As a visual designer, your resume challenge lies in striking the perfect balance between showcasing your design skills and providing clear, concise information about your professional experience. Our tailored guide will deliver expert tips and strategies that help you navigate this challenge, ensuring your resume is both visually compelling and content-rich.
- Defining the highlights of your visual designer career through your resume summary, objective, and experience.
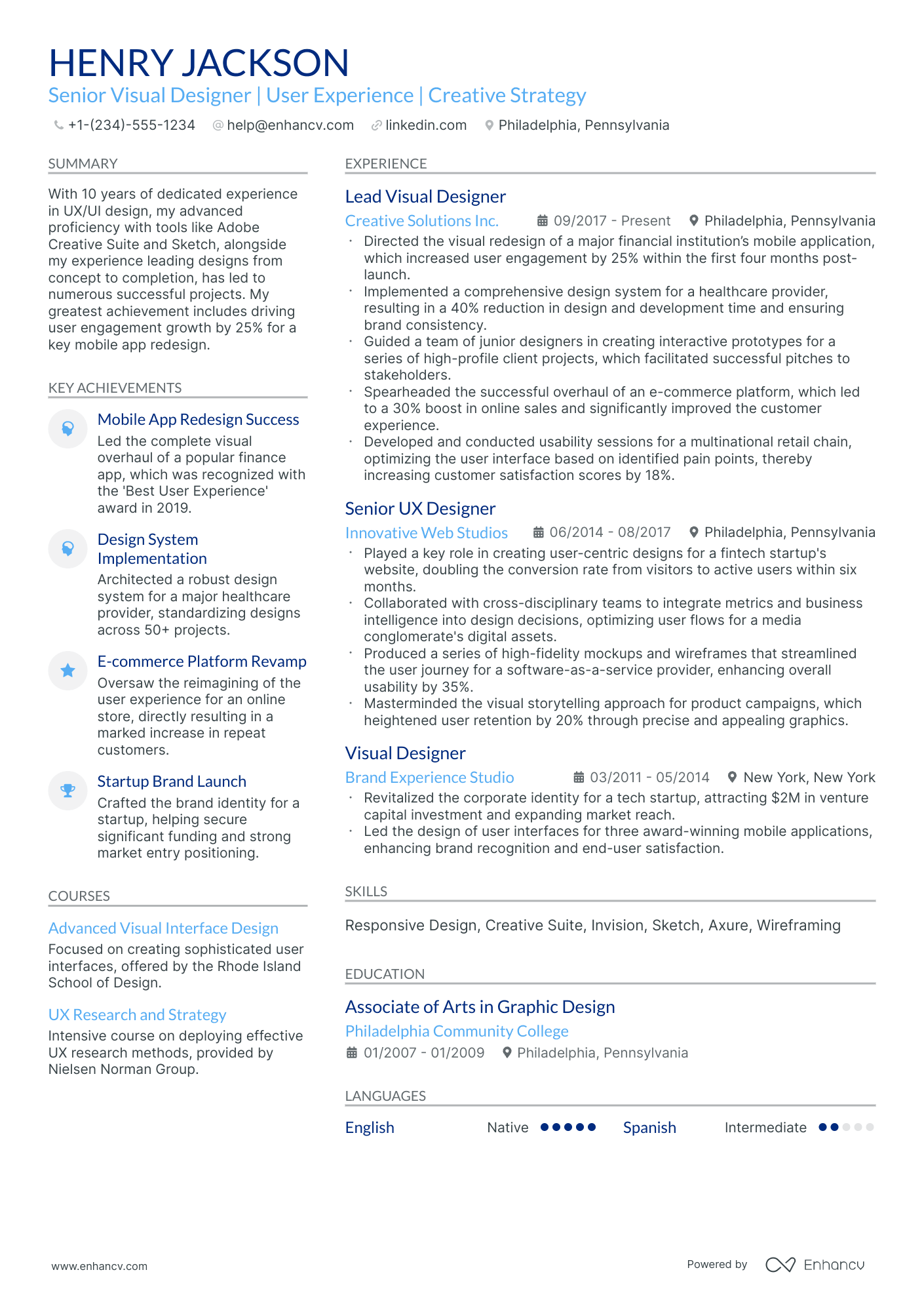
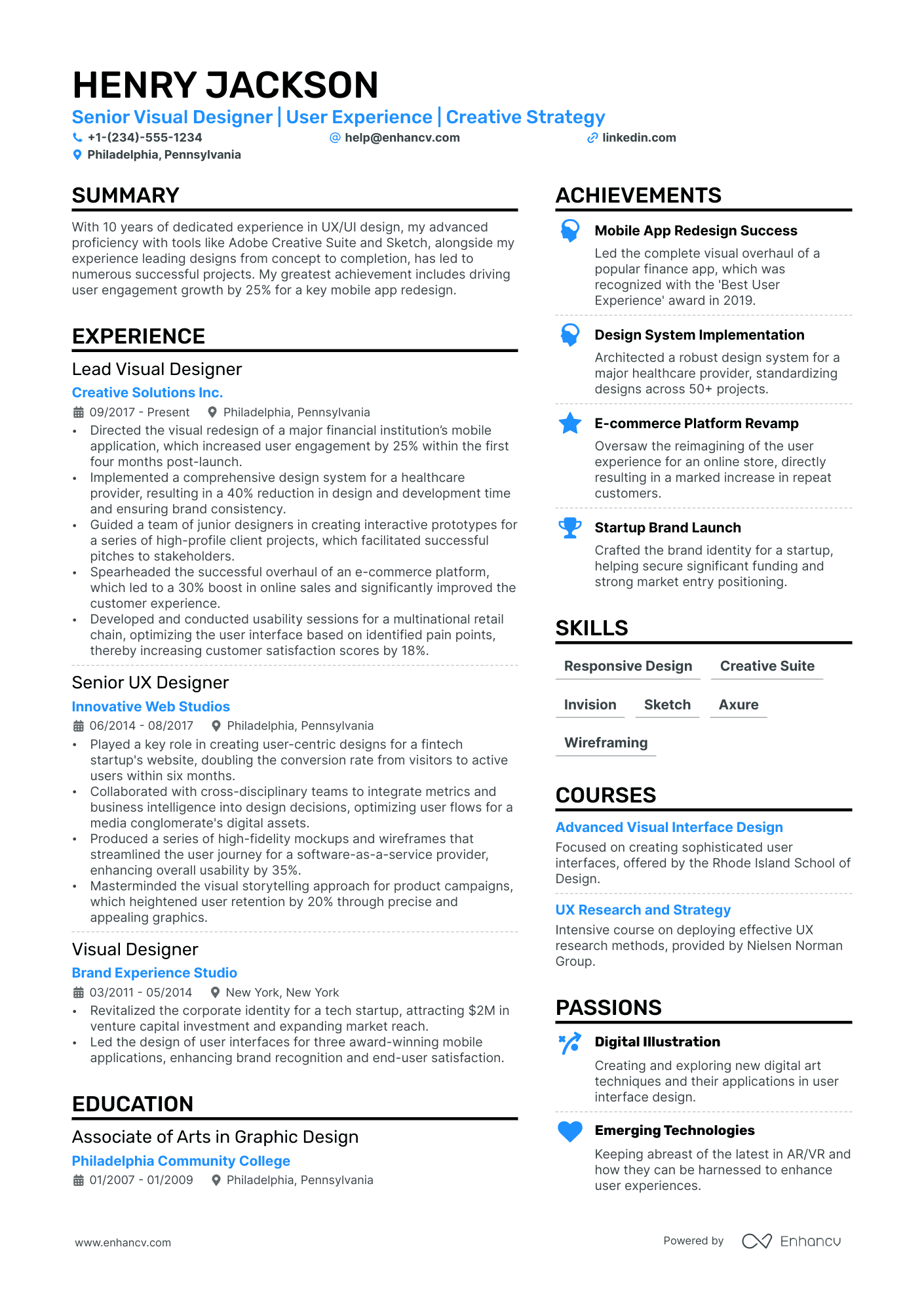
- Real-world visual designer resume samples with best practices on how to stand out amongst the endless pile of candidate resumes.
- Most in-demand visual designer resume skills and certifications across the industry.
- Standardizing your resume layout, while maintaining your creativity and individuality.
