Creating a standout resume for a UI designer can be both an exciting and challenging task. The UI design field is vibrant and ever-evolving, with a significant focus on crafting visually appealing and user-friendly digital experiences.
Did you know that the demand for UI designers has surged by 14% in the last year alone? Moreover, the design industry is expected to grow further, as companies increasingly recognize the value of exceptional user interfaces.
Job hunting as a UI designer involves distinguishing your resume in a competitive market, showcasing creativity and technical skills, and effectively communicating your design process. Understanding the difference between UI and UX roles is crucial; this guide provides clear strategies to help you write a resume that highlights your unique qualifications without confusing recruiters.
Key takeaways
- Choose the right format: Use a reverse chronological format to highlight your work history and career progression in UI design.
- Craft a compelling summary: Write a focused and engaging resume summary that highlights your key qualifications, design philosophy, and major achievements.
- Highlight relevant skills: Clearly list both hard and soft skills, such as proficiency in design tools and strong communication abilities.
- Quantify achievements: Use metrics to demonstrate the impact of your design work.
- Tailor your resume: Customize your resume for each job application by aligning your skills and experiences with the specific requirements of the role.
- Detail your education: Clearly outline your educational background and relevant certifications to validate your qualifications and expertise in UI design.
- Showcase projects & internships: If you lack professional experience, emphasize personal projects, internships, and volunteer work that demonstrate your UI design skills.
Now that you understand the importance of a well-crafted resume, let’s dive into the specifics of how to format your UI designer resume to showcase your skills and experience effectively.
UI designer resume sample
Here’s a resume from a candidate targeting a UI job advertisement.
Jennifer Santiago
UI designer
Jen.Santiago@enhancv.com Jen_Santiago@LinkedIn Phoenix, AZ
Summary
Dynamic UI/UX Designer with over 5 years of experience in creating compelling user interfaces and experiences across web and mobile platforms, including enterprise SaaS and IoT. Skilled in conducting user research, crafting high-fidelity visual designs, and leading design thinking initiatives. Proven ability to collaborate effectively with cross-functional teams to deliver innovative solutions that enhance user satisfaction and drive business success. Committed to leveraging expertise in design software like Sketch, Figma, and Adobe CS to contribute to the mission of enhancing situational awareness tools at Sinnergi.
Experience
Senior UI/UX Designer
TechSolutions, Inc., Phoenix, AZ
11.2022 – Present
- Lead user research and usability testing to identify and address user needs, increasing customer satisfaction by 30%.
- Design and iterate on product interfaces using Figma and Sketch, significantly enhancing the user experience for a portfolio of 5+ enterprise SaaS products.
- Collaborate with engineering and product management teams to align design concepts with technical constraints and business objectives.
UI/UX Designer
Innovatech Designs, Los Angeles, CA
01.2019 - 08.2022
- Developed user flows, journey maps, and wireframes, converting them into interactive prototypes that improved the usability of mobile and web applications.
- Conducted and facilitated over 50+ user testing sessions, which informed design adjustments enhancing product usability and interface.
- Worked closely with the marketing and sales teams to integrate brand identity into designs, boosting brand consistency across all platforms.
Education
Bachelor of Arts in Graphic Design
University of California, Los Angeles
Graduated: 2015
- Dean's List: Achieved a place on the Dean's List for four consecutive semesters.
- Capstone Project: Led a team project focused on developing a comprehensive branding solution for a start-up, which included web, mobile, and marketing materials.
- Related Coursework: Advanced User Interface Design, Design Thinking Workshops, Mobile UX Strategies, Web Development Fundamentals.
Certifications
- Certified User Experience Designer (CXD)
- Adobe Certified Expert (ACE)
Skills
- User Research
- Visual Design
- Interaction Design
- Prototyping (Sketch, Figma, Invision)
- User Testing
- Design Thinking
- Cross-functional Collaboration
Languages
- English (Fluent)
- Spanish (Intermediate)
How to format a UI designer resume
When choosing a format for your UI application, consider three main resume formats: reverse chronological, functional, and hybrid (combination). In most cases (current one included) the best choice is the chronological format.
