Having a well-formatted, easy-to-read Javascript developer resume can open the door to high-paying web development positions in many industries. One of the difficulties developers have is demonstrating up-to-date skills in a field that is constantly evolving.
While creating an eye-catching resume may seem like a walk in the park, there are several mistakes that developers make that can leave them wandering for a long time.
A resume for a Javascript developer needs to do several things:
- Highlight related work experience and skills in a manner that technical and non-technical people can understand.
- Demonstrate advanced knowledge of frameworks, programming languages, and design.
- Showcase past projects through online portfolio sites.
- Include numbers and percentages to indicate quantifiable results.
Throughout this guide, we will go over how to create an attention-getting resume using real-world Javascript developer resume examples.
If you need to fine-tune your resume to a similar role, check out these links to relevant positions:
- Java Web Developer
- Front End Developer
- React Full Stack Developer
- Junior Front-End Developer
- Web Developer
Before we dive in, let’s look at a real-world example of an experienced Javascript developer resume:
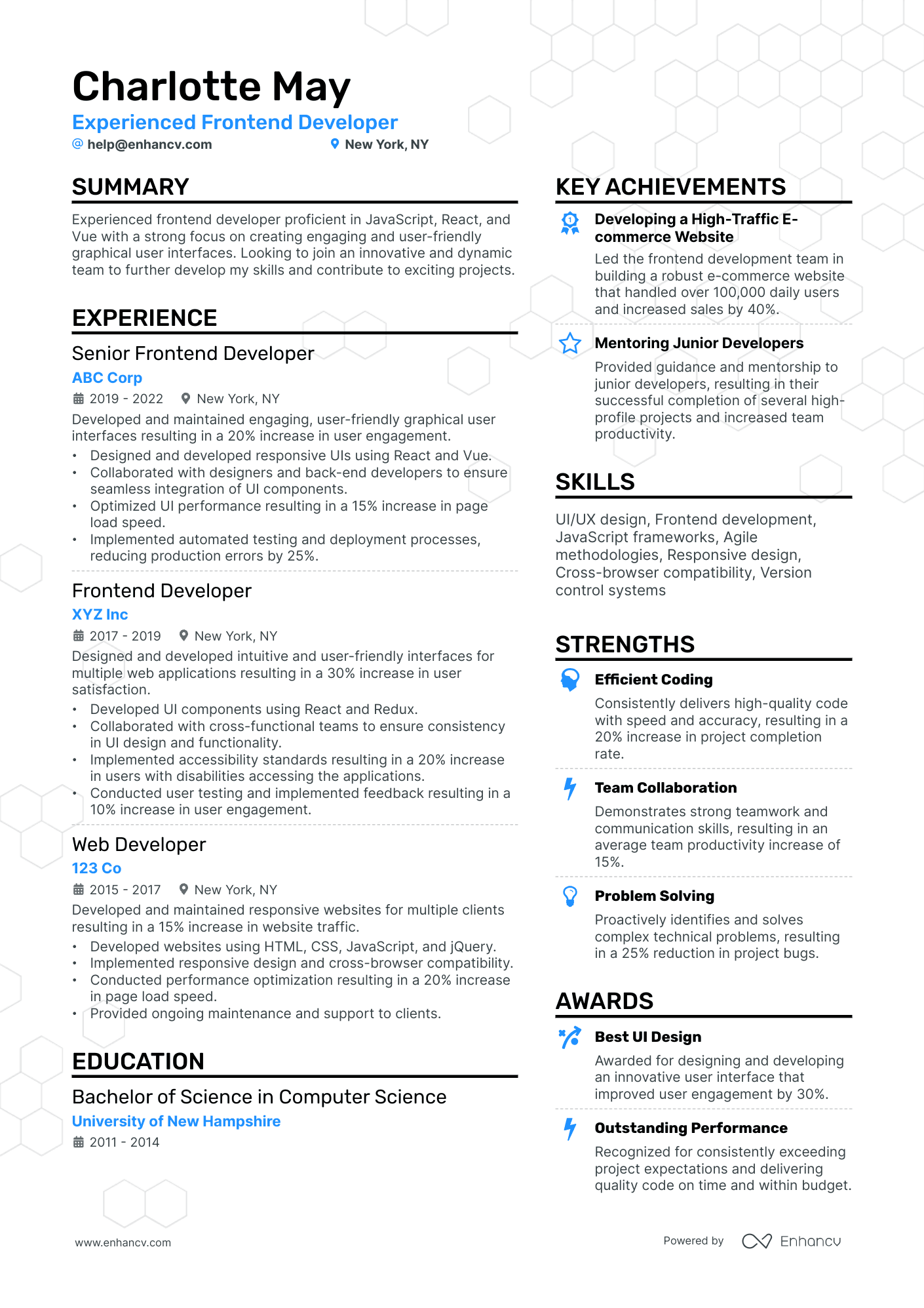
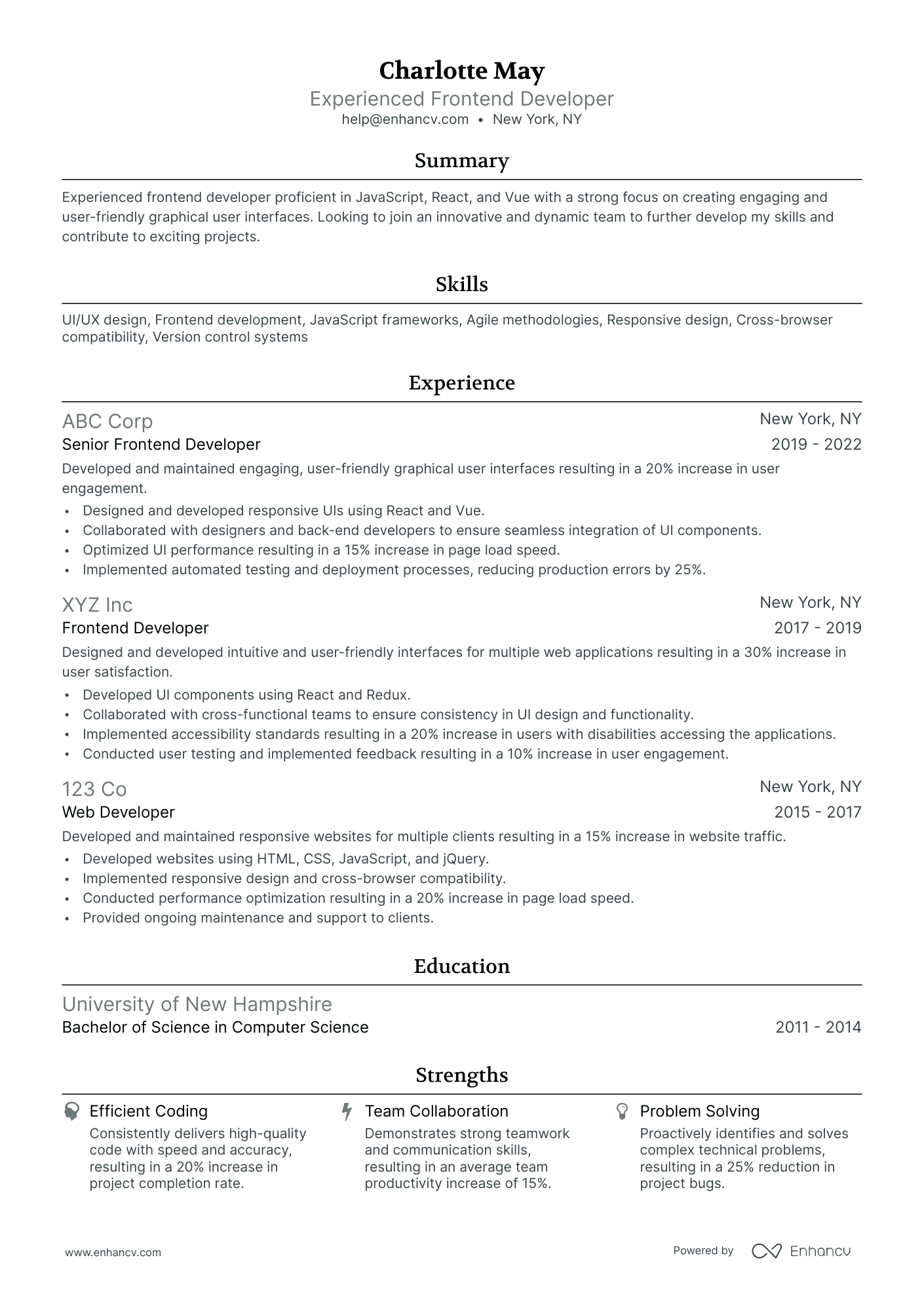
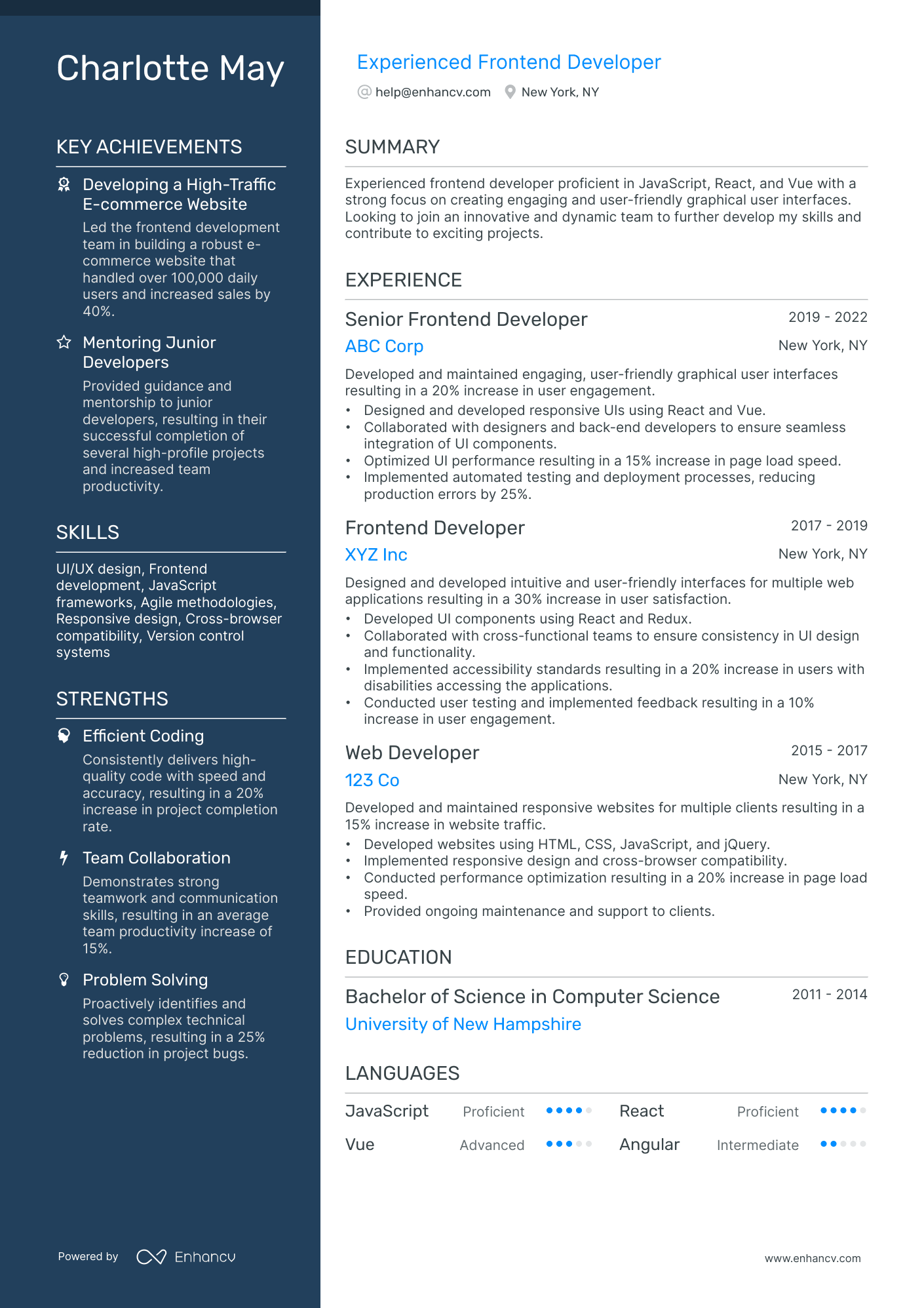
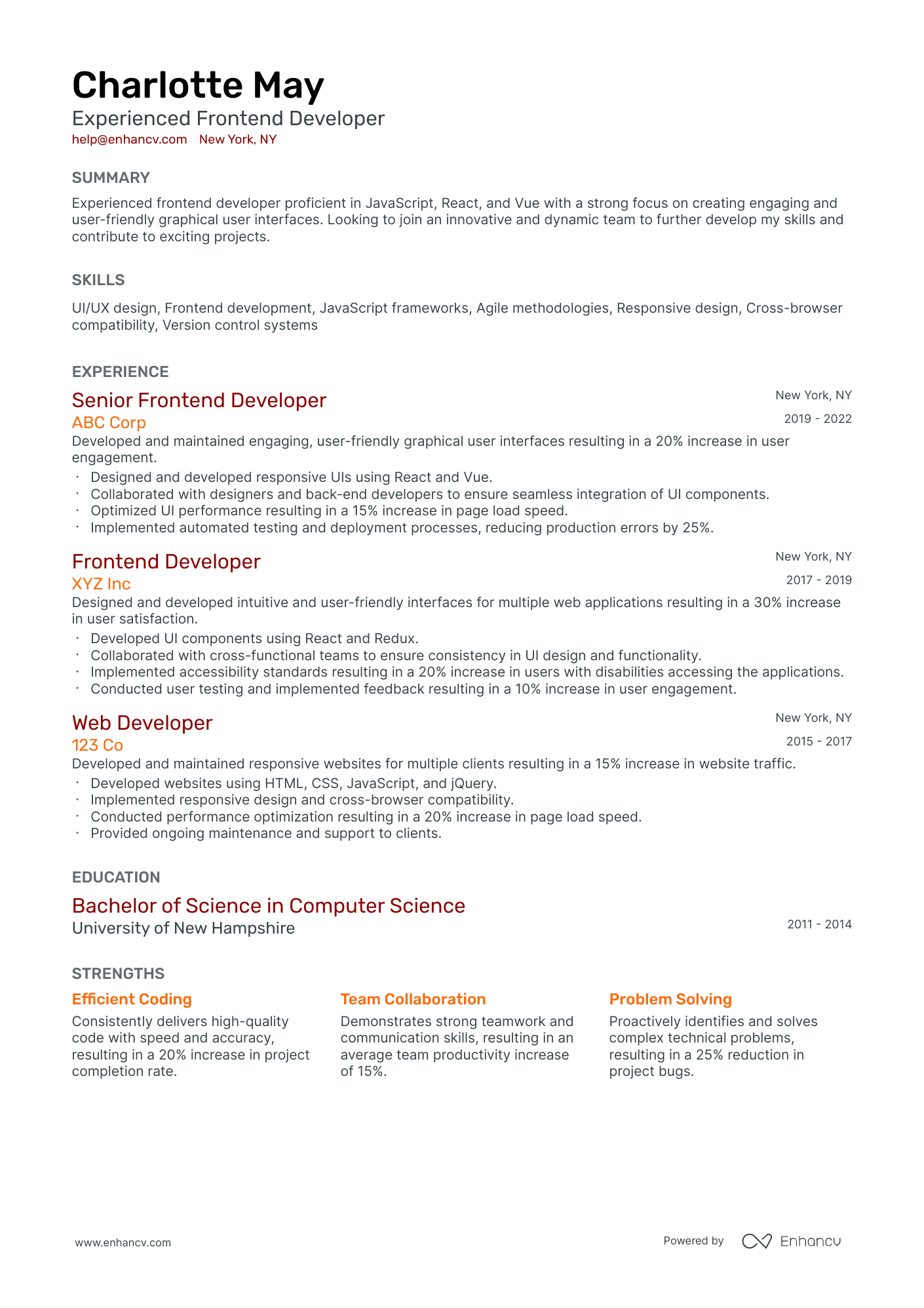
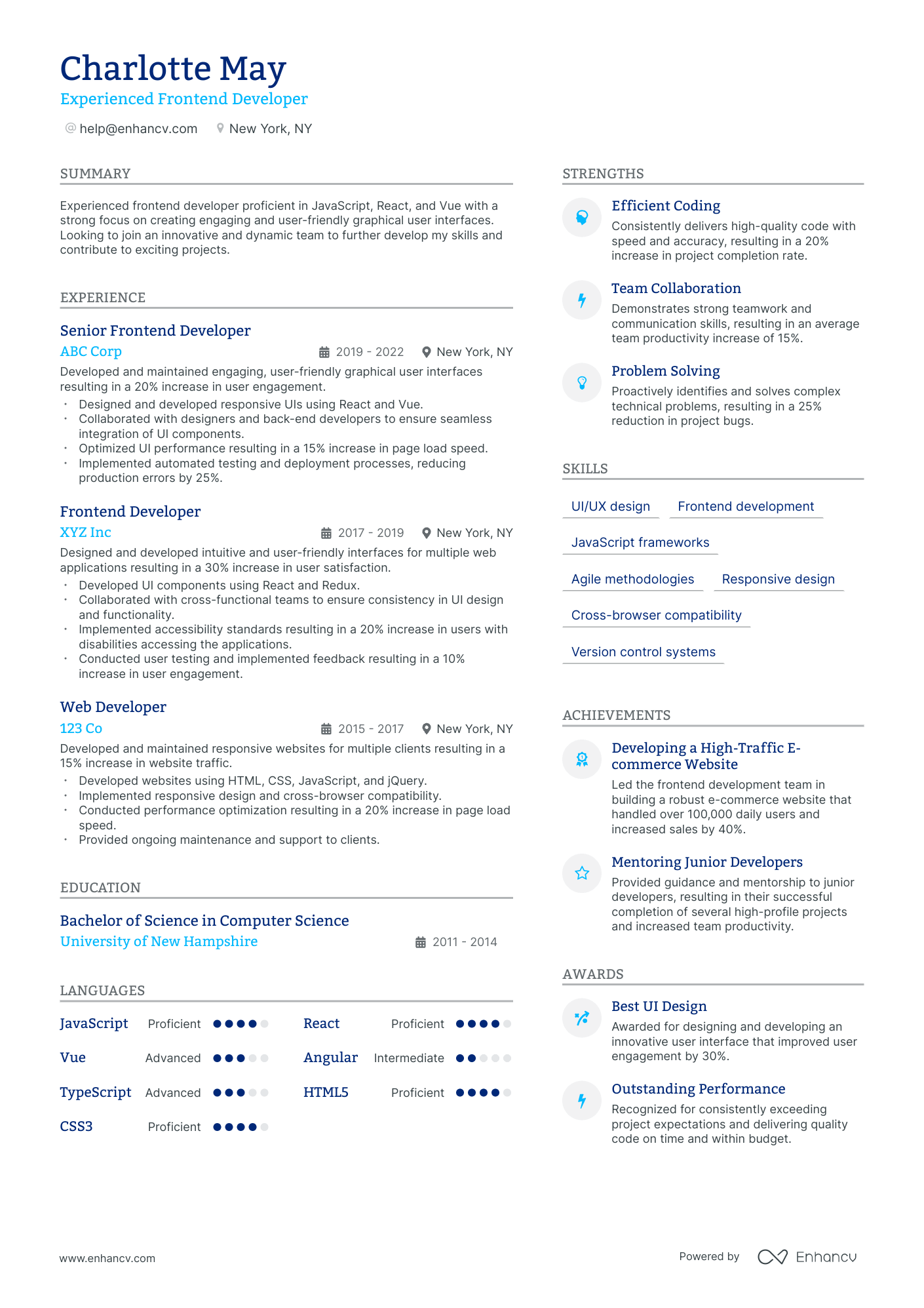
Javascript developer resume example
Right away we know that Charlotte is an “experienced frontend developer” without having to get into her work experience. The header is your first opportunity to list your job title and relevant keywords that applicant tracking systems look for.
