As an interactive designer, one resume challenge you might face is effectively showcasing the breadth of your design projects and interactive elements within the constrained format of a traditional resume. Our guide offers innovative strategies and tips to help you create a dynamic resume that captures your interactive design skills and engages potential employers at a glance.
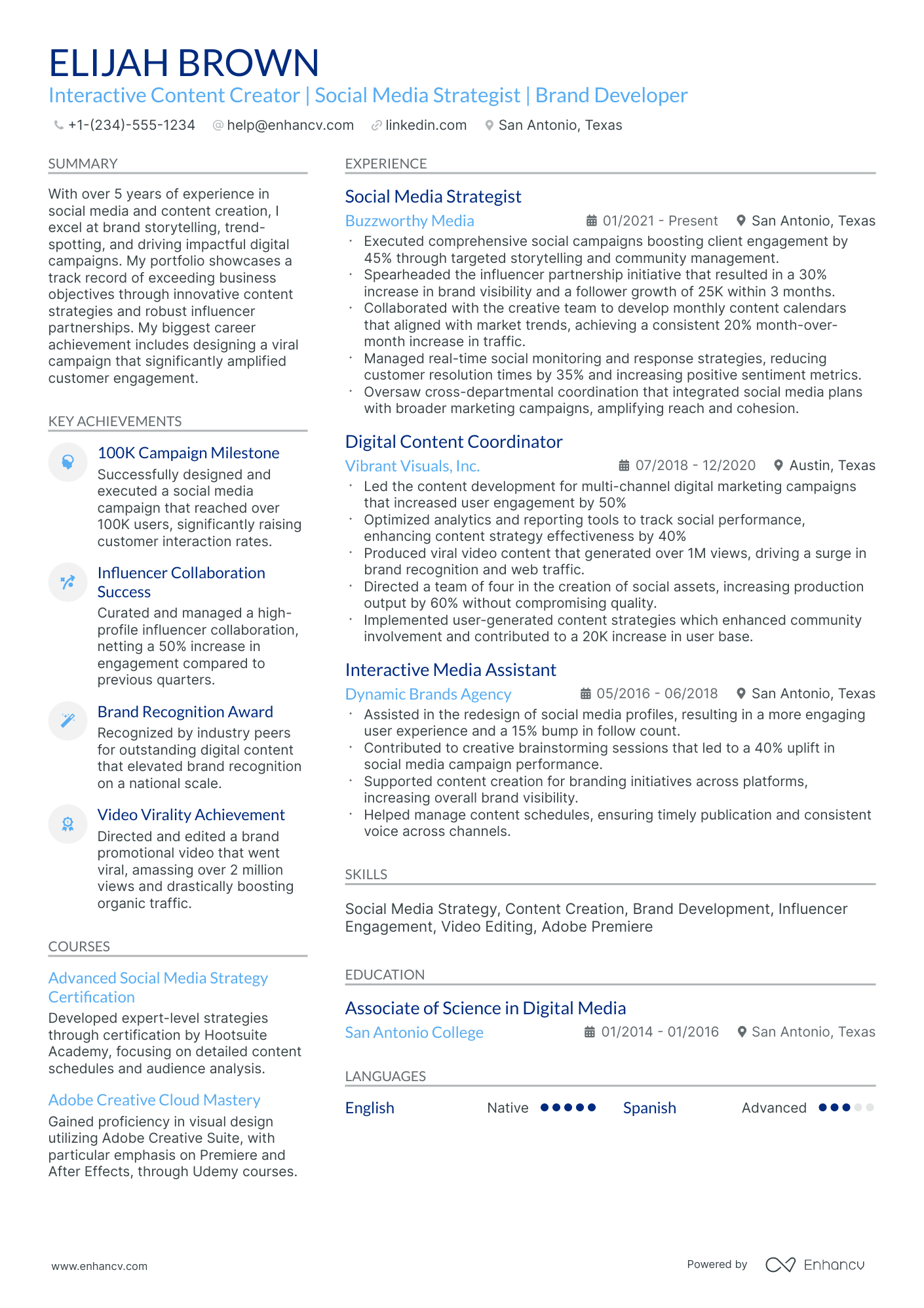
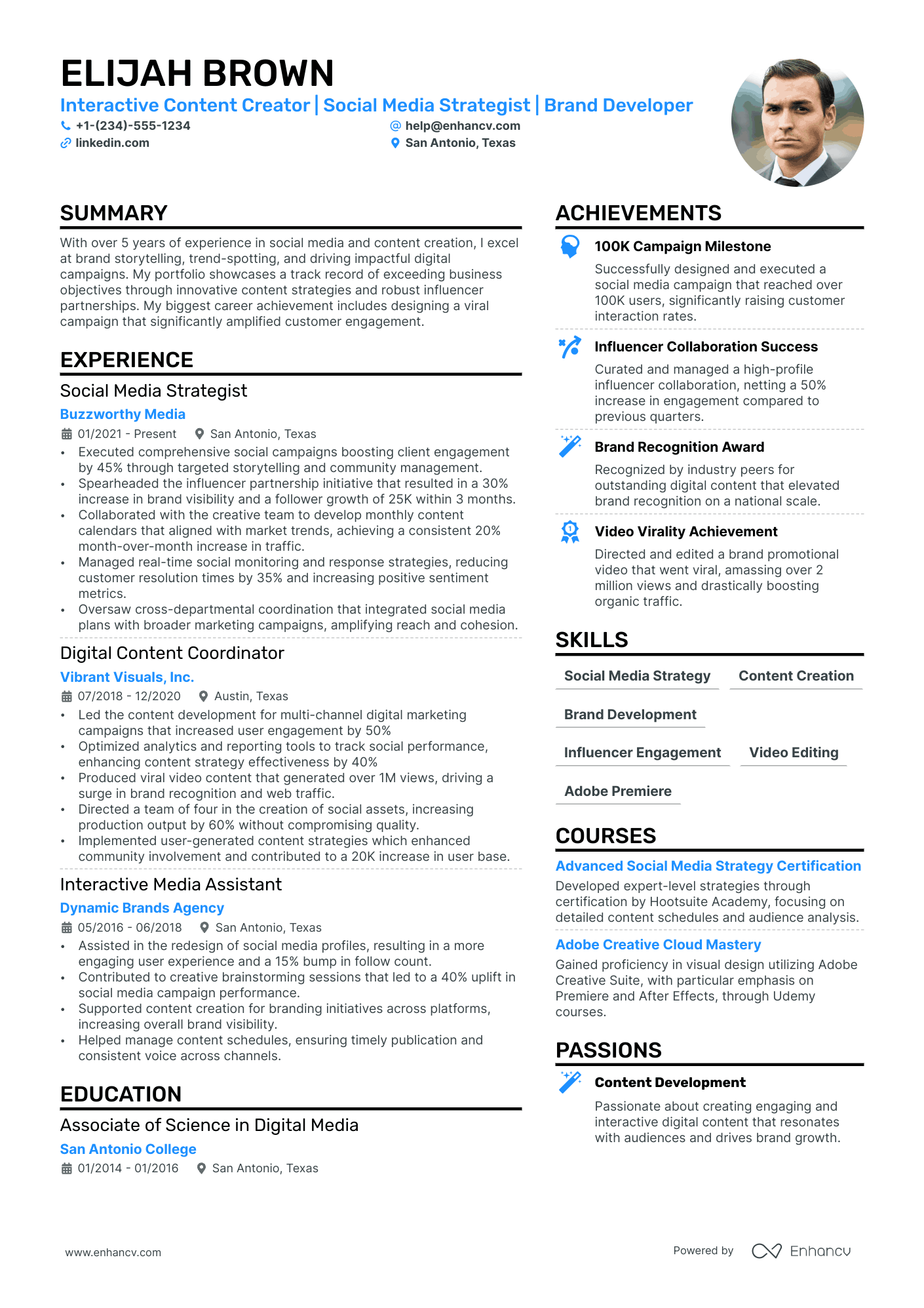
- Defining the highlights of your interactive designer career through your resume summary, objective, and experience.
- Real-world interactive designer resume samples with best practices on how to stand out amongst the endless pile of candidate resumes.
- Most in-demand interactive designer resume skills and certifications across the industry.
- Standardizing your resume layout, while maintaining your creativity and individuality.
