As an Angular developer, you may struggle with showcasing your diverse project experiences without cluttering your resume. Our guide will provide strategies to highlight your Angular expertise, ensuring a clean and impactful presentation of your technical projects.
- Aligning the top one-third of your Angular developer resume with the role you're applying for.
- Curating your specific Angular developer experience to get the attention of recruiters.
- How to list your relevant education to impress hiring managers recruiting for the Angular developer role.
Discover more Angular developer professional examples to help you write a job-winning resume.
- Software Programmer Resume Example
- Staff Software Engineer Resume Example
- Hadoop Developer Resume Example
- Software Development Engineer Resume Example
- Software Specialist Resume Example
- J2EE Developer Resume Example
- Mobile Application Developer Resume Example
- Software QA Manager Resume Example
- Associate Software Engineer Resume Example
- GCP Devops Engineer Resume Example
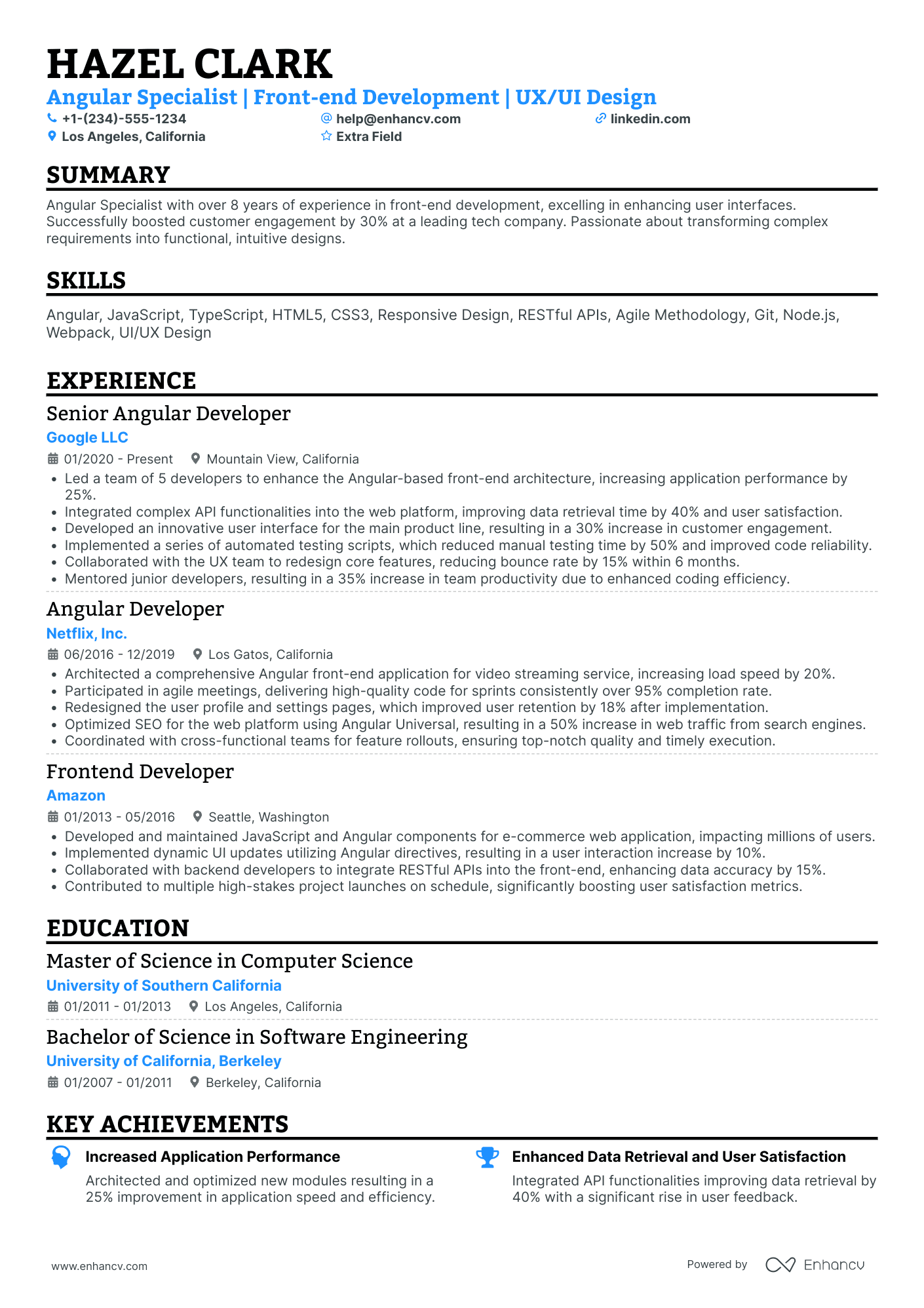
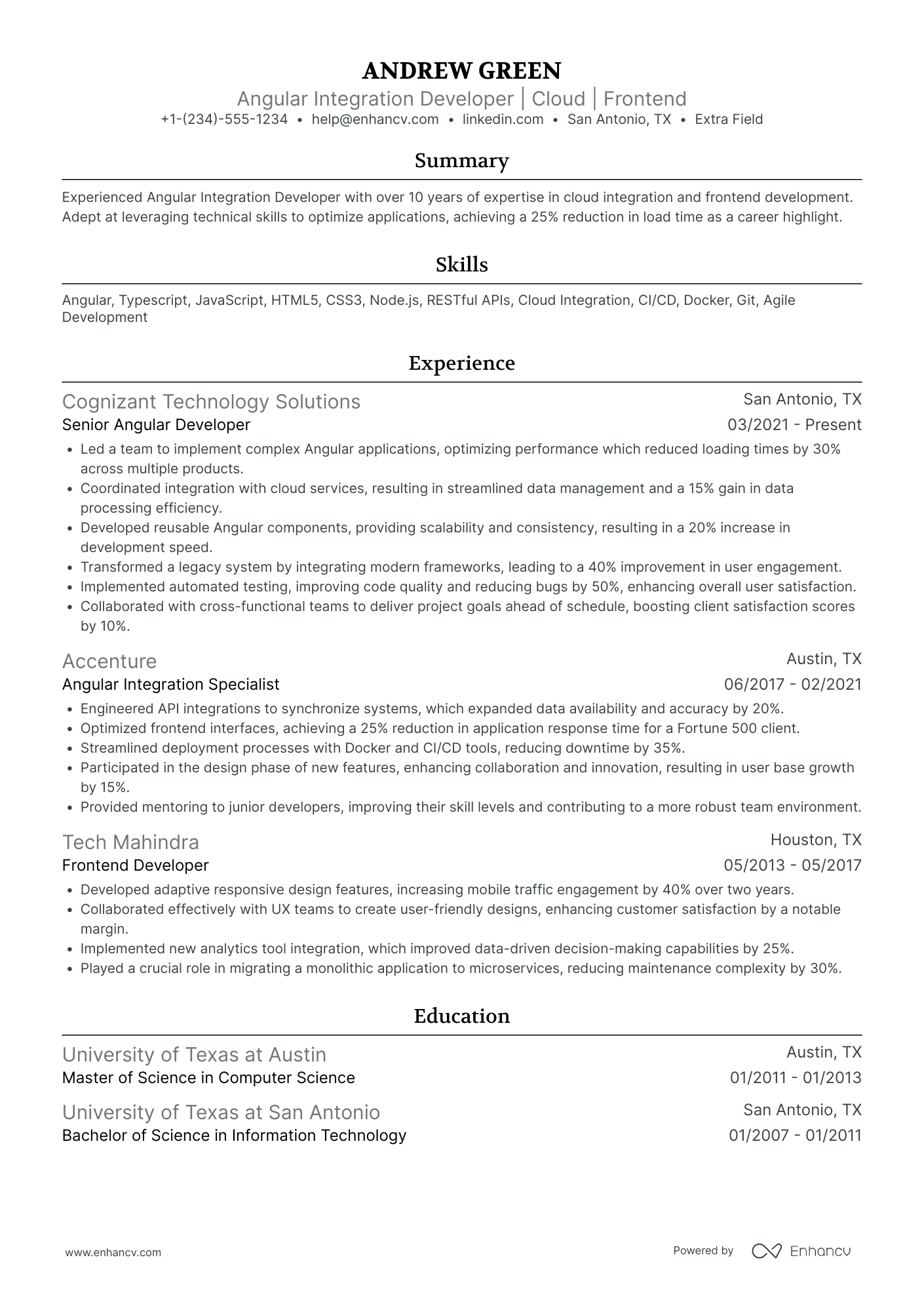
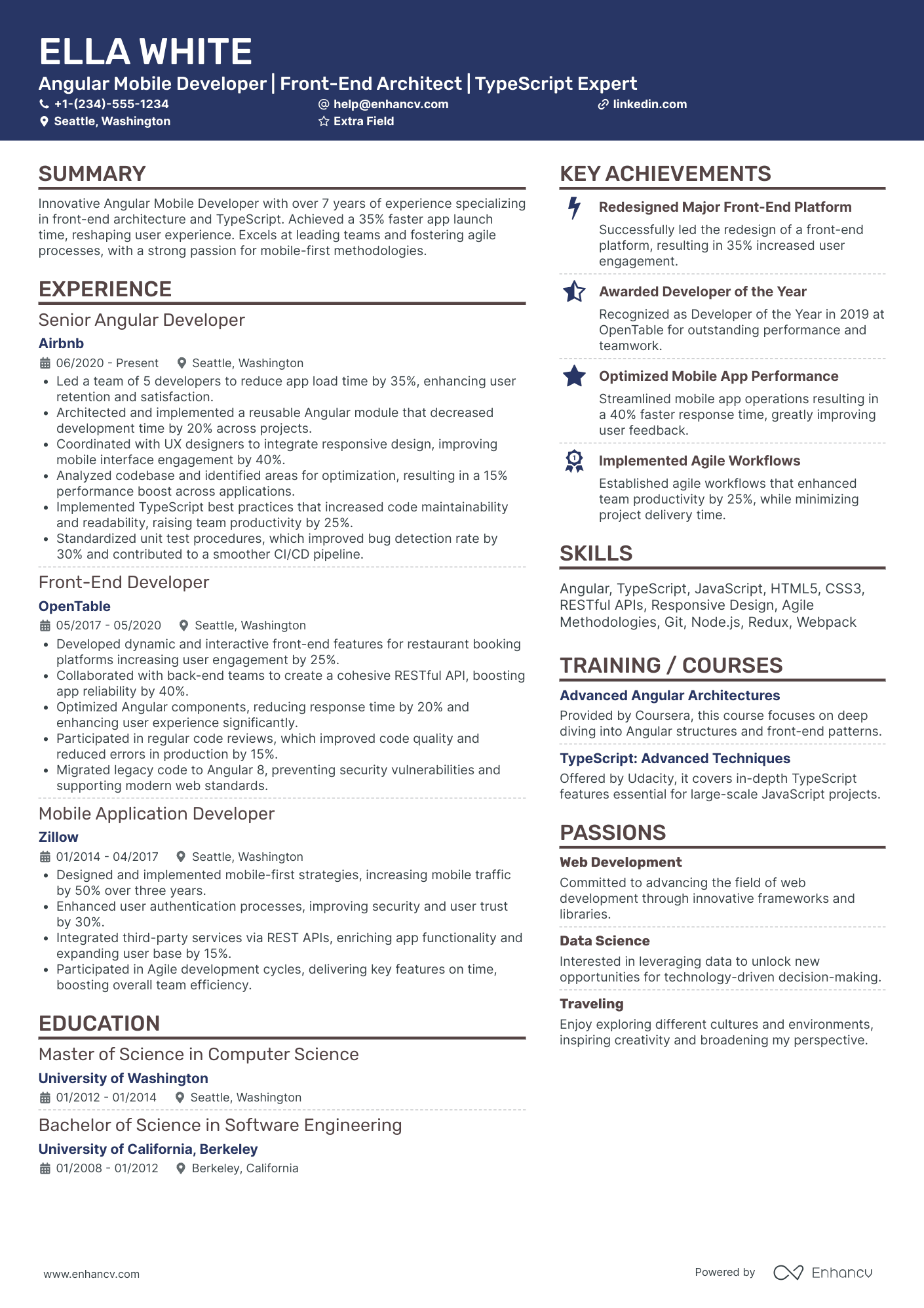
The importance of format and layout in your Angular developer resume
