As a React full-stack developer, you're a versatile asset. You juggle Node.js with Express, build applications, and even drive sales metrics. Your real strength? Seamlessly integrating front-end and back-end development to deliver a unified user experience. Your React developer resume should reflect this dexterity—complete, readable, yet comprehensive.
Writing your React developer resume hastily, like deploying on Firebase, may get you in the door quickly, but skimping on details is a liability. It's like coding a custom Flask application where each nuance matters.
In this article we will provide you with:
- How to detail your React-specific experiences, such as mastery of hooks, state management, and component architecture;
- How to summarize your career achievements in the React ecosystem;
- How to highlight your certifications from recognized bootcamps or specialized courses in JSX or Redux.
Before you go on, there are other resume examples with guides that can be relevant for you:
- Front-end developer resume
- Back-end engineer resume
- Full-Stack developer resume
- Python developer resume
- Node.js developer resume
- PhP developer resume
- .Net developer resume
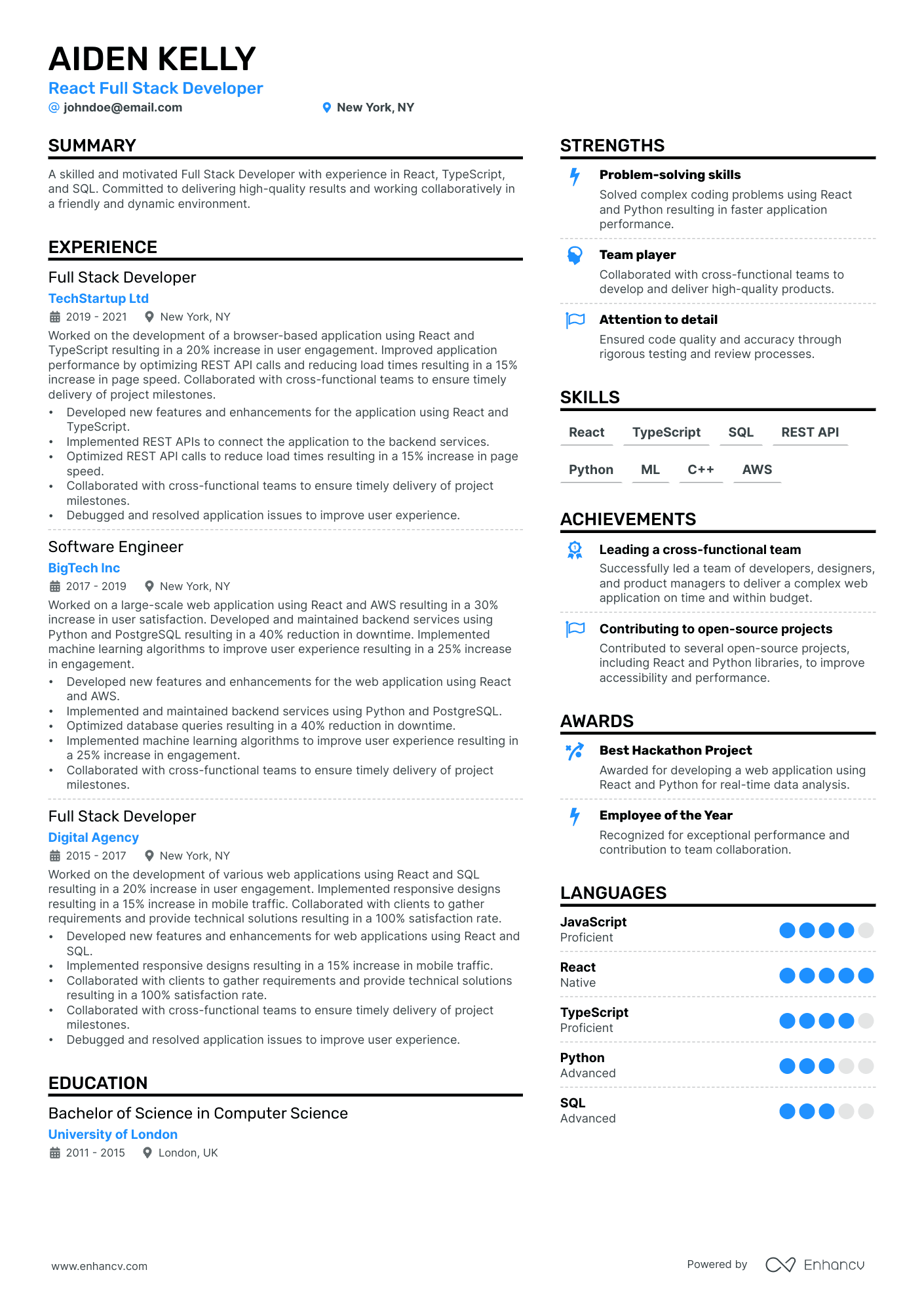
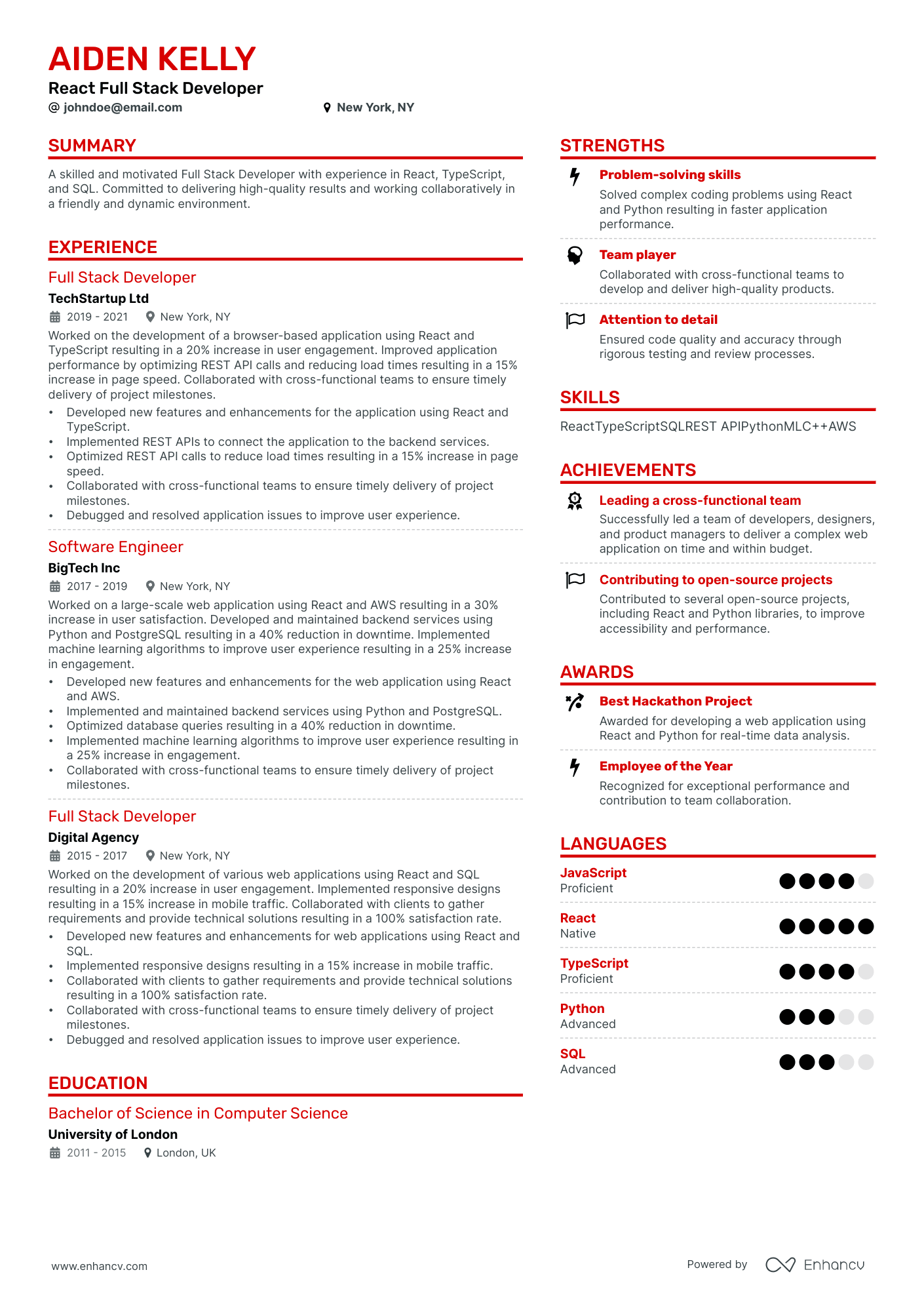
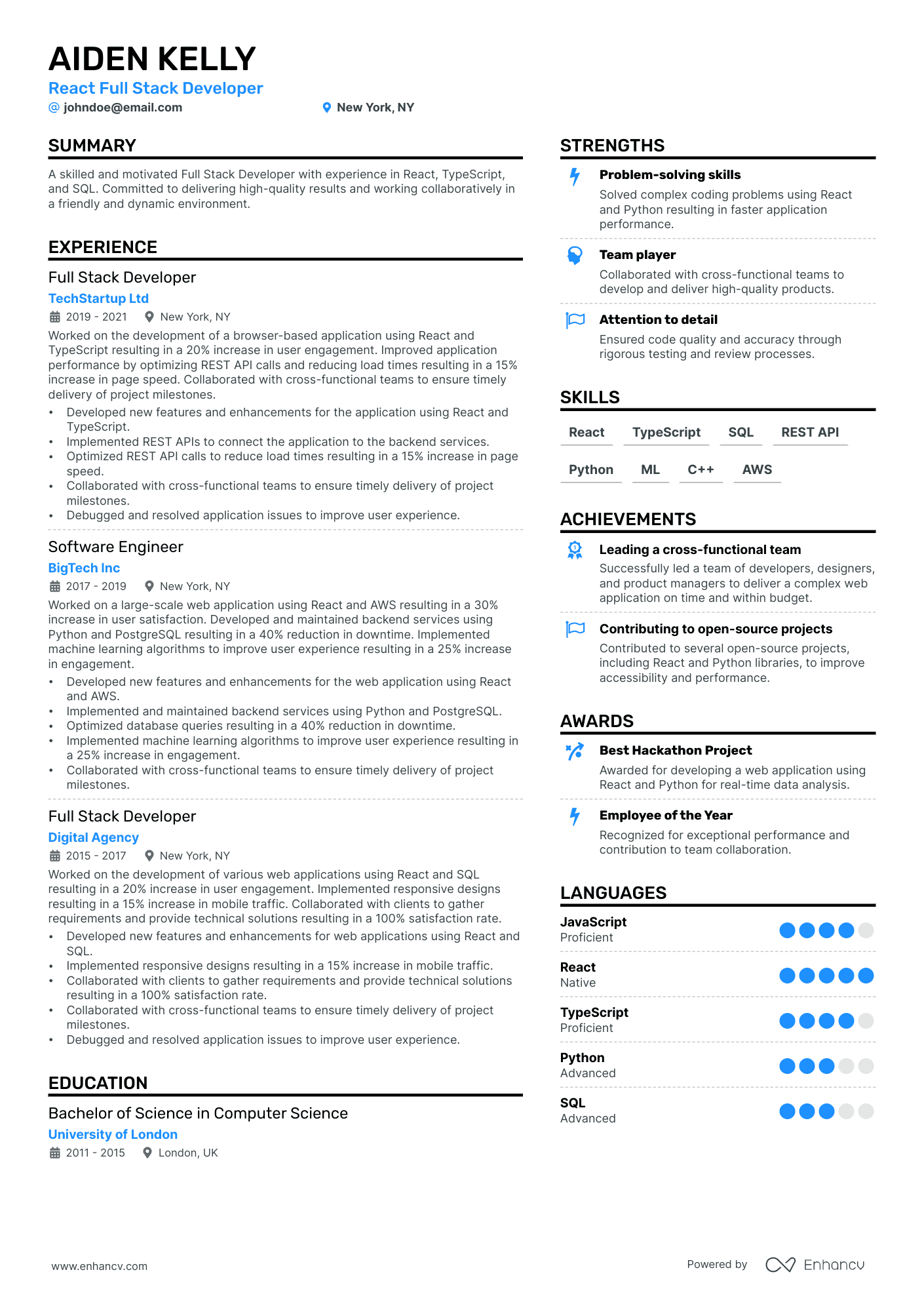
React developer resume example
What does this resume do right?
- Showcasing a jack-of-all-trades in programming languages: The skills section is focused on the most important programming languages, including React TypeScript, SQL, REST API, Python, C++, and AWS.
