As an angular full-stack developer, you may struggle with presenting your diverse skill set without cluttering your resume. Our guide will provide you with structured strategies to succinctly showcase your expertise, ensuring clarity and impact.
- Format your angular full-stack developer resume to ensure that it balances professionalism with creativity, and follows the best practices.
- Match the angular full-stack developer job requirements by including industry keywords on your resume.
- Use various resume sections to showcase your skills and achievements to answer why you're the best candidate for the angular full-stack developer role.
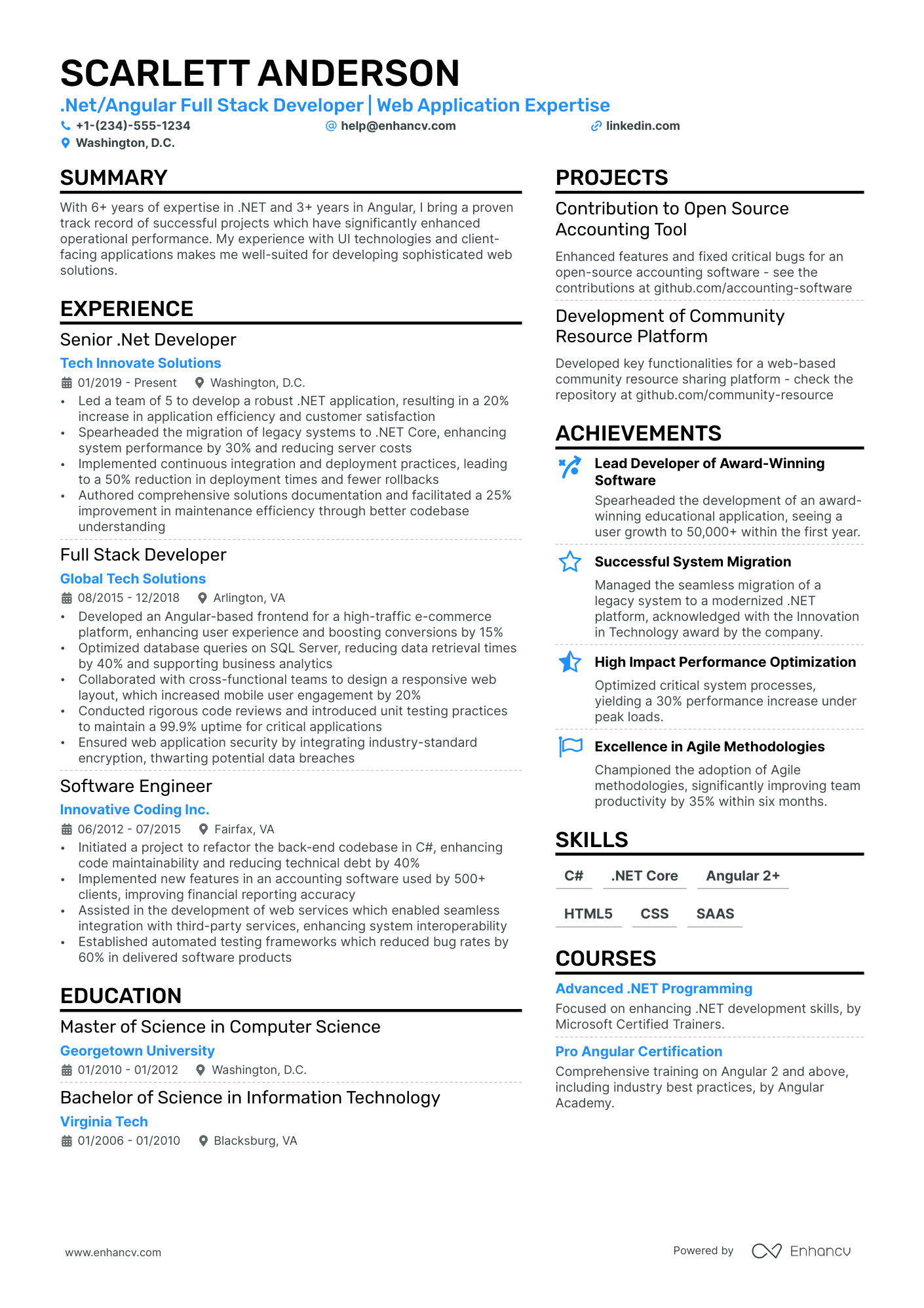
Take inspiration from leading angular full-stack developer resume examples to learn how to tailor your experience.
Don't stress out over your Angular full-stack developer resume format
Remember, the elaborate design of your angular full-stack developer resume isn't what impresses recruiters most. They are primarily searching for candidates who meet the job requirements. The main aim of your resume should be to clearly and concisely explain why employers should hire you.