This structure lists your work experiences starting from the most recent and going backward, highlighting your work history and career progression. The reverse chronological format is ideal for professionals with a solid, continuous work history in the UI design field, showcasing growth and relevant experience.
Additional resume components:
Resume designs:
- Margins: Maintain 1-inch resume margins on all sides to ensure readability and a clean look.
- Colors: Use subtle resume colors to highlight sections—avoid overly bright or distracting colors.
- Fonts: Use professional, legible fonts like Arial, Calibri, or Rubik. Resume font size should be between 10-12 points for body text and slightly larger for headings.
- Columns: Utilize a two-column resume structure to organize information efficiently, especially in the hybrid format.
- Length: Keep the resume length to one page, especially if you have less than 10 years of experience. Senior professionals can extend it to two pages if necessary.
- Links: Include links to your professional website, online portfolio, LinkedIn profile, and other relevant social media.
- Photo: Generally optional and dependent on region. In the US, photos on resumes are usually omitted to avoid bias.
- Personal information: Be sure to clearly state your name, give a professional email address, and a current contact telephone number. If you do include a physical address on your resume, city and state are sufficient.
- Use standard headings like "Work Experience," "Skills," and "Education" to ensure the resume is parsed correctly.
- Avoid complex resume layouts, graphics, and special characters that might confuse ATS software.
Tailor your resume format to the job market – a Canadian resume, for example, might differ in layout.
PRO TIP
Some applicant tracking system (ATS) software scans resumes and cover letters to weed out and sort applicants based on factors set by the employer. Although not a commonly met feature in all ATSs, it’s good to be prepared with a tailored resume.
File formatting and naming convention:
- File format: Many people ask if they should format their resume in PDF or Word—the answer is always to submit it in PDF. It preserves the layout and design across different devices and platforms.
- Naming convention: Use a professional and clear naming convention like FirstName_LastName_Resume.pdf.
Top sections in your UI resume
We’ll go over the following sections in the article below:
- Professional summary showcasing UI design expertise to give a brief overview of relevant experience and skills.
- Professional experience section to demonstrate your work history and achievements in the field of UI.
- Technical skills and design tools proficiency to show your expertise in essential UI design software and methodologies.
- Education in UI/UX design or related fields to provide background on your formal training and qualifications.
By carefully considering these elements, you can create a well-structured, visually appealing, and effective UI designer resume that emphasizes your strengths and fits the job you're applying for.
Want to see how your resume will be read by an ATS? Try our intuitive resume checker tool below!
Is your resume good enough?
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
With the right resume format in place, let's focus on crafting a work history that effectively shows your UI design experience.
How to write your UI designer resume experience
Listing work experience on a UI designer resume is essential as it demonstrates your practical skills, establishes credibility, and your ability to deliver impactful designs. It shows potential employers your expertise in real-world projects and your proficiency in collaborating with cross-functional teams.
How to write work experience entries
- Job title, company (optional, company description), location, and dates: Sets the context of your experience.
- Concise bullet points: Describe key responsibilities and achievements.
- Relevant skills and tools: Mention specific design software and methodologies used.
- Impact highlighted: Quantify results when possible to show the direct impact of your contributions.
Tailoring your resume is crucial because it enhances relevance by aligning your skills and experiences with the specific needs of the job, demonstrating that you are a perfect fit. It also addresses the employer's needs by proving your understanding of the role and the company's challenges. This is especially important in fields like UI design where understanding user and business needs is essential.
How to tailor your work experience effectively
- Carefully read the job posting and tailor it to the specific skills and qualifications required. Include these keywords and phrases in your work experience descriptions.
- Emphasize the parts of your past jobs that align closely with the new role’s requirements.
- If you've held a variety of roles, emphasize the titles and responsibilities that align most closely with the position you're applying for. This can sometimes mean focusing more on certain aspects of your roles and less on others.