- Using awards to build credibility: The author of this resume shares they have received a “best hackathon project”. For those who are in the field and are familiar with this award, it can help to lend credibility to your resume.
- Quantifying achievements: One thing that this resume does really well is quantifying achievements using real percentages. The author helped provide a 25% increase in user engagement by using machine learning and algorithms. Quantifying achievements backs up your claim and gives you a solid footing to stand on when making claims.
How to format a React developer resume
As a developer, you know how important it is to make sure that you write quality code, as this will influence the software that you develop. In that same way, think of formatting your resume like checking your code for errors. A properly formatted resume appeals to the eye, but also is functional and able to be read by a hiring manager.
Below, you can find some of the most important things to keep in mind when formatting your resume:
- Reverse chronological order: The reverse chronological format allows you to put your most recent experience first. In addition, this format will enable you to show a potential hiring manager the skills and experience that you’ve picked up along your career path.
- Header, contact info, photo: Your header contains all the information that a recruiter would need to contact you, including your name, phone number, location, email address, and other important professional information like a portfolio.
- How many pages: There is no hard and fast rule on how long your resume needs to be, but a good rule of thumb is one to two pages.
- File Format: Unless otherwise requested, the best format you should use for your resume should be a PDF, as it is easier to share, and doesn’t have the same issues with images and text shifting around as a Word document does.
Different markets have specific resume formats – a Canadian resume could vary in layout.
The top sections on a React developer resume:
- Resume Summary: Your resume summary is your first opportunity to share your goals and aspirations for your career with a hiring manager. It should be short, between two to four sentences, and should focus on specific skills and abilities that you bring to a developer role.
- Experience: Your experience section should be one of the most fleshed-out parts of your resume. Try only to include experience that applies to the job that you’re applying for. As you build more experience and work in several roles, your resume will be tailored towards your developer and programming roles.
- Education: there are two types of hiring managers within the IT world: 1. Those who pay a lot of attention to what school you went to, and 2. Those who care more about your practical experience. Since you never know what type you are going to run into while applying for roles, it’s best to highlight your university education, as well as any courses and conferences that you’ve attended. This is especially true if you have gone to a prestigious school or completed a specialized course.
- Skills section: Your skills section can make you stand out from the crowd. In your skills section, don’t be afraid to share about your unique abilities, especially those that differentiate you from other applicants.
- Certifications, licenses, and awards: As a developer, you’ve no doubt taken several courses to make sure that you know all that you need to competently and professionally complete your tasks. Listing those certifications, licenses, and awards can help to prove that you are credible and able to perform in the role.
- GitHub or Portfolio Link: It’s great to have a link to your portfolio on your resume, as you can showcase your coding projects and contributions.
What recruiters want to see on your resume:
- Knowledge of relevant skills and technologies: A hiring manager wants to see that you have a strong emphasis on React.js and Node.js. Mention any other JavaScript libraries or frameworks you’re proficient in.
- Professional experience: Foremost, they want to see that you have experience designing and building web applications, APIs, and databases. Also, mention projects where you worked on user interfaces, state management, and responsive design.
- The ability to work in team environments: Highlight your teamwork and collaboration skills, especially if you have worked in Agile or Scrum environments.
- A bespoke, tailored resume: The worst thing you can do is create a resume that you use for all the roles that you apply to. Although it’s a good idea to create a universal resume, you want to make sure that each individual resume you send out fits the specific role you’re applying to.
How to write your React developer resume experience section
As mentioned above, it’s important to make sure that your resume experience section is properly laid out, as this will be the first section that a potential hiring manager will look for. This is especially true in the IT field, where you are likely to be checked for the contributions you made in your previous roles, rather than your list of duties.
Resumes fall flat when they just become a list of things you’ve done, rather than authentic examples of how you improved your workplace through your hard work. Do your best to quantify all the claims you make in your experience section.
Below, you are going to find two examples of a resume experience section. One of them will be the right way of laying one out, and the other one will be the wrong way. Follow along so that you can better create your own resume experience section.
- •Crafted a custom CRM which significantly increased customer retention
- •Implemented data and security protection systems.
- •Worked closely with the UX department, ensuring a great customer experience.
- •Collaborated with the development team to create a product roadmap for a software product.
One of the major things that are missing from this resume experience section is quantifiable numbers. There is nothing here that proves that this person had made a substantial difference in their last position. By throwing in a number value, you’re able to showcase a bit more of what kind of impact you had.