If the visual designer resume isn't the right one for you, take a look at other related guides we have:
- 3D Artist Resume Example
- CAD Designer Resume Example
- Kitchen Designer Resume Example
- Lighting Designer Resume Example
- Retail Designer Resume Example
- Mold Designer Resume Example
- Concept Art Resume Example
- Logo Designer Resume Example
- Curriculum Designer Resume Example
- Creative Director Resume Example
Designing your visual designer resume format to catch recruiters' eyes
Your visual designer resume will be assessed on a couple of criteria, one of which is the actual presentation.
Is your resume legible and organized? Does it follow a smooth flow?
Or have you presented recruiters with a chaotic document that includes everything you've ever done in your career?
Unless specified otherwise, there are four best practices to help maintain your resume format consistency.
- The top one third of your visual designer resume should definitely include a header, so that recruiters can easily contact you and scan your professional portfolio (or LinkedIn profile).
- Within the experience section, list your most recent (and relevant) role first, followed up with the rest of your career history in a reverse-chronological resume format .
- Always submit your resume as a PDF file to sustain its layout. There are some rare exceptions where companies may ask you to forward your resume in Word or another format.
- If you are applying for a more senior role and have over a decade of applicable work experience (that will impress recruiters), then your visual designer resume can be two pages long. Otherwise, your resume shouldn't be longer than a single page.
Keep in mind market-specific formats – for example, a Canadian resume might follow a different structure.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
Showcase any ongoing or recent educational efforts to stay updated in your field.
The key to your visual designer job-winning resume - present your expertise with these sections:
- A header to make your resume more scannable
- Snapshot of who you are as a professional with your resume soft skills, achievements, and summary or objective
- Job advert keywords in the skills section of your resume
- Resume experience quantifying your past job successes with metrics
- A relevant education, certification, and technical sills section to provide background to your technological/software capabilities
What recruiters want to see on your resume:
- Strong portfolio showcasing a wide range of design skills, including layout, typography, color theory, and visual hierarchy.
- Proficiency in design software such as Adobe Creative Suite (Photoshop, Illustrator, InDesign).
- Experience with user interface (UI) and user experience (UX) design principles, particularly if the role is digital-focused.
- Demonstrated ability to translate brand identity into visual design across various platforms and mediums.
- Understanding of current design trends and the ability to apply them effectively within the context of the company's brand and target audience.
Experts' advice on writing your visual designer resume experience
While the excitement and motivation for writing your visual designer resume was present in the first hour (or so), you now find yourself staring at the blank page.
The resume experience section is the one that allows you to make a memorable impression by matching job requirement with your past jobs and accomplishments.
To help you write this resume section, here are four mistakes you need to avoid:
- Listing every job you have had so far, including the irrelevant ones. Before that, consider each of your past roles based on relevancy to the role. It may be the case that the job you had 15 years ago may have taught you invaluable skills that are appropriate for the role;
- Including irrelevant work experience items. Those are past jobs that aren't linked with the role you're applying for (or so they seem). Consider how your past jobs will serve your professional presentation: will they be filling in a gap in your work history, or just taking up space?
- Focusing on responsibilities instead of accomplishments. Your visual designer resume shouldn't just be telling recruiters what you did in the past - as it's most often the case that candidates have had similar responsibilities. But, rather, the experience section should showcase the success you've attained in each past role, thanks to your unique skill set;
- Consider listing just your professional experience. Any role you've had in the past - e.g. volunteering, internships, etc. - can make it into your visual designer resume experience section. Make sure to include it alongside numbers and results.
Two more things you need to remember about your resume experience section.
The first are keywords. Or those specific job requirements that are crucial for the role . Ensure you've integrated them across your experience section to get sorted closer to the ideal candidate profile by the Applicant Tracker System (ATS).
The second are action verbs. Each of your experience bullets should start with a strong action verb, followed by your specific skill and your on the job achievements. Follow this formula to hint to recruiters what your unique value as a professional is.
Still with us? In the next section, we will show you how industry-leading professionals have avoided the four most common mistakes, while integrating keywords and action verbs in their experience section.
- Lead the redesign of the corporate website, enhancing user experience and resulting in a 30% increase in time spent on site.
- Developed a comprehensive brand identity for three new product launches, contributing to a 20% increase in market penetration for each product.