Below we’ve reproduced an example of a UI designer job post that we can target our work experience entry to. First, have a look at the posting.
UI designer
Position Overview:
Sinnergi is rapidly growing, and we need YOU to join our world-class team today!
As a technology company dedicated to solving the toughest information awareness challenges for those in harm’s way, our mission is to develop next-generation situational awareness tools and enable secure communications without barriers. We’re currently seeking top talent with a strong desire to impact homeland security. Our ideal candidate can thrive in a fast-paced, complex work environment, adapt to change, and remain innovative and nimble.
Our core values—Integrity, Ownership, Delivery Excellence, and Diligence—define our team at Sinnergi.
Role and Responsibilities
- Lead user research and testing to understand and visualize key user needs, elevating product and UX design.
- Conduct UI design, create interactive prototypes, and perform user-validation cycles.
- Develop high-fidelity UI and visual designs.
- Guide collaborative design sessions, contributing to information architecture.
- Transform concepts into user flows, journey maps, and wireframes to create innovative UI for our products.
- Collaborate closely with Product, Engineering, Client Success, and Sales & Marketing teams to execute product roadmaps, conversion strategies, and brand development.
Requirements:
- Strong communication and interpersonal skills.
- US citizen
- Must pass a background check and drug screening.
- Successful completion of a background screening/check/investigation is required as a condition of hire.
Minimum Qualifications:
- Minimum of 5 years in product design/UI/UX, preferably in enterprise SaaS, web, mobile, IoT, or wearables.
- Bachelor’s degree in a design-related field or equivalent work experience.
- Strong understanding of Design Thinking, user experience, and user empathy.
- Skilled storyteller and conceptor, with multidisciplinary collaboration experience.
- Proficient in articulating design methodology clearly and persuasively across various organizational levels.
- High proficiency with industry-standard design software (e.g., Sketch, Figma, Adobe CS, Invision, Balsamiq).
- Experience designing for web/mobile platforms (iOS/Android).
Now, look how we’ve tailored the entry below:
- •User Research and Testing: Spearheaded user research initiatives and conducted extensive usability testing to identify critical user needs, significantly improving user satisfaction and product interface quality for a major security software suite.
- •UI Design and Prototyping: Designed and developed interactive prototypes for web and mobile applications using Figma and Sketch, which streamlined user-validation cycles and enhanced communication across design and development teams.
- •Collaboration and Leadership: Led cross-functional teams in collaborative design sessions, contributing to the refinement of information architecture and ensuring alignment with the strategic product roadmaps.
- •High-Fidelity Designs: Created and implemented high-fidelity designs for advanced situational awareness tools, focusing on intuitive user experiences and seamless integration across multiple platforms.
- •Stakeholder Engagement: Effectively communicated and negotiated design concepts and methodologies with stakeholders at all organizational levels, ensuring project deliverables met rigorous standards of delivery excellence and innovation.
Here are a few bullet points explaining how we specifically targeted the job ad:
- It directly aligns with leading user research and testing to understand and address key user needs, essential for elevating product and UI design.
- Matches the job description's call for creating interactive prototypes and conducting UI design, emphasizing the candidate’s ability to execute essential tasks.
- Reflects the emphasis on collaboration with Product, Engineering, Client Success, and Sales & Marketing teams, showcasing the candidate's experience in working closely with cross-functional teams.
- Directly corresponds to developing high-fidelity UI and visual designs, showing the candidate’s proficiency in delivering detailed and precise design work.
- Highlights strong communication skills and the ability to articulate design methodology clearly across various organizational levels, as specified in the job requirements.
How to quantify impact on your resume
Using numbers and results on a resume quantifies your achievements, providing concrete evidence of your impact and effectiveness in previous roles. To quantify properly, select metrics that reflect key outcomes, such as percentage improvements, revenue increases, or time and cost reductions directly linked to your actions.
Examples of using numbers on a UI designer resume
- Include the percentage increase in user engagement resulting from your design improvements.
- Detail the specific decrease in user churn rate after redesigning a critical interface.