It also points to her desire to “join an innovative and dynamic team to further develop my skills and contribute to exciting projects.” This section is a great chance to show off your writing skills and your passion for web development.
These are the kinds of things that make hiring managers giddy.
Here are some additional things that this resume does well:
- Quantifies Achievements: The resume effectively uses specific percentages to quantify achievements (e.g., "20% increase in user engagement"). This approach demonstrates the tangible impact of Charlotte's work, making her accomplishments more concrete and measurable for potential employers.
- Highlights Specific Technologies: Charlotte's resume lists her proficiency in key JavaScript frameworks like React, Vue, and Angular. This specificity is beneficial for roles requiring expertise in these technologies and helps her stand out in a field where knowledge of particular frameworks can be a decisive factor.
- Emphasizes Collaboration and Leadership Skills: The resume highlights Charlotte's ability to work well in team settings and her role in mentoring junior developers. These details showcase her technical skills and her leadership and collaborative abilities, which are crucial for senior developer roles.
For those developers who love to create things from scratch, this next section will go over the nuts and bolts of formatting your resume.
How to format a Javascript developer resume
There are several questions to ask yourself before creating your resume. Which format should I use? Should I go with a single-column or double-column layout? Which fonts are acceptable?
For Javascript developers and other tech positions, the best format to use is a reserve-chronological format with a two-column layout.
This helps recruiters see your related skills without having to turn the page or scroll to find the information. Your resume should be no more than two pages.
Set all margins to one inch with line spacing set to single. Fonts like Arial and Times New Roman are acceptable but a little outdated. Try to pick a more modern ats-friendly font like Rubik, Lato, Montserrat, Raleway, Exo 2, and Volkhov, which are included in the Enhancv resume builder.
When sending your resume to potential employers, don’t send it as a Word (.docx) or Google doc (.gdoc). Instead, save it as a portable document file or PDF type (.pdf). This format is widely accepted and will maintain your format no matter what OS the company is using.
One more thing about the importance of resume formatting.