Consider you're an HR professional at company X, evaluating two Angular developer candidate resumes. John Smith presents a simple, traditional, and easy-to-read resume. Edward Price, however, uses a non-conventional, often illegible format. Whose resume would you spend more time on to understand their experience? This scenario underscores the importance of your Angular developer resume’s design. It should be simply formatted and clearly communicate why you are the ideal candidate for the role.
Achieve this balance by:
- Listing your experience, beginning with the most recent and relevant, in reverse chronological order;
- Ensuring your header contains essential information, such as contact details, a headline, and a portfolio link. Include a professional photo in the Angular developer resume header if you have one;
- Including only the most important and relevant resume sections to showcase your expertise and stand out from other candidates;
- Editing your Angular developer resume to be no longer than two pages if you have extensive relevant experience. Use your limited resume space judiciously.
Also, remember that your Angular developer resume might initially be scanned by an Applicant Tracker System (ATS).
When it comes to ATS:
- Opt for simple and legible fonts like Raleway, Rubik, Lato, etc., making your experience easy for the ATS to scan;
- Use serif and sans-serif fonts, both of which are ATS-friendly;
- Avoid overused options like Arial and Times New Roman, which, while suitable, may lack personality.
Contrary to a common myth, our recent study shows that the ATS can effectively process both one-column and two-column resumes. Learn more about this in the ATS myths guide.
Finally, when submitting your Angular developer resume, always export it as a PDF to ensure all information remains intact, making the document easier to print, read, and scan.
Different regions expect different formats – Canadian resumes, for example, may look unique.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
List your educational qualifications and certifications in reverse chronological order.
Essential sections that should make up your Angular developer resume include:
- The header - with your contact details (e.g. email and telephone number), link to your portfolio, and headline
- The summary (or objective) - to spotlight the peaks of your professional career, so far
- The experience section - with up to six bullets per role to detail specific outcomes
- The skills list - to provide a healthy mix between your personal and professional talents
- The education and certification - showing your most relevant degrees and certificates to the Angular developer role
What recruiters want to see on your resume:
- Proficiency in Angular framework and strong understanding of Angular modules, components, services, and dependency injection.
- Experience with TypeScript, RxJS, and state management patterns/libraries (e.g., NgRx, NGXS, or Akita).
- Demonstrable experience with unit testing and end-to-end testing in Angular applications using tools like Jasmine, Karma, or Protractor.
- Hands-on experience with Angular CLI for project creation, development, scaffolding, and build optimization.
- Knowledge of modern web technologies such as HTML5, CSS3, and responsive design principles, with an emphasis on creating seamless cross-platform user experiences.
Quick formula for writing your Angular developer resume experience section
Have you ever wondered why recruiters care about your Angular developer expertise?
For starters, your past roles show that you've obtained the relevant on-the job training and expertise that'd be useful for the role.