Here are four straightforward steps to consider in your angular full-stack developer resume design:
- Organize your resume based on experience: Start with your most recent roles. Besides using reverse chronological order, choose jobs relevant to the position you're applying for.
- Include your contact details (and portfolio or LinkedIn link) in your resume's header to ensure recruiters can easily reach you. If considering adding a professional photo, check acceptable practices in different countries first.
- Don't omit essential angular full-stack developer resume sections such as the summary or objective, experience, and education. These sections should reflect your career progression and align with job requirements.
- Maintain conciseness in your resume. For those with less than ten years of experience, a one-page format is advisable.
Regarding the format to submit your angular full-stack developer resume, PDF is preferable. PDFs are more likely to maintain their formatting when processed through recruitment software or ATS, saving you time in the application process.
When selecting a font for your angular full-stack developer resume, consider the following:
- Choose ATS-friendly fonts such as Exo 2, Volkhov, Lato, etc., to keep your resume's content legible;
- All serif and sans-serif fonts are easily readable by ATS;
- While Arial and Times New Roman are common choices, opting for unique typography can help your resume stand out.
Concerned about ATS compatibility with charts and infographics? Our recent study has debunked this and other myths.
Consider the local standards – Canadian resumes, for example, may have a different format.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
Listing your relevant degrees or certificates on your angular full-stack developer resume is a win-win situation. Not only does it hint at your technical capabilities in the industry, but an array of soft skills, like perseverance, adaptability, and motivation.
Essential sections that should make up your angular full-stack developer resume include:
- The header - with your contact details (e.g. email and telephone number), link to your portfolio, and headline
- The summary (or objective) - to spotlight the peaks of your professional career, so far
- The experience section - with up to six bullets per role to detail specific outcomes
- The skills list - to provide a healthy mix between your personal and professional talents
- The education and certification - showing your most relevant degrees and certificates to the angular full-stack developer role
What recruiters want to see on your resume:
- Proficiency in Angular framework and TypeScript, showcasing experience in building complex, responsive, and efficient front-end applications.
- Experience with back-end technologies such as Node.js, Express.js, and familiarity with databases (SQL/NoSQL), demonstrating full stack capabilities.
- Knowledge of state management patterns and practices, such as NgRx or services, showing an understanding of scalable application architecture.
- Examples of RESTful API implementation and integration, stressing the ability to create and consume web services within a full stack environment.
- Understanding of modern development tools and practices, including Git, CI/CD pipelines, unit and end-to-end testing with tools like Jasmine, Karma, or Protractor.
What to include in the experience section of your Angular full-stack developer resume
The resume experience section is perhaps the most important element in your application as it needs to showcase how your current profile matches the job.
While it may take some time to perfect your angular full-stack developer experience section, here are five tips to keep in mind when writing yours:
- Assess the advert to make a list of key requirements and look back on how each of your past jobs answers those;
- Don't just showcase you know a particular skill, instead, you need proof in the form of tangible results (e.g. numbers, percent, etc.);
- It's perfectly fine to leave off experience items that don't bring anything extra to your skill set or application;
- Recruiters want to understand what the particular value is of working with you, so instead of solely featuring technologies, think about including at least one bullet that's focused on your soft skills;
- Take care with wording each bullet to demonstrate what you've achieved, using a particular skill, and an action verb.
The below angular full-stack developer resume examples can help guide you to curate your professional experience, following industry-leading tips and advice.
- Led the migration of a legacy PHP system to Angular 8 and Node.js, enhancing maintainability and scalability, resulting in a 35% reduction in server response times.
- Spearheaded the collaboration between frontend and backend teams to integrate APIs seamlessly with Angular interfaces, successfully reducing data retrieval times by 20%.
- Implemented a comprehensive suite of automated testing procedures for both Angular and Node.js components, elevating code coverage to 95% and decreasing bug rate by 40%.
- Coordinated the development of a real-time analytics dashboard using AngularJS and Express.js, which processed over 500,000 transactions per day.
- Contributed to a 25% increase in system reliability by optimizing SQL and NoSQL database interactions within a full-stack Angular application.
- Performed continuous code refactoring, employing best practices and design patterns, which facilitated the onboarding of new developers by 30%.
- Engineered a feature-rich project management tool using Angular and MongoDB, enhancing team productivity by 15%.
- Innovated a dynamic content delivery network through a robust full-stack application, reducing content load time by 30% for end-users.
- Pioneered the use of WebSocket with Angular for real-time updates in a collaborative editing platform, increasing user satisfaction scores by 20%.
- Orchestrated the transition of a high-traffic B2B portal to Angular 2+, which supported more than 10,000 concurrent users at peak times.
- Developed and maintained RESTful APIs using Express.js, serving a multitude of frontend clients and enhancing the versatility of the backend services.