A lot of companies today are using applicant tracking software (ATS) to help them sort through all of the resumes they receive. This software performs the laborious task of sifting through each resume and looking for specific keywords that indicate they have the experience for the job.
If you do not use a standard resume format that includes job-related keywords, you will score poorly on the system and be less likely to get a call.
Think about the market’s preferences – a Canadian resume, for instance, could have a different layout.
The top sections on a Javascript developer resume:
- Header: This section will include your name, job title, and contact information.
- Summary/objective: Here, you will talk briefly about your previous work experience and career goals.
- Technical skills: Showcases expertise in JavaScript and related technologies.
- Education and certifications: Highlights formal training and qualifications.
- Achievements and awards: Reflects recognition and accomplishments in the field.
- Project experience: Demonstrates real-world application of skills.
- Professional experience: Details relevant work history and roles.
Use Enhancv resume checker to see how Applicant Tracking System read your resume.
Is your resume good enough?
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
What recruiters want to see on your resume:
- Proficiency in JavaScript frameworks like React, Angular, or Vue.js
- Experience with front-end development and responsive design
- Demonstrated ability to write efficient and maintainable code
- Familiarity with version control systems, especially Git
- Examples of completed projects or contributions to open-source software
Now it’s time to add your current and past work experience in a way that makes hiring managers reach for the phone.
How to write your Javascript developer resume experience
When you write about your resume experience, you want to include specific details about any relevant work you performed.
Sounds easy enough, but adding past work experience is where a lot of Javascript developers make mistakes. They fail to detail their experience in a way that highlights the skills and experience necessary for the job.
The components of your resume experience section are:
- Job title
- Company name
- Company brief or industry type
- Location
- Dates of employment
- A bullet list of job details
This section can include full and part-time positions as well as temp and freelance work.
Let’s take a look at an example of an experienced Javascript developer’s work experience.
- •Implement responsive designs and optimized user interfaces
- •Collaborat with backend developers to ensure efficient data flow and seamless communication with the server,
- •Conduct code reviews and provided suggestions for code optimization
- •Improve website by updating coding and implementing new applications
- •Ensure website and apps run on all OS platforms and devices
- •Create new tools to improve customer experience
- •Maintain and manage all websites and user experience interfaces
- •Met with CEO, managers, and team members on a weekly basis
- •Assist co-workers with any additional responsibilities
This resume experience example is what happens when you try to include too many job details without any specificity. You end up with a long bullet list of important information, but it doesn’t sing their praises.
A few things this resume experience example does wrong:
- Fails to detail work experience in a way that includes measurable results
- Does not identify the company’s industry type
- Lists vague tasks that don’t relate to the job details
Let’s try a different approach.
- •Implemented responsive designs and optimized user interfaces resulting in a 25% increase in user engagement
- •Collaborated with backend developers to integrate RESTful APIs, ensuring efficient data flow and seamless communication with the server
- •Conducted code reviews and provided suggestions for code optimization, resulting in a 30% reduction in bugs and improved overall software quality
That’s more like it. It’s short and to the point and doesn’t include any needless information. It improves on the first example by adding the industry type and includes percentages to indicate performance results.
This is what recruiters want to see. Employers love to see resume experience that uses phrases like “25% increase in user engagement” and “30% reduction in bugs.”
Notice how there are fewer bullet points now? You don’t need to list every single task you performed. Just stick to detailing the work that shows how your coding skills will benefit the company.
Formatting your resume experience this way will significantly increase your chances of scoring high with applicant tracking software.
Before we move on to the next sections, let’s talk a little bit more about using numbers while detailing your resume experience.
How to quantify the impact on your resume
Recruiters want to see how your advanced Javascript coding skills, along with your proficiency in HTML, CSS, and XML languages, produced measurable results.
This is very important for developers as it helps show what is not visible. They know you can write code and design websites and apps. What they want to see is how your coding improved the company’s backend performance.
Here are some examples of how adding numbers can beef up your resume:
- Show the number of user interface components developed – “Using Angular, reviewed 8 UX components and redesigned them to add more complex components, like progress bars, scalable images, and tab and accordion panels.”
- Use percentages to show increases in user engagement – “Implemented React UX components to existing webpages that led to a 20% increase in customer experience satisfaction and increased the average time on page by 33%.”
- Include the number of cross-functional team collaborations – “Collaborated with 3 cross-functional teams consisting of a project manager, 4 designers, and two quality assurance testers to develop and implement new UI interfaces.”
- Quantify the reduction in page load times – “Optimized website performance by performing code analysis and recommending enhancements resulting in a 20% improvement in page load time.”