- Collaborated with the marketing team on creating compelling visual content for social media, driving a 40% uptick in engagement rates across platforms.
- Oversaw a team of 5 designers in the production of high-fidelity mockups for mobile applications, improving user retention by 25%.
- Pioneered the use of mixed reality in promotional materials, contributing to a 15% sales increase in underrepresented demographics.
- Initiated and managed a cross-functional workshop series with UX teams to harmonize design and usability across all company products.
- Implemented a user-centered design process for web assets, leading to a reduction in bounce rates by 20%.
- Transformed the visual identity of the client's flagship product, seeing a revival in customer interest and a 10% boost in sales.
- Directed the visual aspect of a national marketing campaign that expanded the company's reach, increasing brand awareness by 35%.
- Engineered an interactive annual report that saw a user engagement time rise by 50% over the static version.
- Crafted engaging, animated infographics that went viral, amassing over 1 million views on social media platforms.
- Partnered with front-end developers to integrate design elements, streamlining development time by 15%.
- Developed a visual system for e-commerce sites that increased conversion rates by 23%, significantly boosting online revenue.
- Conceptualized and executed seasonal ad campaigns, helping achieve a 40% uplift in customer engagement during the holiday season.
- Streamlined communication between the design and front-end teams, reducing project turnaround time by 20%.
- Amassed a clientele of over 50 businesses in various sectors, providing customized visual design services tailored to brand needs.
- Facilitated a 100% improvement in visual content quality for a tech startup's funding pitch, leading to a successful Series A funding round.
- Implemented A/B testing for graphic elements in email marketing campaigns, leading to a 35% increase in click-through rates.
- Strategized and executed the visual design for a global rebranding initiative, harmonizing the brand presence across 20 countries.
- Launched a mentorship program for junior designers, raising team productivity by 30% and reducing skill gaps substantially.
- Championed the adoption of sustainable design practices within the department, reducing resource usage by 25% without compromising design quality.
- Played a pivotal role in the design of a user-friendly interface for a leading SaaS product, which saw customer satisfaction rates soar by 20%.
- Created a toolkit of design components for rapid prototyping, enabling a 30% faster concept-to-development transition.
- Entrusted with redesigning the corporate logo and brand package, which was met with positive industry reception and media coverage.
The following content includes information from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license. The data represents the top responsibilities present on the task lists for visual designer professionals.
Top Responsibilities for Visual Designer:
- Key information into computer equipment to create layouts for client or supervisor.
- Review final layouts and suggest improvements, as needed.
- Determine size and arrangement of illustrative material and copy, and select style and size of type.
- Develop graphics and layouts for product illustrations, company logos, and Web sites.
- Create designs, concepts, and sample layouts, based on knowledge of layout principles and esthetic design concepts.
- Use computer software to generate new images.
- Prepare digital files for printing.
- Confer with clients to discuss and determine layout design.
- Research the target audience of projects.
- Draw and print charts, graphs, illustrations, and other artwork, using computer.
Quantifying impact on your resume
- Include the size of the budget you managed for design projects to demonstrate financial responsibility and trust.
- List the percentage increase in user engagement metrics after a design revamp to show your designs' effectiveness.
- Highlight the decrease in bounce rate on redesigned web pages to show improvement in user experience.
- Quantify the number of design projects completed within deadlines to exhibit project management skills.
- Mention the specific number of users or clients served by your designs to illustrate the scope and reach of your work.
- Detail the growth in social media following or interaction rates due to your visual content to prove social media expertise.
- Document the number of A/B tests run and the resulting conversion improvements to highlight expertise in user experience optimization.
- State the reduction in load times for digital properties you designed to reflect technical efficiency and user satisfaction improvements.
Action verbs for your visual designer resume
Remember these four tips when writing your visual designer resume with no experience
You've done the work - auditing the job requirements for keywords and have a pretty good idea of the skill set the ideal candidate must possess.
Yet, your professional experience amounts to a summer internship .