What is more, the resume work experience section isn't just your work history , but:
- shows what you're capable of achieving based on your past success;
- proves your skills with (oftentimes, tangible) achievements;
- highlights the unique value of what it's like to work with you.
To ensure your resume work experience section is as effective as possible, follow this formula:
- start each bullet with a powerful, action verb , followed up by your responsibilities, and your workplace success.
The more details you can include - that are relevant to the job and linked with your skill set - the more likely you are to catch recruiters' attention.
Additionally, you can also scan the job advert for key requirements or buzzwords , which you can quantify across your experience section.
Not sure what we mean by this? Take inspiration from the Angular developer resume experience sections below:
- Spearheaded the migration of a legacy financial platform to an Angular-based architecture for JPMorgan Chase, improving application performance by 40%
- Established and enforced coding standards to maintain high-quality code for a team of 10 Angular developers, reducing bug count by 35%
- Developed and integrated high-quality user interfaces in Angular 9 for Morgan Stanley's investment suite, ensuring compliance with accessibility standards
- Orchestrated a complete UI overhaul for Adobe's marketing cloud services using Angular 7, resulting in a 50% reduction in load times and a 30% increase in customer satisfaction scores
- Mentored a team of 12 developers in best practices for Angular, TypeScript, and RxJS, greatly improving team productivity and project delivery timelines
- Engineered a robust, scalable authentication system using Angular 6 and OAuth2 for secure Adobe client data access
- Developed a real-time analytics dashboard using AngularJS and D3.js for Google's advertising platform, supporting data visualization for millions of users
- Reduced page load times by optimizing AngularJS code and implementing lazy loading techniques which improved Google user retention rates by 25%
- Collaborated cross-functionally with UX designers and backend developers to streamline the Google AdWords campaign creation process
- Implemented an automated workflow using AngularJS and Node.js that increased production deployment efficiency by 20% for IBM cloud services
- Contributed to the IBM Quantum Computing web application’s front-end development, delivering complex user interactions with quantum algorithms
- Rapidly fixed critical bugs in IBM's supply chain management software, ensuring zero downtime during peak operational hours
- Facilitated the digital transformation of Walmart’s in-store services by incorporating AngularJS in their customer service kiosks, enhancing user experience
- Integrated AngularJS with RESTful APIs to enable real-time inventory tracking in Walmart's retail management system, boosting efficiency by 30%
- Created a responsive mobile-friendly checkout process using AngularJS that shortened the average transaction time, increasing overall sales by 15%
- Assisted in the development of a cutting-edge Angular and .NET web portal for Bank of America’s investment division, facilitating streamlined asset management
- Contributed to an increase in code reusability by creating a shared Angular component library used across multiple Bank of America applications
- Participated in weekly code reviews and pair programming sessions to bolster the development team's overall efficiency and code quality
- Drove the successful launch of a new user engagement module for Facebook's advertising platform using Angular 4 and MongoDB, which handled over 10,000 transactions per day
- Maximized code testability and maintainability on Facebook projects by strictly adhering to test-driven development (TDD) using Jasmine and Karma with Angular
- Built reusable, high-performance web components using Angular Material that contributed to a 20% decrease in development time for subsequent projects
- Developed a feature-rich project management tool for Amazon Web Services teams that facilitated better collaboration and task tracking using AngularJS and Firebase
- Instrumental in refactoring Amazon's internal tools to use a modern Angular framework, resulting in improved maintainability and faster feature rollouts
- Optimized Amazon’s CDN usage by streamlining the AngularJS asset delivery pipeline, cutting costs by 10% without compromising application performance
Quantifying impact on your resume
- Include the number of Angular projects you have successfully completed, demonstrating your experience and productivity.
- Specify the percentage of code coverage you achieved in your tests to showcase your commitment to quality and reliability.
- List the number of developers you've mentored or led on Angular projects to emphasize leadership and collaborative skills.