- Detail the number of projects led – “Managed a team of 4 developers to design high-quality visual elements for the company’s web applications.”
- Specify the scale of work – “Retrieved relevant data from corporate databases and news courses to compile 700+ monthly reports for executive management.”
- Report reduction in bugs and errors – “Using Usersnap bug reporting tools, proactively identified and solved complex technical problems, resulting in a 25% reduction in project bugs.”
- Highlight leadership and team building skills – “Guided 3 teams of developers in designing and coding Rest API applications, training and mentoring team members on multiple projects, and providing technical leadership to resolve complex issues.”
Look through your resume experience to see where you can add some quantifiable results that will impress your future employer.
How do I write a Javascript developer resume with no experience
First-time developers can use their past web design and development work experience to show they have relatable skills essential for mid to senior-level Javascript developer roles.
For resumes with minimal work experience, you want to include:
- A job title in the header of a similar job, like Application Developer, Frontend Developer, Fullstack Engineer, or other relatable title.
- Create a resume objective that talks about your education, internships, and desire to be a Javascript developer.
- Highlight your technical skills and certifications first if you have less than 1-2 years of relatable work experience.
- Include relevant work that details transferable skills, such as software development, C# languages, and experience with frontend frameworks and libraries.
- Add additional sections to highlight non-technical skills that can benefit developers.
Here’s an example of a junior Javascript developer’s resume experience that does a good job of showcasing their relevant experience and skills.
- •Effectively wrote clean, minimalistic, reusable code for AFI email newsletters
- •Utilized Adobe Photoshops and Illustrator for the production of web-optimized images
- •Updated web content on a total of 15 AFI web pages in under a three-week span
- •Understood the marketing objectives for each project assigned and ensured deadlines for assigned projects were met"."Maintained accuracy and attention to detail throughout the creative and development process
- •Worked with the Director of web services to contribute to the ongoing evolution of the AFI website
From this example, we can gather that this person can work effectively with superiors and is more than capable of meeting deadlines. It lists relatable skills that are essential to the new position and shows that they can handle multiple projects simultaneously.
Now, let’s focus on how to add relatable skills to your resume.
How to list your hard skills and soft skills on your resume
Javascript developers need to be well-rounded in various UX interfaces and programming languages, such as JavaScript, Node.js, React, HTML, and CSS. These are the hard skills you are taught in school and will give you a good understanding of the fundamentals of web development.
More experienced developers also need to know how to interact with others in a constructive manner, think clearly in stressful situations, and solve complex technical and personal issues.
These are the essential soft skills that developers need to function well on the job and produce measurable results. Soft skills are those that can make you a good leader who listens to your team members and can give sound advice to eliminate conflicts and create a positive work experience.
Employers want to see that you have a mix of hard and soft skills that demonstrate technical and non-technical abilities. They want to know you can create impressive apps and web pages. They also want to know how you handle tight deadlines and how well you can work within a team.
Here are the top hard and soft skills that Javascript developers will need to succeed in more senior-level positions.
Best hard skills for your Javascript developer resume
- JavaScript (ES6+)
- React.js
- Vue.js
- Angular
- Node.js
- TypeScript
- HTML5
- CSS3 and CSS preprocessors (SASS/LESS)
- Webpack and other module bundlers
- Git and version control
- RESTful APIs and AJAX
- Asynchronous programming
- GraphQL
- Redux for state management
- Jest and Mocha for testing
- Responsive and mobile-first design
- Web performance optimization techniques
- Cross-browser compatibility
- Basic UI/UX design principles
- Docker and containerization basics
- Agile and Scrum methodologies
Best soft skills for your Javascript developer resume
- Problem-solving skills
- Team collaboration
- Effective communication
- Adaptability in a fast-paced environment
- Attention to detail
- Time management and prioritization
- Creativity in coding and design
- Critical thinking
- Openness to feedback and learning
- Client-facing skills
- Leadership and mentorship abilities
- Patience and perseverance
- Emotional intelligence
- Project management skills
- Conflict resolution
- Ability to work under pressure
- Self-motivation and initiative
- Interpersonal skills
- Analytical thinking
- Decision-making skills
When you list your hard and soft skills, check the job description and look for those skills you have and match how they are written in the job description. Applicant tracking systems allow recruiters to enter the specific skills they are looking for.
If the job description has “Basic UI/UX design principles” and your resume says “Basic UX/UI design principles,” the software may not see it as the same thing.