If the interactive designer resume isn't the right one for you, take a look at other related guides we have:
- Apparel Designer Resume Example
- Product Designer Resume Example
- Video Production Manager Resume Example
- App Designer Resume Example
- Presentation Designer Resume Example
- Logo Designer Resume Example
- Retail Designer Resume Example
- Concept Art Resume Example
- Instructional Designer Resume Example
- Print Designer Resume Example
Enhancing your interactive designer resume: format and layout tips
"Less is more" - this principle is key for your interactive designer resume design. It emphasizes the importance of focusing on why you're the ideal candidate. Simultaneously, it's crucial to select a resume design that is both clear and simple, ensuring your qualifications are easily readable.
Four popular formatting rules (and an additional tip) are here to optimize your interactive designer resume:
- Listing experience in reverse chronological order - start with your most recent job experiences. This layout helps recruiters see your career progression and emphasizes your most relevant roles.
- Including contact details in the header - make sure your contact information is easily accessible at the top of your resume. In the header, you might also include a professional photo.
- Aligning your expertise with the job requirements - this involves adding essential sections such as experience, skills, and education that match the job you're applying for.
- Curating your expertise on a single page - if your experience spans over a decade, a two-page resume is also acceptable.
Bonus tip: Ensure your interactive designer resume is in PDF format when submitting. This format maintains the integrity of images, icons, and layout, making your resume easier to share.
Finally, concerning your resume format and the Applicant Tracker System (ATS):
- Use simple yet modern fonts like Rubik, Lato, Montserrat, etc.
- All serif and sans-serif fonts are friendly to ATS systems. Avoid script fonts that look like handwriting, however.
- Fonts such as Ariel and Times New Roman are suitable, though commonly used.
- Both single and double-column resumes can perform well with the ATS.
Be mindful of regional differences in resume formats – a Canadian layout, for instance, might vary.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
Highlight any significant extracurricular activities that demonstrate valuable skills or leadership.
Traditional sections, appreciated by recruiters, for your interactive designer resume:
- Clear and concise header with relevant links and contact details
- Summary or objective with precise snapshot of our career highlights and why you're a suitable candidate for the interactive designer role
- Experience that goes into the nuts and bolts of your professional qualifications and success
- Skills section(-s) for more in-depth talent-alignment between job keywords and your own profile
- Education and certifications sections to further show your commitment for growth in the specific niche
What recruiters want to see on your resume:
- Proficiency in design software such as Sketch, Adobe Creative Suite (Photoshop, Illustrator, XD), and Figma
- Demonstrable experience with user-centered design methodologies and usability principles
- Knowledge of HTML, CSS, and JavaScript to understand the limits and possibilities of web technologies for design
- Portfolio showcasing a variety of interactive projects, including websites, mobile apps, and other digital interfaces
- Experience with responsive and adaptive design, along with an understanding of accessibility standards
Quick guide to your interactive designer resume experience section
After deciding on the format of your resume, it's time to organize your experience within the dedicated section.
It's common for interactive designer professionals to be confused in this part of the process, as they may have too much or little expertise.
Follow the general rules of thumb to be successful when writing this part of your resume:
- The perfect number of bullets you should have under each experience item is no more than six;
- Select not merely your responsibilities, but the most noteworthy achievements for each role that match the job requirements;
- List any certificates or technical expertise you've gained on the job and how they've helped you progress as a professional;
- Carefully select the power verbs to go along with each bullet to avoid generic ones like "managed" and instead substitute those with the actuality of your particular responsibility;
- Integrate valuable keywords from the job advert in the form of achievements under each role you list.
If you're on the search for further advice on how to write your interactive designer experience section, get some ideas from real-world professional resumes:
- Spearheaded the redesign of the UX/UI for a major e-commerce platform, increasing user engagement by 35% and reducing bounce rates by 25%.
- Managed a cross-functional team of 5 to implement interactive prototypes for mobile applications, boosting conversion rates by 22%.
- Pioneered the use of VR technology in the company's real estate visualization tool, enhancing user satisfaction scores by 40%.
- Designed interactive touch-screen kiosks for museum exhibits that increased visitor engagement and resulted in a 30% rise in average time spent per exhibit.
