a resume that highlights your technical expertise as well as reflects your creativity and dedication to the field.
Whether you're just starting out or looking to advance your career, a well-structured resume will help you stand out in the competitive world of web design.
Web Designer resume examples
By Experience
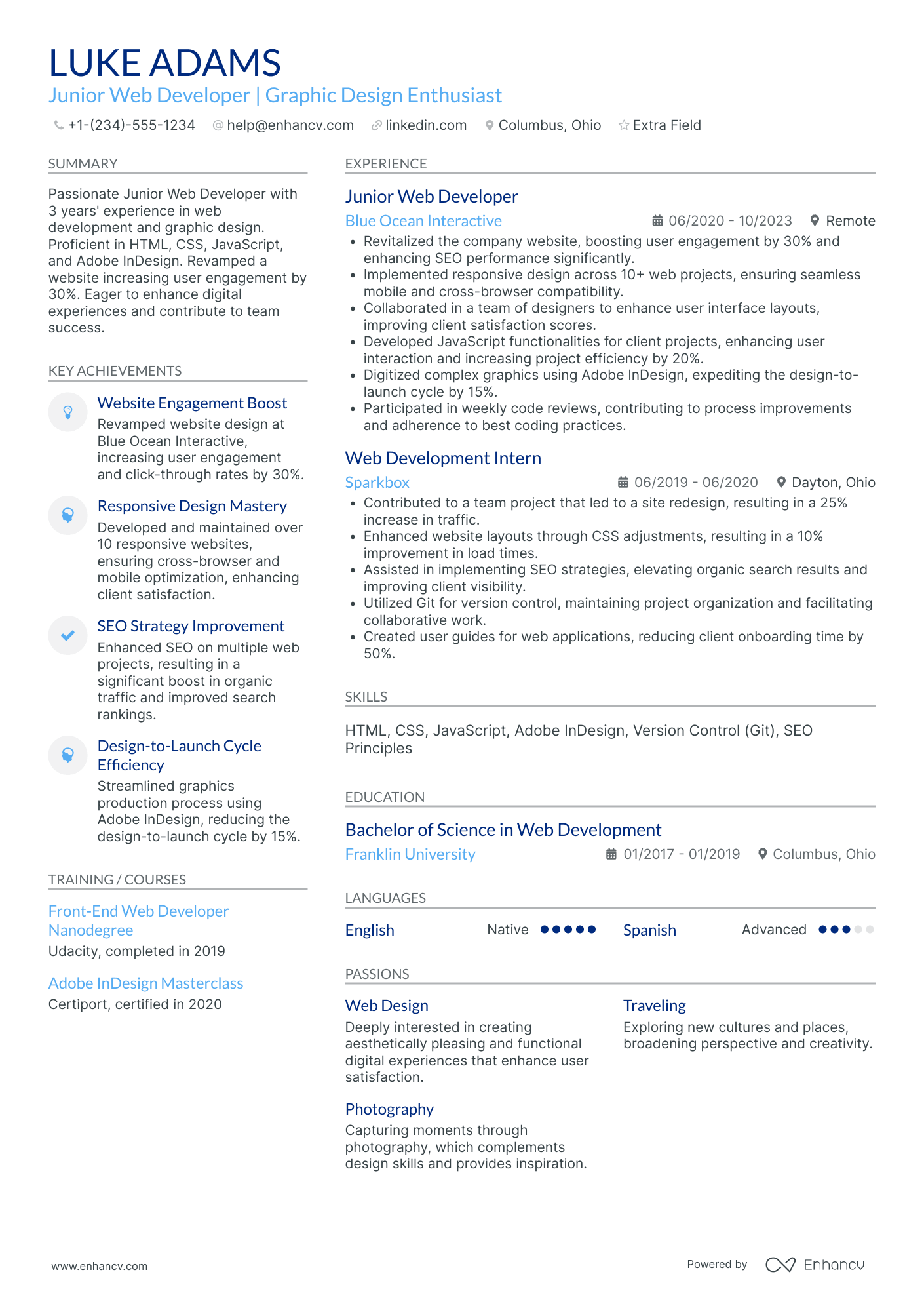
Junior Web Designer
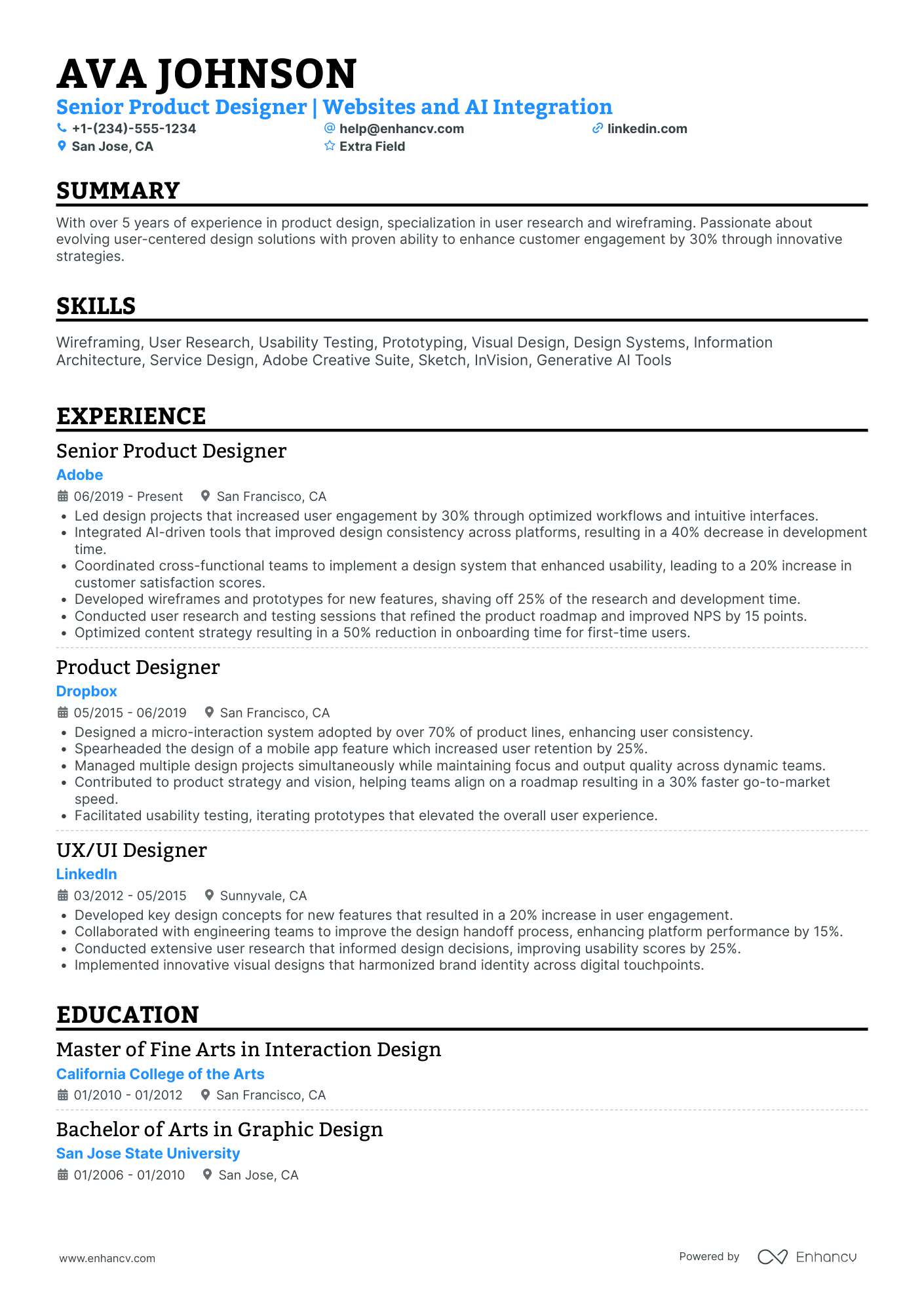