- Mention the performance improvements you've made, such as load time reductions, in percentage terms to highlight your efficiency.
- Quantify the scale of the user base served by your Angular applications to illustrate the impact of your work.
- State the amount of revenue or cost savings your Angular projects contributed to, proving your business acumen.
- Detail the number of bugs or issues you've resolved in Angular applications to display your problem-solving abilities.
- Report the number of features you implemented in Angular projects, which can show your contribution to product development.
Action verbs for your Angular developer resume
What if you don't have any experience?
There are two very common scenarios about candidates with less experience. They are either:
- Fresh out of college in search of a Angular developer role
- Transferring over from a completely different field
Both of these types of candidates still have a shot at landing their first job in the industry.
All they need to do about the experience section of their Angular developer resume is:
- Consider their strengths - would the outcomes of their previous roles or niche skill sets impress recruiters? Feature those towards the top of your resume
- Exclude any and all irrelevant experience items - remember that at the end of the day, you're telling a story that aims to align with the ideal candidate for the Angular developer job
- Win recruiters over with personality - perhaps your ambition, dreams, and diligence would make you the perfect fit for the Angular developer role. Dedicate resume space to detail your personality traits by showcasing how they've helped you succeed in past roles
- Tailor your experience to specific job requirements - ensure your Angular developer resume answers the advert in the best way possible.
Recommended reads:
PRO TIP
Bold the names of educational institutions and certifying bodies for emphasis.
The heart and soul of your Angular developer resume: hard skills and soft skills
If you read between the lines of the Angular developer role you're applying for, you'll discover that all requirements are linked with candidates' hard skills and soft skills.
What do those skills have to do with your application?
Hard or technical skills are the ones that hint at your aptitude with particular technologies. They are easy to quantify via your professional experience or various certifications.
Meanwhile, your soft skills are more difficult to assess as they are personality traits, you've gained thanks to working in different environments/teams/organizations.
Your Angular developer resume skills section is the perfect opportunity to shine a light on both types of skills by:
- Dedicating a technical skills section to list up to six technologies you're apt at.
- Focusing a strengths section on your achievements, thanks to using particular people skills or technologies.
- Including a healthy balance of hard and soft skills in the skills section to answer key job requirements.
- Creating a language skills section with your proficiency level - to hint at an abundance of soft skills you've obtained, thanks to your dedication to learning a particular language.
Within the next section of this guide, stay tuned for some of the most trending hard skills and soft skills across the industry.
Top skills for your Angular developer resume:
Angular
TypeScript
JavaScript
HTML
CSS
RxJS
RESTful APIs
Bootstrap
Git
Webpack
Problem-solving
Communication
Teamwork
Time management
Adaptability
Attention to detail
Critical thinking
Creativity
Collaboration
Mentoring
PRO TIP
List your educational qualifications and certifications in reverse chronological order.
Qualifying your relevant certifications and education on your Angular developer resume
In recent times, employers have started to favor more and more candidates who have the "right" skill alignment, instead of the "right" education.
But this doesn't mean that recruiters don't care about your certifications .
Dedicate some space on your resume to list degrees and certificates by:
- Including start and end dates to show your time dedication to the industry
- Adding credibility with the institutions' names
- Prioritizing your latest certificates towards the top, hinting at the fact that you're always staying on top of innovations
- If you decide on providing further information, focus on the actual outcomes of your education: the skills you've obtained
If you happen to have a degree or certificate that is irrelevant to the job, you may leave it out.
Some of the most popular certificates for your resume include:
The top 5 certifications for your Angular developer resume:
- Certified Web Development Professional - CWD (CIW)
- Microsoft Certified: Azure Developer Associate - AZ-204 (Microsoft)
- Google Associate Android Developer Certification (Google)
- Adobe Certified Expert - ACE (Adobe)
- Angular Certification - AC (Angular University)
PRO TIP
List all your relevant higher education degrees within your resume in reverse chronological order (starting with the latest). There are cases when your PhD in a particular field could help you stand apart from other candidates.