- Collaborated closely with developers to integrate motion-sensor technology into gaming applications, leading to a 15% increase in app downloads.
- Conducted usability testing sessions for various web applications, identifying critical design flaws that once resolved, heightened user retention by 20%.
- Oversaw the interactive design of a multi-platform media campaign that reached over 2 million users, successfully promoting the brand's new product line.
- Implemented A/B testing for key website elements which directly improved conversion rates by 18% through optimized user flow.
- Coordinated with the marketing team to create an immersive online experience for seasonal promotions, increasing customer interaction by 25%.
- Revitalized user interfaces for a suite of SaaS products, enhancing usability and contributing to a 20% uptick in annual subscription renewals.
- Conceptualized and executed an interactive dashboard for data visualization, assisting corporate clients in understanding complex analytics, leading to a 90% customer satisfaction rate.
- Curated personalized user experiences for an online educational platform, helping to boost course completion rates by 35%.
- Developed and deployed interactive signage solutions for public transportation, improving commuter information access and reducing confusion related inquiries to customer service by 50%.
- Led the visual and interaction design for a new mobile banking app, which amassed 500,000 users within the first year after launch.
- Facilitated client workshops to align interactive product features with business needs, contributing to an average customer revenue increase of 30% post implementation.
- Crafted interactive features for an award-winning educational tablet application, which saw a user increase of 300,000 in the first six months post-launch.
- Drove the design of interactive television user interfaces, capturing a 10% larger market share for the company’s smart TV product line.
- Co-developed a patented gestural control interface for VR systems, elevating the firm's position in the market for interactive technology.
- Executed a complete overhaul of the user experience for an international news portal, propelling it to the top 10 most visited news sites with a 50% increase in daily traffic.
- Guided the responsive redesign of the company website, achieving a 67% improvement in mobile user retention.
- Launched a suite of interactive marketing tools for real-time customer feedback, enabling the company to swiftly adapt strategies and improve the product approval rating by 45%.
- Leading the evolution of a global finance platform's user interface, implementing biometric authentication methods that cut down user login time by 20%.
- Conceptualizing and prototyping an augmented reality shopping experience, projected to increase user engagement by threefold for the next fiscal year.
- Synchronizing the design and front-end development processes to create a seamless workflow, reducing time-to-market for new features by 15%.
The following content includes information from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license. The data represents the top responsibilities present on the task lists for interactive designer professionals.
Top Responsibilities for Interactive Designer:
- Design complex graphics and animation, using independent judgment, creativity, and computer equipment.
- Create basic designs, drawings, and illustrations for product labels, cartons, direct mail, or television.
- Participate in design and production of multimedia campaigns, handling budgeting and scheduling, and assisting with such responsibilities as production coordination, background design, and progress tracking.
- Create two-dimensional and three-dimensional images depicting objects in motion or illustrating a process, using computer animation or modeling programs.
- Make objects or characters appear lifelike by manipulating light, color, texture, shadow, and transparency, or manipulating static images to give the illusion of motion.
- Apply story development, directing, cinematography, and editing to animation to create storyboards that show the flow of the animation and map out key scenes and characters.
- Script, plan, and create animated narrative sequences under tight deadlines, using computer software and hand drawing techniques.
- Develop briefings, brochures, multimedia presentations, web pages, promotional products, technical illustrations, and computer artwork for use in products, technical manuals, literature, newsletters, and slide shows.
- Convert real objects to animated objects through modeling, using techniques such as optical scanning.
- Create pen-and-paper images to be scanned, edited, colored, textured, or animated by computer.
Quantifying impact on your resume
- Mention the number of successful interaction design projects you have completed, showcasing your experience.
- Include the percentage of user engagement increase due to your design improvements, demonstrating effective design solutions.
- Highlight the reduction in user drop-off rates that your designs have achieved, indicating an enhanced user experience.
- List the number of usability issues identified and resolved in your designs, reflecting attention to detail and problem-solving abilities.
- Detail the size of the design teams you have led or collaborated with, evidencing teamwork and leadership skills.
- Specify the budget managed for design projects, showing financial acumen and resource management.
- Include the number of user testing sessions or A/B tests conducted, illustrating a data-driven approach to design.