- Introduced a modular development approach that encouraged code reusability across projects, reducing development time by 25%.
- Redesigned user interfaces for SaaS applications with AngularJS, improving user engagement metrics by 50% through A/B testing and user feedback.
- Established a CI/CD pipeline for full stack deployment, which trimmed down release cycles from 1 month to 1 week and amplified deployment efficiency.
- Advocated for the adoption of TypeScript in Angular projects, bolstering development consistency and decreasing errors found during QA testing.
- Initiated and led the development of a multi-tenant eCommerce platform using Angular and Firebase, which secured $500k in revenue within the first year.
- Improved application security measures by implementing JWT-based authentication and authorization practices, leading to a 99.9% secure transaction record.
- Optimized the application's mobile responsiveness using Angular Material, which contributed to a 30% increase in mobile user engagement.
- Integrated a third-party payment processing system into a financial services application, increasing transaction success rates by 20%.
- Cultivated a full-stack solution with AngularJS and LoopBack, which allowed for a geo-distributed deployment architecture boosting system availability.
- Assembled a Docker containerization strategy for the development environment, leading to a more consistent and productive team workflow.
- Built a cross-platform mobile app using Angular and Ionic framework, which acquired 50,000 downloads within six months of launch.
- Directly addressed client needs by developing custom directives in Angular, increasing reusability of UI components across the application by 40%.
- Elevated the application's performance by integrating server-side rendering with Angular Universal, decreasing the initial load time by 50% for users.
- Crafted a state-of-the-art healthcare data analytics platform using Angular 10 and NestJS, which supported decision-making for over 200 healthcare providers.
- Facilitated a microservices architecture, augmenting system resiliency and scalability while maintaining an average uptime of 99.97%.
- Developed custom Angular libraries for use across multiple enterprise-level applications, significantly reducing development redundancy and speeding up the time-to-market.
- Orchestrated the end-to-end creation of an interactive educational platform using Angular and Spring Boot, which served over 10,000 active monthly users.
- Automated the deployment process using Jenkins, which resulted in a 75% reduction in deployment related issues and enhanced team productivity.
- Championed the implementation of GraphQL APIs instead of traditional REST APIs, resulting in a 20% decrease in network overhead and improved app performance.
Quantifying impact on your resume
- Include the number of Angular applications you have developed and their scale to demonstrate your experience and capacity for large-scale projects.
- List the number of users or transactions that your applications have supported to show your ability to create high-performance systems.
- Describe the percentage increase in application performance or reduction in loading times due to your optimizations, highlighting your efficiency gains.
- Specify the number of features you have implemented in each project to showcase your productivity and versatility.
- Detail the percentage of code coverage achieved with unit and integration tests to illustrate your commitment to quality and reliability.
- Mention the number of cross-functional teams you have collaborated with to emphasize your teamwork and communication skills.
- Highlight any reductions in server costs or resource consumption you have achieved through your full-stack work to show your cost-saving abilities.
- Report the number of bugs you have identified and resolved to underline your problem-solving skills and attention to detail.
Action verbs for your angular full-stack developer resume
What can candidates do about their resume, if they have no experience
Job requirements can sometimes be answered by other elements you could make more prominent in your angular full-stack developer resume.
Thus, you'd be substituting your lack of experience with your relevant:
- Education with details of skills you've obtained that align with the job
- Internships and short-term jobs that are once more dedicated to putting your expertise in the spotlight
- Skills section answering basic and - potentially - more specific job qualifications
- Strengths or accomplishments to show the unique value you present, even as a candidate with less or no professional experience in the industry.
Recommended reads:
PRO TIP
Showcase any ongoing or recent educational efforts to stay updated in your field.
The right balance between hard skills and soft skills for your Angular full-stack developer resume
Wondering what the perfect angular full-stack developer resume looks like? The candidate's profile meets job requirements by balancing both hard skills and soft skills across their resume.
- Hard skills are all the technologies you're apt at using . Prove you have the right technical background by listing key industry hardware/software in your angular full-stack developer resume skills section and noteworthy certifications.
- Soft skills are both your personal, mindset, communication, analytical, and problem-solving talents . Use your angular full-stack developer resume achievements section to show how you've used a particular soft skill to reach a tangible outcome.
When writing about your unique skill set, always make sure to refer back to the job advert to see what are the key requirements. This ensures you've tailored your resume so that it matches closer to what the ideal candidate profile is.
Top skills for your angular full-stack developer resume:
Angular
TypeScript
JavaScript
HTML5
CSS3
Node.js
Express.js
RESTful APIs
MongoDB
Git
Problem-solving
Communication
Teamwork
Adaptability
Time management
Critical thinking
Attention to detail
Creativity
Collaboration
Leadership
PRO TIP
Highlight any significant extracurricular activities that demonstrate valuable skills or leadership.