Even if you have limited or no professional expertise that matches the role you're applying for, you can use the resume experience section to:
- List extracurricular activities that are relevant to the job requirements. Let's say you were editor-in-chief of your college newspaper or part of the engineering society. Both activities have taught you invaluable, transferrable skills (e.g. communication or leadership) that can be crucial for the job;
- Substitute jobs with volunteer experience. Participating in charity projects has probably helped you develop an array of soft skills (e.g. meeting deadlines and interpersonal communications). On the other hand, volunteering shows potential employers more about you: who you are and what are the causes you care about;
- Align job applications with your projects. Even your final-year thesis work could be seen as relevant experience, if it's in the same industry as the job you're applying for. Ensure you've listed the key skills your project has taught you, alongside tangible outcomes or your project success;
- Shift the focus to your transferrable skills. We've said it before, but recruiters will assess your profile upon both job requirements and the skills you possess. Consider what your current experience - both academic and life - has taught you and how you've been able to develop your talents.
Recommended reads:
PRO TIP
List your educational qualifications and certifications in reverse chronological order.
Key hard skills and soft skills for your visual designer resume
At the top of any recruiter visual designer checklist, you'd discover a list of technical competencies, balanced with personal skills.
Hard or technical skills are your opportunity to show how you meet the essential responsibilities of the role. The ability to use a particular job-crucial technology or software would also hint to recruiters whether you'd need a prolonged period of on-the-job training - or you'd fit right in the job.
But to land your dream role, you'd also need to demonstrate a variety of soft or people resume skills . Employers care about soft skills as they show how each candidate would fit into the team and company culture.
Both types of skills are specific and to best curate them on your resume, you'd need to:
- Create a skill section within which you showcase your hard and soft skills and present how they help you succeed.
- List specific examples of projects, tasks, or competitions, within which your skill set has assisted your results.
- Soft skills are harder to measure, so think about situations in which they've helped you thrive. Describe those situations concisely, focusing on how the outcome has helped you grow as a professional.
- Metrics of success - like positive ROI or optimized workplace processes - are the best way to prove your technical and people skills.
Take a look at some of visual designer industry leaders' favorite hard skills and soft skills, as listed on their resumes.
Top skills for your visual designer resume:
Adobe Creative Suite
Sketch
Figma
InVision
HTML/CSS
JavaScript
Responsive Design
UX/UI Principles
Prototyping Tools
Branding and Identity Design
Creativity
Attention to Detail
Communication
Collaboration
Time Management
Problem Solving
Adaptability
Critical Thinking
Empathy
Feedback Reception
Next, you will find information on the top technologies for visual designer professonals from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license.
Top technologies for Visual Designer’s resume:
- AJAX
- Oracle JavaServer Pages JSP
- Adobe After Effects
- YouTube
- Autodesk AutoCAD Civil 3D
- Autodesk Revit
PRO TIP
If you happen to have plenty of certificates, select the ones that are most applicable and sought-after across the industry. Organize them by relevance to the role you're applying for.
Showcase academic background with education and certifications' sections
Listing your education and certifications should be a rudimentary part of your resume writing.
Including your relevant academic background - in the form of your higher education degree and niche-specific certificates - will prove knowledge of the industry.
For your education section:
- Start by including your degree, followed by start and graduation dates, as well as the institution;
- You could include relevant coursework, major/minor , or GPA, only if your've just graduated from college or if this information would further support your application;
- If you have an "ongoing" degree, you can still list it in case you think your diploma can impress recruiters or it's required;
Follow a similar logic for your certifications section by listing the institution, alongside dates you've obtained the certificate. For some of the most recent and relevant industry certificates , check out the next part of our guide:
The top 5 certifications for your visual designer resume:
- Adobe Certified Expert (ACE) - Adobe
- Graphic Design Certification (GDC) - Coursera
- User Experience (UX) Design Certificate - General Assembly
- Certified Graphic Designer (CGD) - Graphic Designers of Canada
- Professional in Graphic Design (PGD) - American Institute of Graphic Arts (AIGA)
The content below includes information from "O*NET OnLine" by the U.S. Department of Labor, Employment and Training Administration (USDOL/ETA). Used under the CC BY 4.0 license. The data represents the top associations for visual designer professionals.
Top US associations for a Visual Designer professional
- Council for Advancement and Support of Education
- Graphic Artists Guild
- National Association of Schools of Art and Design
- Professional Association for Design
- SEGD
PRO TIP
If you happen to have plenty of certificates, select the ones that are most applicable and sought-after across the industry. Organize them by relevance to the role you're applying for.