- Mention the exact reduction in support tickets due to usability enhancements you implemented.
- State the increase in conversion rates from A/B testing different design iterations.
- Document the decrease in project completion time due to your streamlined design processes.
If your work experience in UI design is limited, there are still plenty of ways to illustrate your skills and potential to employers.
How do i write a UI designer resume with no experience
If this is your first time hunting for that UI job you’ve always dreamt of, don’t be discouraged—it’s still possible even if you’re an entry-level candidate. Writing a resume without any work experience is achievable by focusing on other aspects of your application to help demonstrate your potential and ability.
- Choose a functional or skills-based resume format: This format emphasizes your skills and education over chronological work history, making it ideal for entry-level applicants or career changers.
- Highlight relevant coursework: If you've taken design or computer science courses, list these under a dedicated Education section to show theoretical knowledge.
- Showcase your projects: Include a Projects section where you detail any personal or academic projects that emphasize your UI design skills. Describe the project purpose, your role, the tools you used, and any user feedback or outcomes.
- Include an internship or volunteer experience: Even if unpaid, these experiences are valuable. List any internships or volunteer work where you used design skills, especially if they involved web or mobile UI design.
- Feature technical skills: Clearly list the design software and tools you’re proficient in, such as Adobe Creative Suite, Sketch, Figma, or Invision.
- Add soft skills: Employers value soft skills highly. Integrate sought-after transferrable skills such as problem-solving, teamwork, and communication throughout your resume.
- Incorporate testimonials or references: Provide positive references on your resume from professors, project supervisors, or clients to add credibility.
Objective statement for entry-level UI designers
An objective statement can be extremely important on an IT entry-level resume as it clearly communicates your career goals and enthusiasm to transition into the field, especially when direct experience is limited.
To craft an outstanding objective statement, you’ll need to do the following:
- Clearly state your professional aspirations or the type of position you’re seeking.
- Tailor the objective to align with the specific role and company you’re applying to, showing that your goals match the employer's needs (keywords from the job description).
- Briefly mention key skills or qualifications that make you a suitable candidate for the position.
- Highlight how you can contribute to the company, emphasizing what you bring to the table that can benefit the employer.
Let’s explore what an effective objective statement should look like.
Now that you’re able to properly compensate for a lack of formal experience, let's focus on showing your skills to demonstrate your capabilities as a UI designer.
How to list your hard and soft skills on your resume
Including a skills section on your resume quickly highlights your core competencies, making it easy for employers to assess your fit for the role. This section ensures your technical and interpersonal skills stand out clearly to potential employers.
Hard skills are specific, teachable abilities that are easy to quantify and directly relate to task execution.
Soft skills pertain to a person's attributes and personality traits that influence their ability to interact effectively with others and navigate workplace dynamics.
Hard skills
Hard skills on your resume showcase your technical proficiency. List these in a Skills or Technical Skills section, aligning them with the job description to ensure relevance and visibility to hiring managers and systems.
Here’s a comprehensive list of the most sought-after hard skills for User Interface designers.
Best hard skills for your UI designer resume
- Sketch
- Figma
- Adobe XD
- InVision
- Photoshop
- Illustrator
- HTML/CSS
- JavaScript
- Responsive Design
- Wireframing
- Prototyping
- User Interface (UI) Design
- User Experience (UX) Design
- Information Architecture
- Usability Testing
- Interaction Design
- Design Systems
- Agile Methodologies
- Visual Design
- Typography
Now on to your soft skills—or as they’re often referred to—people or essential skills.
Soft skills
Soft skills demonstrate interpersonal abilities and should be integrated throughout your resume—within the summary, objective, work experience, and education sections—to provide context and show practical application, rather than isolated in a single section.
Here are the top essential skills for your next application.
Best soft skills for your UI designer resume
Now with your hard and soft skills displayed, let's next focus on detailing your educational background to further strengthen your resume.
How to list your education and certification on your resume
Detailing your education on your resume as well as including certificates, validates your qualifications and expertise. This will enhance your credibility and demonstrate your commitment to professional development.