The Angular full-stack developer resume sections you may underestimate: certifications and education
Your education and certifications provide insight into both your technical capabilities and personal attributes, such as perseverance. When crafting your angular full-stack developer resume, consider how you present these elements:
- For your higher education degrees, prioritize listing those most relevant to the job or indicative of your academic dedication;
- Include applicable coursework as a stand-in for relevant experience or if it might impress recruiters;
- Include incomplete higher education only if it's pertinent to meeting job requirements;
- If your degree is from a renowned university, mention how often you made the Dean's list to underline academic excellence.
Regarding certifications, it's not necessary to list all of them. Instead, match up to three of your most recent or significant certificates with the technical skills required in the job description.
Below, we've selected some of the top industry certifications that could be vital additions to your angular full-stack developer resume.
The top 5 certifications for your angular full-stack developer resume:
- Google Developers Certification: Associate Android Developer (AAD) - Google
- Certified Node.js Developer (NCD) - OpenJS Foundation
- Microsoft Certified: Azure Developer Associate (AZ-204) - Microsoft
- Amazon Web Services (AWS) Certified Developer - Associate - Amazon
- Oracle Certified Professional, Java SE 8 Programmer (OCPJP 8) - Oracle
PRO TIP
The more time and effort you've put into obtaining the relevant certificate, the closer to the top it should be listed. This is especially important for more senior roles and if the company you're applying for is more forward-facing.
Recommended reads:
Writing the Angular full-stack developer resume summary or objective: achievements, keywords, dreams, and more
Deciding on whether to include a resume summary or resume objective should entirely depend on your career situation.
If you have:
- Plenty of relevant achievements you'd like to bring recruiters' focus to, make use of the resume summary. Ensure each of your achievements is quantified with concrete proof (e.g. % of cases solved).
- Less applicable experience, utilize the resume objective. Within the objective include a few noteworthy, past successes, followed up by your professional dreams.
As a bonus, you could define in either your angular full-stack developer resume summary or objective what makes you the perfect candidate for the role.
Think about your unique hard and soft skills that would make your expertise even more important to the job.
These angular full-stack developer professionals have completely covered the formula for the ideal resume introduction:
Resume summaries for a angular full-stack developer job
- With over 5 years of experience as an angular full-stack developer, I have honed my skills in JavaScript, TypeScript, Angular, Node.js, and MongoDB. I have successfully led the development of a scalable e-commerce platform that resulted in a 40% increase in company revenue, showcasing my ability to transform business needs into robust technical solutions.
- An experienced software engineer, I am now elevating my career to specialize as an angular full-stack developer. Bringing 8 years in Python and Java ecosystems, my recent focus on mastering MEAN stack will complement my proven track record in developing high-traffic, enterprise-grade applications with a keen interest in bringing that expertise to dynamic web development projects.
- Transitioning from a career in systems engineering to web development, I am eager to apply my analytical skills and attention to detail to the world of Angular Full Stack Development. My rigorous approach, gained from 6 years managing complex engineering projects, is an asset I am excited to leverage in constructing efficient, scalable web applications.
- Having cultivated a strong foundation in front-end development with 3 years of experience, I'm expanding my expertise to include full-stack capabilities. My dedication to learning Angular, Node.js, and MongoDB, in addition to my proficiency in React and responsive web design, signals my commitment to becoming a well-rounded angular full-stack developer.
- As an aspiring angular full-stack developer, my objective is to immerse myself in modern web technologies and frameworks. I am committed to mastering Angular and the MEAN stack, while offering my fresh perspective and unbridled enthusiasm to tackle challenging projects and contribute to a team's success.
- With a fervent passion for web development, and having recently graduated from a coding bootcamp, I aim to put my newly acquired skills in Angular, Node.js, and MongoDB to the test. My goal is to craft elegant solutions for complex problems and make a tangible impact on project success in a stimulating development environment.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
More sections to ensure your Angular full-stack developer resume stands out
If you're looking for additional ways to ensure your angular full-stack developer application gets noticed, then invest in supplementing your resume with extra sections, like:
These supplementary resume sections show your technical aptitude (with particular technologies and software) and your people skills (gained even outside of work).
Key takeaways
- Your angular full-stack developer resume is formatted professionally and creates an easy-to-read (and -understand) experience for recruiters;
- You have included all pertinent sections (header, summary/objective, experience, skills, certifications) within your angular full-stack developer resume;
- Instead of just listing your responsibilities, you've qualified them with skills and the results of your actions;
- Within your angular full-stack developer resume, you've taken the time to align specific job requirements with your unique expertise, showcasing the value you can provide as a professional;
- Technologies and personal skills are featured across different sections of your angular full-stack developer resume to achieve the perfect balance.