You can list your hard and soft skills in several sections, including
- Resume summary/objective
- Resume experience
- Technical and Personal skills sections
How to list your certifications and education on your resume
In addition to your resume experience, you want to list all post-secondary education and any technical certifications you have that are relevant to the position.
These sections will show that you have the fundamentals for being a Javascript developer and that you are taking proactive steps to stay current with new technologies.
First, we will tackle the education section of your resume. In this section, you will want to include:
- Degree name
- School name and location
- GPA
- Attendance dates or graduation date
If you have multiple degrees, list them in reverse-chronological order.
Now let’s take a look at adding some certifications that indicate your advanced skills. All you need to list is the certificate name and the company who provided the training, like so:
You can also add the date you obtained the certification or the expected completion date, if applicable.
Best certifications for your Javascript developer resume
- Microsoft Certified: Azure Developer Associate
- FreeCodeCamp JavaScript Algorithms and Data Structures
- Oracle Certified Professional, Javascript developer
- Certified Javascript developer by International JavaScript Institute
- React Nanodegree from Udacity
- W3Schools - Certified Javascript developer
- PCEP - Certified Entry-Level Python Programmer
How to write your Javascript developer resume summary or objective
The first thing that recruiters and HR staff read on your resume is the resume summary/objective section.
What is the difference between a summary and an objective? That is the new age-old question that experienced and new Javascript developers ask when building their resume.
The way you write this section depends on the number of years of work experience you have and if that experience relates to the new position.
A resume summary is for Javascript developers with 5+ years of work experience within a similar industry. The focus is on past work experience and how that experience will benefit the new company.
Write this section after adding work and education as it will help you summarize your experience.
Let’s look at an example of a resume summary for an experienced Javascript developer:
This developer wanted to be sure they got across that they have “experience.” Unfortunately, they did not do it very effectively. It reads more like a bullet list than a summary.
This section allows you to showcase your relevant experience while demonstrating your written communication skills, which are crucial to have in more senior-level positions.
Let’s try improving it a little bit:
See how much better this is when you add more details about your experience? From this summary, we can gather that this person:
- Has nearly ten years of work experience in the retail industry.
- Works with multiple web applications and programming languages.
- Can successfully manage multiple teams and create a positive work environment.
Notice the use of several job-related keywords. This section is a great place to add those keywords that ATS software looks for.
A resume objective is for those developers with little to no real-world experience and looking for an entry-level or junior Javascript developer role. It is a short, 2-3 sentence blurb that focuses on your passion for programming and career ambitions.
Think about your career goals and where you want to see yourself in five or ten years. How will this job help you get there? Focus on that, and you will create a compelling resume objective.
A well-written resume objective will look something like this:
This example does a great job:
- Including relevant job-specific keywords
- Specifying which frameworks they excel in
- Shows their career plans and objectives
With a little practice, you can make your resume objective say a lot in only a few short sentences.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
Additional sections for a Javascript developer resume
So far, we’ve covered the necessary sections of your resume; the header, summary/objective, education, work experience, and technical certifications.
What other skills can you list on your resume to impress future employers? Javascript developers are found in every major company that has a web presence around the world. This means that some of your other skills may help you stand above the crowd.
Consider adding some of these common resume sections:
- Spoken languages – For jobs with international clients or have customers who speak different languages.
- Awards – List any school awards or previous work achievements, such as making the Dean’s list, being on the honor roll, or being recognized for excellent performance.
- Client testimonials – Ask previous employers or clients to write a brief testimonial if they were happy with your work.
- Professional associations – List any online or local networking groups or technical associations such as Open JS Foundation or the Association for the Advancement of Artificial Intelligence (AAAI) that you belong to.
Last but not least, let’s talk a bit about how you can show potential employers and clients your javascript skills
Adding a portfolio to your Javascript developer resume
A great way to show UX apps that you developed and other coding skills is through a digital portfolio.
You don’t have to include much information in this section. Add a link to the online portfolio and let your work speak for itself:
The top online portfolio sites for Javascript developers include:
Having a portfolio is a better alternative than having the recruiting team search through a companies website to find the apps or pages you developed.
Key takeaways
Web development is a fast-growing industry, and there is a high demand for Javascript developers all around the country. Now that you know how to create a compelling resume, it’s time to finish your resume and send it out.
When building your resume for a Javascript developer, keep in mind the following:
- A two-column, 1-2 page resume is the preferred format for technical resumes.
- Search the job description for relevant hard and soft skills and be sure to match them word for word.
- Use numbers and percentages to show quantifiable results.
- Place job-related keywords in the header, summary/objective, and resume experience sections.
- Include a digital portfolio to show off the apps and pages you developed.