Elements of an education entry:
- Degree and major: Specify your degree and major or minor to show formal training relevant to UI design.
- Institution name: Listing where you studied lends credibility and may connect with alumni in the hiring process.
- Graduation year: Indicates when you completed your studies. Consider including the month if you’re a recent graduate.
- Relevant coursework: Including courses pertinent to UI design can highlight specific skills and knowledge areas directly applicable to the job.
- Academic honors: Showcases academic achievements—such as Dean’s list, suggesting diligence and excellence in your educational pursuits.
- Grade Point Average (GPA): Share your GPA only if it’s above 3.5. This can illustrate academic proficiency and a strong work ethic.
Next, let’s see a proper example of an education entry targeted toward the same job ad from earlier in the article.
- •Honors: Cum Laude, Dean’s list for 7 semesters
- •Relevant Coursework: Advanced Interface Design, Digital Prototyping, User-Centered Design Principles
Here are the things that this candidate did well:
- Clearly states a directly relevant degree, positioning the candidate as formally trained for the UI/UX field.
- Lists coursework that aligns with the responsibilities mentioned in the job posting, such as user research and UI design.
- Includes a high GPA, demonstrating academic excellence, and suggesting a strong work ethic and dedication.
- Mentions graduating Cum Laude and making the Dean's List, further underscoring the candidate's academic achievements and commitment to excellence.
Certification
Although some may combine their resume certifications with their education entries, this may deserve a second thought. Certificates are an essential element for a UI designer, so consider giving them a section of their own.
They highlight your ongoing professional development and specialized skills. A dedicated section ensures these important qualifications are easily noticed and appreciated.
Here are the top five certificates that every UI designer needs to have.
Best certifications for your UI designer resume
With your educational background clearly outlined, let's put together a compelling resume summary that encapsulates your professional identity as a UI designer.
How to write your UI designer resume summary
The resume summary is a critical component of a UI designer's resume, serving as a concise introduction that shines a light on your key qualifications, design philosophy, and professional achievements. It’s designed to grab the attention of hiring managers by succinctly presenting the most compelling aspects of your career.
Elements to include:
- Mention how many years you’ve worked in UI/UX design to establish your expertise.
- Highlight critical skills that are relevant to the job, such as proficiency in design software, user research, or experience with responsive design.
- Quantify your achievements when possible to provide concrete evidence of your impact.
- Briefly touch on your approach or philosophy towards UI design to give a sense of your style and methodological preferences.
- Tailor your summary to reflect the language and requirements of the job posting, emphasizing how your background makes you the ideal candidate for the role.
By crafting a focused and engaging resume summary, you position yourself as a compelling candidate right from the start.
The following example targets the job ad above.
This summary targets the job ad by emphasizing the candidate's relevant experience, skills, and alignment with the company’s values and requirements.
Let's move on to some possible additional sections where you can further detail your skills, projects, and experiences.
Additional sections for a UI designer resume
Optional sections in a UI designer's resume allow you to showcase a broader range of skills and experiences, potentially setting you apart from other candidates by displaying unique aspects of your professional journey.
Here’s a list of the top resume additions:
- Professional portfolio: Demonstrates your design prowess and ability to create visually appealing and functional interfaces.
- Projects on your resume: Highlight specific projects you’ve worked on, emphasizing your role and the outcomes to show real-world applications of your skills.
- Professional affiliations: Indicates your involvement in the design community, which can enhance your credibility and show ongoing professional development.
- Resume awards: Lists any industry or academic awards you’ve received, underscoring your excellence and recognition in the field of UI design.
- Hobbies and interests: Reflects your personality and can suggest a well-rounded character, potentially aligning personal passions with design trends and innovations.
- Language skills: Illustrates your ability to communicate in multiple languages, which is valuable in diverse teams and global projects.
In conclusion
This guide equips you with strategic insights to craft a standout UI designer resume, enhancing your chances of catching the eye of hiring managers. By meticulously detailing your skills, experiences, and unique qualities, you're setting the stage for a successful leap into your next career opportunity.