In addition, it’s rather vague and doesn’t explain the complicated steps and processes the author of the resume made/had done to achieve these results. Maybe, for example, you used automated testing to check for bugs, which allowed you to create a greater customer experience. Share the specifics about how you achieved your goals, and you will impress a potential hiring manager.
Pro Tip
If you’re ever stuck coming up with quantifiable examples, use the PAR (problem — action — result) formula. This is as simple as identifying a problem that you helped fix, listing the actions that you took, and sharing the result.
- •Crafted a custom CRM using React.js and MongoDB, which resulted in a 22% increase in sales and a 25% increase in customer retention.
- •Implemented data and security protection systems.Implemented data and security protection systems which went well beyond industry standards and regulations.
- •Worked closely with the UX department, resulting in a more refined product which boosted customer satisfaction scores by 12%.
- •Collaborated with the DevOps team to create a product roadmap for a software product using continuous integration and continuous delivery (CI/CD), reducing software release times by 45%.
This resume example works because there are specific quantifiable examples that can be easily understood. In addition, the applicant in this example delves deeper into what they did to accomplish their goals. They’re using more of the Problem-Action-Result model. Not only did they collaborate with the development team, but they used continuous integration and continuous delivery to accomplish their goals. Those phrases would jump off the page for a potential manager.
Pro Tip
Start every one of your bullet points with a power verb to make them super impactful. Examples of power words include: collaborated, developed, advocated, facilitated, and transformed.
How to quantify the impact on your resume
As a React developer, you’ve likely spent more time in the trenches developing software than examining your contributions and putting real numbers to them. However, you’ve likely had to put number values on the work you’ve done, especially if you’ve had to explain your achievements to management or other departments.
Below, you’ll find a list of quantifiable achievements that the average react full-stack developer may have in their career. Be sure to look through and make notes of times when you’ve experienced such achievements:
- Technology Stack Proficiency (React, Node.js, Express, MongoDB, PostgreSQL, and GraphQL)
- Years of Experience
- Project Count
- Client Satisfaction
- Performance Improvements
- Code Reviews
- Development Speed
- Bug Fixing Efficiency
How do I write a React developer resume with no experience?
One benefit of getting into the information technology field is that skills can trump experience. Even if you’re just starting out, if you’re able to showcase your skill level and competency, you may earn a position over a much more qualified candidate. It’s all about how you position yourself and the confidence that you showcase while interviewing for a position.
In addition, even if you don’t have direct experience with React Full Stack Development, you’ll likely have some applicable experience and skills, including programming languages, coding, teamwork, and problem-solving skills.
Below, you’ll find a bit more about how to position yourself as an IT professional with minimal experience:
- Showcase a portfolio on your resume: The best thing you can do is to create a portfolio, an online and interactive tool that can showcase different projects you’ve worked on while in university or other freelance projects you’ve taken on. The goal should be to showcase your unique skill set.
- Highlight your education section: If you’re fresh out of school, it’s always a good idea to add more to your education section to bolster your resume. For example, you may wish to include some information on projects that you completed while in university. You may also want to list your GPA and any other awards and achievements.
- Use a hybrid resume format: If you don’t have a lot of experience, you can use a hybrid resume format which will highlight skills and experience on equal footing. This is especially important in the IT field, as you may have unique skills in certain coding languages which can set you apart from other applicants.
- Create a standout resume objective: your resume objective is an important part of your resume, as you can showcase your career trajectory and goals and aspirations. Be sure to include quantifiable examples from your career in that objective, while also showcasing your technical know-how.
How to list your hard skills and soft skills on your resume
Although hard (technical) skills may have more weight in the developer role, your soft (people) skills also factor into a hiring decision. For example, you’re likely going to be working in a team environment, and therefore listing specific instances where you have excelled in this skill can give you an edge in the hiring process.
Below, you’ll find two lists, the first one listing all the hard skills a React full stack developer should include on the resume. The second will include all the soft skills to include.
Best hard skills for your React developer resume
- React
- JavaScript (ES6+)
- Node.js
- Front-End Technologies (Redux, React Router, Webpack, etc.)