Recommended reads:
Your Angular developer resume top one third: choosing between a resume summary or an objective
The top third of your resume is crucial, as recruiters might focus only on this section rather than reading the entire document. Therefore, it's important to carefully decide whether to include a resume summary or an objective.
- The resume summary encapsulates your most significant experiences, key achievements, and skills in the field. Ideal for candidates with substantial relevant experience, the summary previews what recruiters will find in the rest of your resume.
- The resume objective outlines your professional aspirations. It describes your career goals for the coming years and how you envision your role evolving in the prospective company. The resume objective is suitable if you have less professional experience and wish to emphasize various soft skills such as motivation, vision, and planning.
Explore some of the best examples of resume summaries and objectives from real-life professional resumes in the industry.
Resume summaries for a Angular developer job
- Seasoned Angular developer with 5+ years of experience specializing in front-end technologies and a passion for creating efficient, maintainable code. Successfully led the development of a flagship e-commerce platform, contributing to a 30% uptick in user engagement. Adept in TypeScript, RxJS, and advanced Angular practices.
- With a rich background in Java and back-end development, this professional pivoted to the world of Angular development 3 years ago. They have since championed multiple high-scale single-page applications, showcasing exceptional talent in adapting to new frameworks and languages with agility.
- Former Project Manager turned Angular enthusiast, this quick learner has amassed 2 years of hands-on experience with Angular, crafting dynamic web applications. Successfully steered a cross-functional team towards the redesign of a legacy system, increasing productivity by 25% within 9 months.
- Dynamic professional offering a blend of cross-functional expertise over 4 years and a proven track record of driving the user experience through innovative UI development utilizing Angular, HTML5, and CSS3. Received an award for 'Outstanding Contributor' after revamping the main customer portal, resulting in higher retention rates.
- Aspiring to leverage a solid foundation in JavaScript and a deep commitment to continuous learning, this candidate is eager to apply new found proficiencies in Angular and front-end development to deliver high-quality applications. Dedication to mastering industry standards and best practices to contribute effectively to project goals.
- With no prior experience in Angular but a robust background in design, this candidate is determined to utilize their creative skills and recent certification in Angular to bridge the gap between design and development, aiming to translate user requirements into seamless and compelling application interfaces.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
Taking your Angular developer resume to the next level with these four additional resume sections
Your Angular developer resume can feature a variety of skills (both hard and soft) in diverse sections. Choose those that align best with the job requirements and reflect your suitability for the company culture.
Consider these four additional resume sections recommended by our experts:
- Languages - State any languages you are proficient in and your level of proficiency. This demonstrates your commitment to communication and potential for international growth.
- Projects - Highlight up to three significant projects you've completed outside of work, showcasing skill development. Include a link to your project portfolio in the Angular developer resume header, if applicable.
- My Time - How you allocate your time outside work can indicate your organizational skills and cultural fit within the company.
- Volunteering - Detail causes you're passionate about, roles you've held, and achievements in volunteering. Such experiences likely have honed a range of soft skills crucial for your dream job.
Key takeaways
We've reached the end of our Angular developer resume guide and hope this information has been useful. As a summary of our key points:
- Always assess the job advert for relevant requirements and integrate those buzzwords across various sections of your Angular developer resume by presenting tangible metrics of success;
- Quantify your hard skills in your certificates and skills section, while your soft skills in your resume achievements section;
- Ensure you've added additional relevant experience items, such as extracurricular activities and projects you've participated in or led;
- Use both your resume experience and summary to focus on what matters the most to the role: including your technical, character, and cultural fit for the company.
Angular Developer resume examples
By Experience
Junior Angular Developer
Senior Angular Developer
Lead Angular Developer
Angular Technical Lead
Angular Development Team Lead
By Role