UI Designer resume examples
By Experience
Junior UI Designer
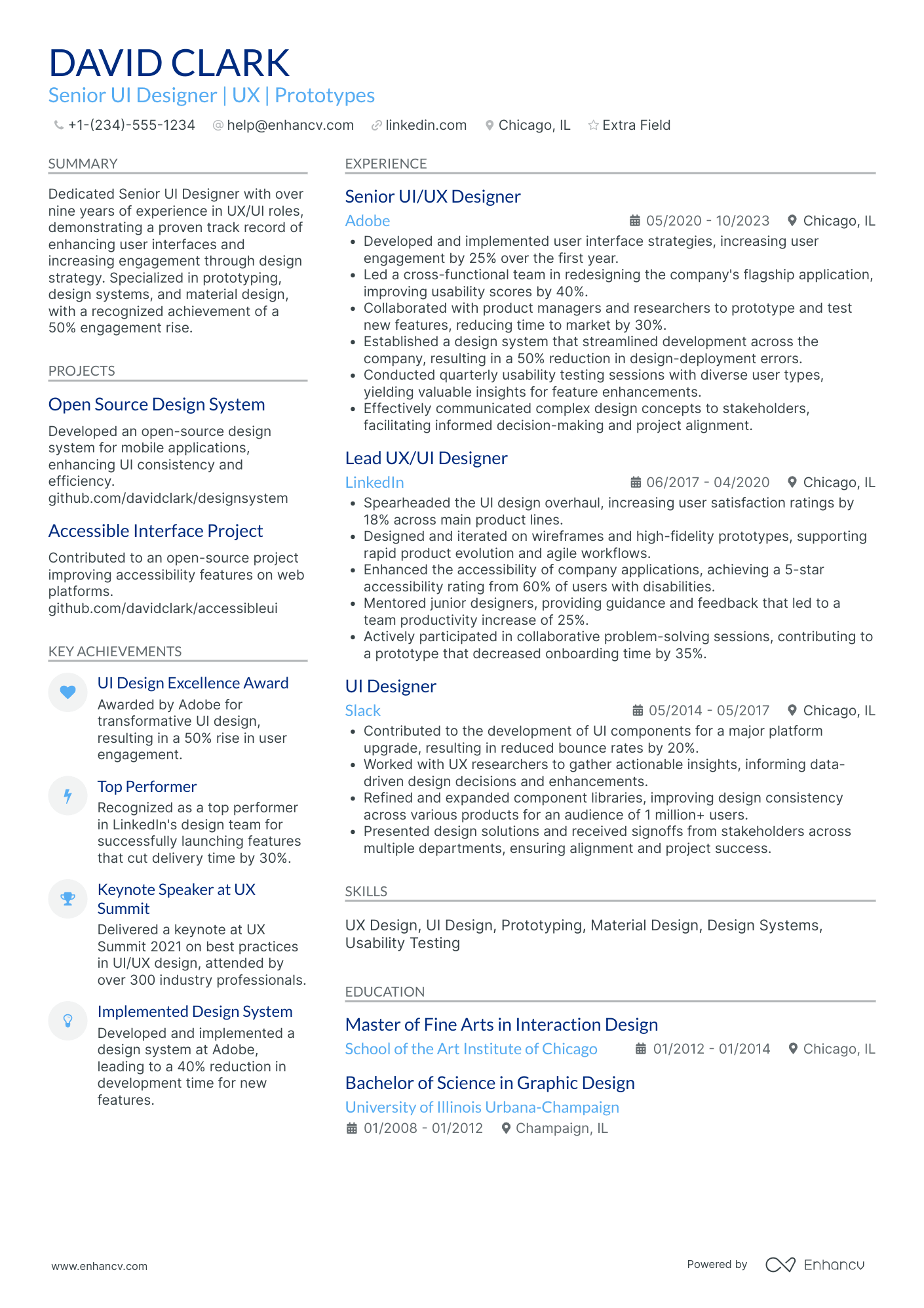