- Back-End Technologies (e.g., Express.js)
- Database Management (SQL and NoSQL)
- RESTful API Design
- GraphQL
- Version Control/Git
- Testing and Debugging (e.g., Jest, Mocha, Chai)
- Package Managers (npm, Yarn)
- Responsive Design
- Front-End Build Tools (Webpack, Babel, ESLintSlint)
- Deployment and Hosting (AWS, Heroku, Netlify, Vercel, etc.)
- DevOps and CI/CD
- Containerization and Docker
- Web Security (Input validation, authentication, security best practices)
- Performance Optimization
- Agile/Scrum (if applicable)
- Problem-Solving Skills
Best soft skills for your React developer resume
- Motivation
- Critical Thinking
- Detail Oriented
- Communication skills (verbal and written)
- Patience
- Creativity
- Conflict resolution
- Multitasking
- Adaptability
- Leadership
- Time management
- Active listening
How to list your certifications and education on your resume
Even if you don’t have a lot of practical experience, your education and certifications can help you land your dream job. With each new programming language you learn, it opens up new opportunities as a developer and in the wider information technology field.
Here’s what you need to include when listing your education on your resume:
- The name of the degree
- The name of the school
- The location of the school
- The years you attended the school
- GPA (optional)
- Honors or extra-curricular involvement (optional)
Best certifications for your React developer resume
- AWS Certified Developer - Associate
- Microsoft Certified: Azure Developer Associate
- Google Cloud Professional Cloud Developer
- Certified Kubernetes Application Developer (CKAD)
- Certified Scrum Master (CSM)
- Certified Full Stack Web Developer by Udacity
- Certified Node.js Developer by NodeSource
- Certified MongoDB Developer by MongoDB, Inc.
- Certified GraphQL Developer by Apollo GraphQL
- React Nanodegree by Udacity
What is a good resume objective for a React full-stack developer resume?
Your resume objective is the first place a potential hiring manager will learn a little more about you. Think of a resume objective as an “elevator pitch”, a short, sissy explanation of who you are, what your goals are, and how you’re going to achieve them.
Most resume objectives are between 2 to 4 sentences, and you should list quantifiable examples of achievements from your career. In addition, if you’re just starting out in the career or you switched fields, be sure to include some goals and expectations that you have for your career.
What’s wrong with this resume objective?
One glaring issue with this resume objective is that it’s generic and simplistic. Nowhere in this resume objective do you see the list of programming languages that the author is proficient in, nor do we see quantifiable, real-world examples of the applicant succeeding in their role.
What does this resume object do right?
With a few minor tweaks, this resume objective has become more fleshed out. You can see here that there are quantifiable examples that show that the applicant is proficient in their skills. Not only that, they’ve also listed their certifications in the resume objective.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
Additional sections for a React full-stack developer resume
You may wish to include some other sections on your resume that highlight your technical skills and professional abilities as a developer. Below, you’ll see a list of the top sections you may wish to include in your resume:
- GitHub or Portfolio Link
- Professional Memberships
- Projects
- Awards and Achievements
Key takeaways
- A strong emphasis on React.js and Node.js is crucial to this role, so be sure to highlight it in your resume.
- You may wish to create a hybrid format resume that highlights both your experience and skills.
- Be sure to quantify any claims you make using the PAR (Problem-Action-Result) model
- Include details about your education and certifications that you’ve completed
- You may also wish to include your GitHub or portfolio link to showcase your skills.
React Full Stack Developer resume examples
By Experience
Senior React Developer
Junior React Developer
Senior React Full Stack Developer
Junior React Full Stack Developer
Principal React Full Stack Developer
Lead React Full Stack Developer
By Role
React JS Developer
React Native Developer
React Full Stack Developer
React Full Stack Developer position emerged from the intersection of front-end and back-end development. As such, keeping up with software development trends is crucial to obtaining this role.
Firstly, knowledge of both front-end and back-end languages is essential. Node.js, Express.js, React and MongoDB (MERN) are typical among Full Stack Developers. Illustrate your fluency in using these in your projects whenever possible.
Secondly, business logic abilities are valuable. Emphasize your experience in implementing algorithms and performing data analysis. Make sure to provide examples of how you improved operational efficiencies.
Thirdly, highlight your problem-solving skills. Showcase instances where you have identified, analyzed and solved software problems that improved the product and its performance.
Finally, don't just list your technical skills – demonstrate how those skills helped improve the product you worked on. Following the 'skill-action-results' pattern can significantly boost your application.