- Refer to the growth in conversion rates as a result of your design optimizations, proving your contribution to business outcomes.
Action verbs for your interactive designer resume
What can candidates do about their resume, if they have no experience
Job requirements can sometimes be answered by other elements you could make more prominent in your interactive designer resume.
Thus, you'd be substituting your lack of experience with your relevant:
- Education with details of skills you've obtained that align with the job
- Internships and short-term jobs that are once more dedicated to putting your expertise in the spotlight
- Skills section answering basic and - potentially - more specific job qualifications
- Strengths or accomplishments to show the unique value you present, even as a candidate with less or no professional experience in the industry.
Recommended reads:
PRO TIP
If you're in the process of obtaining your certificate or degree, list the expected date you're supposed to graduate or be certified.
Balancing hard and soft skills in your interactive designer resume
Recruiters indeed pay close attention to the specific hard and soft skills candidates possess. Hard skills refer to technical abilities or your proficiency in technologies, while soft skills are the personal attributes and qualities developed over your lifetime.
If you're unsure about effectively quantifying these skills on your resume, follow our step-by-step guide. It's crucial to first understand the key job requirements for the role. Doing so enables you to accurately list your:
- Hard skills in sections like skills, education, and certifications. Your technical expertise is straightforward to quantify. Most organizations find it sufficient to mention the certificates you've earned, along with your proficiency level.
- Soft skills within your experience, achievements, strengths, etc. Defining interpersonal communication traits in your resume can be challenging. Focus on showcasing the accomplishments you've achieved through these skills.
Remember, when tailoring your interactive designer resume, ensure that the skills you list match exactly with those in the job requirements. For instance, if the job listing specifies "Microsoft Word," include this exact term rather than just "Word" or "MSO."
Top skills for your interactive designer resume:
Adobe Creative Suite
Sketch
Figma
InVision
HTML/CSS
JavaScript
Prototyping Tools
User Interface Design
Responsive Design
Wireframing
Communication
Collaboration
Problem-Solving
Creativity
Attention to Detail
Time Management
Adaptability
Critical Thinking
User-Centric Mindset
Empathy
Next, you will find information on the top technologies for interactive designer professonals from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license.
Top technologies for Interactive Designer’s resume:
- Adobe Creative Cloud software
- Trimble SketchUp Pro
- Adobe After Effects
- YouTube
- Adobe ActionScript
- C
PRO TIP
Listing your relevant degrees or certificates on your interactive designer resume is a win-win situation. Not only does it hint at your technical capabilities in the industry, but an array of soft skills, like perseverance, adaptability, and motivation.
What are the best certificates to add to your interactive designer resume + how to curate your education section
The education and certification resume sections are the underdogs of your interactive designer resume.
They showcase to recruiters that you've invested plenty of time to gain valuable and specific know-how, vital for growth.
As far as the resume education section is concerned:
- Detail only advanced education, specifying the institution and timeframe.
- Indicate your forthcoming graduation date if you're in the midst of your studies.
- Consider omitting degrees that don't align with the job's requirements.
- Offer a description of your academic journey if it underscores your notable achievements.
When curating your degrees and certificates on your interactive designer resume:
- Select only accreditation that matters to the role
- Niche knowledge that could help you stand out as a candidate (as is within the past few years), should be listed towards the top of your resume
- Include any pertinent data for credibility (e.g. institute name, graduation dates, etc.)
- Irrelevant degrees and certifications shouldn't make it on your resume. Those include your high school diploma and any specializations that have nothing to do with the technical or soft skills that are required for the job
As a final note, if you feel tempted to exclude your education or certification from your resume, don't.
These two sections could help you have a better competitive edge over other candidates - hinting that your professional journey in the industry may be for a longer period of time.
Recruiters find all of these interactive designer credentials impressive:
The top 5 certifications for your interactive designer resume:
- Adobe Certified Expert (ACE) - Adobe
- Certified Usability Analyst (CUA) - Human Factors International
- User Experience (UX) Certification - Nielsen Norman Group
- Certified Interaction Designer (CID) - Interaction Design Association
- Certified Information Professional (CIP) - AIIM
The content below includes information from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license. The data represents the top associations for interactive designer professionals.