Senior UI Designer
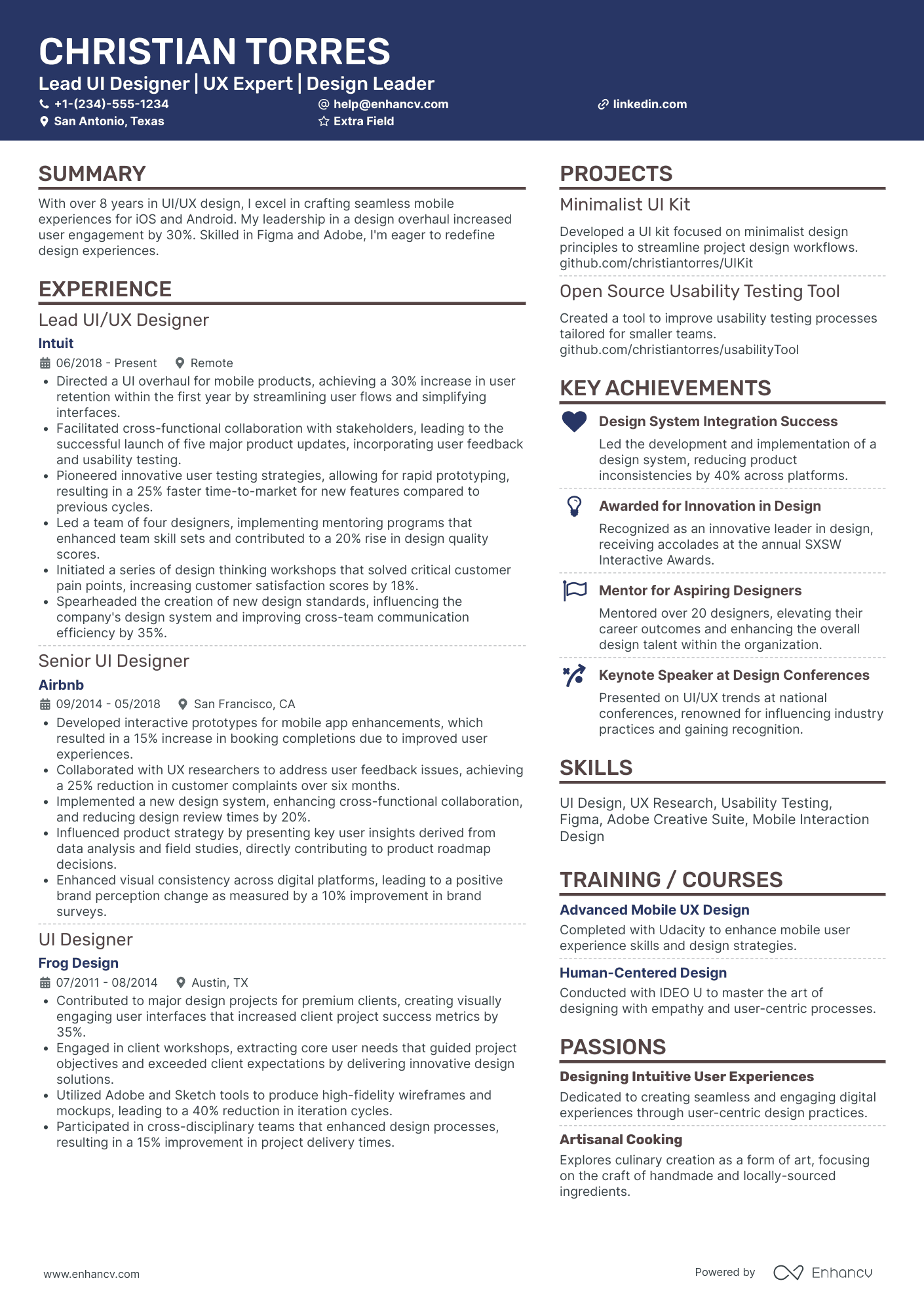
Lead UI Designer
By Role