Senior Web Designer
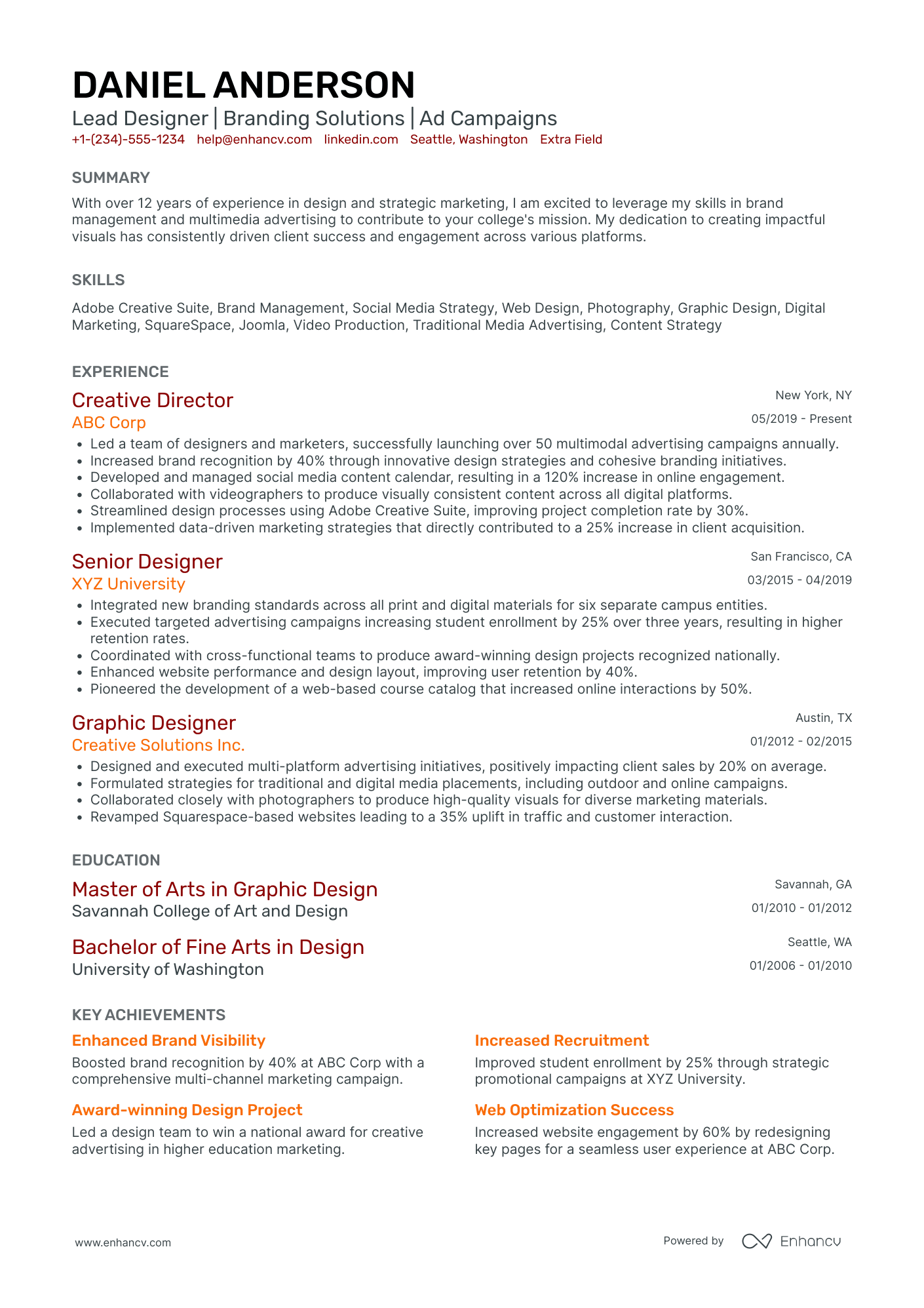
Lead Web Designer
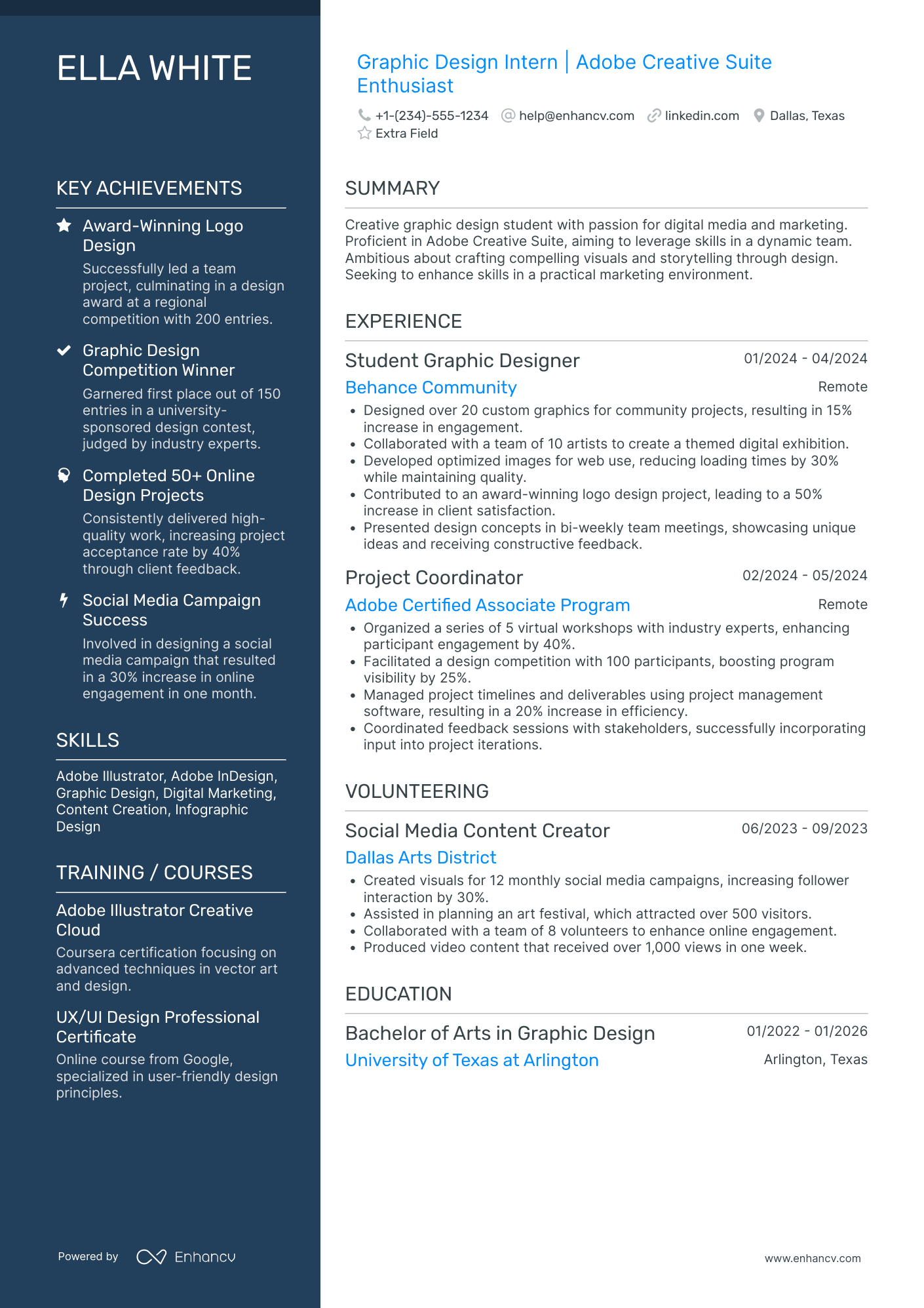
Web Design Intern
By Role