Top US associations for a Interactive Designer professional
- ACM SIGGRAPH
- American Film Institute
- Association for Computing Machinery
- Comic Art Professional Society
- International Cinematographers Guild
PRO TIP
Bold the names of educational institutions and certifying bodies for emphasis.
Recommended reads:
Writing the interactive designer resume summary or objective: achievements, keywords, dreams, and more
Deciding on whether to include a resume summary or resume objective should entirely depend on your career situation.
If you have:
- Plenty of relevant achievements you'd like to bring recruiters' focus to, make use of the resume summary. Ensure each of your achievements is quantified with concrete proof (e.g. % of cases solved).
- Less applicable experience, utilize the resume objective. Within the objective include a few noteworthy, past successes, followed up by your professional dreams.
As a bonus, you could define in either your interactive designer resume summary or objective what makes you the perfect candidate for the role.
Think about your unique hard and soft skills that would make your expertise even more important to the job.
These interactive designer professionals have completely covered the formula for the ideal resume introduction:
Resume summaries for a interactive designer job
- With over a decade of experience in crafting memorable digital experiences, I am proficient in UX/UI design, front-end development, and interactive storytelling. My work has significantly improved the user engagement rate by 70% for a leading e-commerce platform, marking a highlight in my career.
- Seasoned graphic designer pivoting to interactive design with 8 years of expertise in visual communication. My creative flair, coupled with a solid foundation in Adobe Creative Suite and a passion for human-centered design, have equipped me for new challenges in interactive design.
- A professional cross-disciplinary background in theatre set design and user experience has honed my abilities in spatial thinking and user empathy. An expert in 3D modeling and user flow creation, I aim to fuse storytelling with interactive technologies to guide users on intuitive digital journeys.
- Architect-turned-interactive designer with a unique perspective on spatial dynamics and 5 years of design experience. Leveraging advanced skills in CAD software and a deep understanding of user navigation, my focus is to construct interactive environments that are both aesthetic and intuitive.
- As a fresh graduate specializing in Digital Media, I bring a vibrant energy and the latest academic insights in human-computer interaction. I am eager to apply my theoretical knowledge and newfound skills in prototyping tools to develop innovative user experiences.
- Transitioning from a career in education, I am equipped with communication skills and a fresh vantage point on digital inclusivity. My dedication to lifelong learning and fundamental knowledge in design thinking drive my objective to create interactive solutions that cater to diverse learning styles.
Average salary info by state in the US for interactive designer professionals
Local salary info for Interactive Designer.” Source: My Next Move, National Center for O*NET Development. Accessed 10/15/2024
| State | Average Salary (in USD) |
|---|---|
| US National Average | $99,060 |
| California (CA) | $130,460 |
| Texas (TX) | $86,360 |
| Florida (FL) | $62,280 |
| New York (NY) | $100,980 |
| Pennsylvania (PA) | $63,220 |
| Illinois (IL) | $78,300 |
| Ohio (OH) | $61,130 |
| Georgia (GA) | $71,570 |
| North Carolina (NC) | $76,390 |
| Michigan (MI) | $64,780 |
Other interactive designer resume sections to support your expertise and skills
Recruiters are always on the lookout for that interactive designer candidate who brings about even more value to the role.
This can be either via their personality or additional accreditations they have across the industry.
Add to your resume any of the four sections that fit your profile:
- Projects for your most impressive, cutting-edge work;
- Awards or recognitions that matter the most;
- Publications further building up your professional portfolio and accreditations;
- Hobbies and interests to feature the literature you read, how you spend your time outside of work, and other personality traits you deem may help you stand out .
Key takeaways
- Your resume layout plays an important role in presenting your key information in a systematic, strategic manner;
- Use all key resume sections (summary or objective; experience; skills; education and certification) to ensure you’ve shown to recruiters just how your expertise aligns with the role and why you're the best candidate;
- Be specific about listing a particular skill or responsibility you've had by detailing how this has helped the role or organization grow;
- Your personality should shine through your resume via the interests or hobbies, and strengths or accomplishments skills sections;
- Certifications go to provide further accreditation to your technical capabilities, so make sure you've included them within your resume.