Recommended reads:
Deciding between a resume summary or objective for your visual designer role
Understanding the distinction between a resume summary and an objective is crucial for your visual designer resume.
A resume summary, typically three to five sentences long, offers a concise overview of your career. This is the place to showcase your most pertinent experience, key accomplishments, and skills. It's particularly well-suited for those with professional experience relevant to the job requirements.
In contrast, a resume objective focuses on how you can add value to potential employers. It addresses why they should hire you and outlines your career expectations and learning goals. Therefore, it's ideal for candidates with less experience.
In the following section of our guide, explore how resume summaries and objectives differ through some exemplary industry-specific examples.
Resume summaries for a visual designer job
- Seasoned visual designer with over 8 years of experience in creating compelling graphics and user interfaces for high-traffic websites. Expert in Adobe Creative Suite, Sketch, and Figma. A recipient of the Awwwards Design Excellence accolade, driven to produce visually stunning work that engages users and elevates brand presence.
- Dedicated Graphic Artist transitioning into Visual Design, bringing forth a profound creative acumen backed by 5 years in advertising. Skilled in vector illustration and corporate branding, ready to apply a unique artistic vision and problem-solving skills to create innovative visual solutions.
- Software Developer with a passion for UI/UX, seeking to pivot into Visual Design after 4 years of crafting intuitive user experiences in a tech startup. Proficient with front-end technologies (HTML/CSS/JavaScript) and eager to blend technical expertise with creativity to produce impactful visual content.
- Dynamic visual designer with a robust portfolio, showcasing 6 years of experience in multimedia design across digital and print platforms. Proficient in conceptualizing and implementing design solutions that meet market trends, bringing a mastery in photography and branding to deliver high-caliber visual messages.
- Aspiring visual designer with a deep-seated interest in digital art and media, ready to apply a fresh perspective and an eagerness to learn to create engaging visual narratives. With a foundation in visual theory and a keen eye for aesthetics, aiming to contribute to projects that captivate and inspire audiences.
- Entry-level candidate with a Bachelor's degree in Visual Arts, enthusiastic about starting a career in Visual Design. With foundational skills in Adobe Creative Suite and a portfolio demonstrating a keen sense of color and layout, determined to employ a fresh approach in producing inventive and impactful visual designs.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
Average salary info by state in the US for visual designer professionals
Local salary info for Visual Designer.” Source: My Next Move, National Center for O*NET Development. Accessed 10/15/2024
| State | Average Salary (in USD) |
|---|---|
| US National Average | $58,910 |
| California (CA) | $74,360 |
| Texas (TX) | $53,100 |
| Florida (FL) | $53,970 |
| New York (NY) | $74,410 |
| Pennsylvania (PA) | $52,000 |
| Illinois (IL) | $57,090 |
| Ohio (OH) | $50,470 |
| Georgia (GA) | $56,460 |
| North Carolina (NC) | $53,710 |
| Michigan (MI) | $51,110 |
Other visual designer resume sections to support your expertise and skills
Recruiters are always on the lookout for that visual designer candidate who brings about even more value to the role.
This can be either via their personality or additional accreditations they have across the industry.
Add to your resume any of the four sections that fit your profile:
- Projects for your most impressive, cutting-edge work;
- Awards or recognitions that matter the most;
- Publications further building up your professional portfolio and accreditations;
- Hobbies and interests to feature the literature you read, how you spend your time outside of work, and other personality traits you deem may help you stand out .
Key takeaways
Writing your visual designer resume can be a structured and simple experience, once you better understand the organization's requirements for the role you're applying to. To sum up, we'd like to remind you to:
- Always select which experiences, skills, and achievements to feature on your resume based on relevancy to the role;
- In your resume summary, ensure you've cherry-picked your top achievements and matched them with the job ad's skills;
- Submit your visual designer resume as a one or two-page long document at the most, in a PDF format;
- Select industry leading certifications and list your higher education to highlight you have the basis for technical know-how;
- Quantify your people's skills through various resume sections (e.g. Strengths, Hobbies and interests, etc.) to show recruiters how your profile aligns with the organizational culture.