Crafting a CV that stands out can be particularly challenging as a junior web developer due to limited professional experience. Our guide offers practical tips and industry insights to help you enhance your CV, ensuring your skills and potential shine through to potential employers.
- Applying the simplest CV design, so that recruiters can easily understand your expertise, skills, and professional background;
- Ensuring you stand out with your header, summary or objective statement, and a designated skills section;
- Creating your CV experience section - no matter how much expertise you have;
- Using real life professional CV examples to enhance the structure and outline of your profile.
If you still have no muse to write your professional CV, find some more industry-leading examples.
Resume examples for junior web developer
By Experience
Entry-Level Junior Web Developer
- Clear and Structured Content Presentation - The CV is well-organized with clear sections dedicated to different aspects of Freya Richardson's professional background. This structure enhances readability and allows for easy navigation through her qualifications, experience, education, and skills, ensuring that potential employers can swiftly locate the information most relevant to them.
- Career Progression and Industry Experience - Freya's career trajectory shows growth and increasing responsibility, moving from an intern at Fujitsu to a Junior Web Developer at Accenture. This progression highlights her ability to apply and expand her skills within the IT sector, particularly in web development roles, indicating her potential for further advancement.
- Use of Industry-Specific Tools and Methodologies - Freya's proficiency in widely-used tools such as Git for version control, as well as her experience with Content Management Systems like WordPress and Drupal, demonstrate technical depth. Her knowledge of web analytics tools and SEO principles adds to her skill set, making her a valuable asset for any development team aiming to improve both the technical and content-related aspects of web projects.
Intermediate Junior Web Developer
- Clear Presentation and Structure - The CV is organized and easy to read, with clearly defined sections that allow for quick navigation. Each section is concise yet informative, highlighting key experiences and skills without overwhelming the reader.
- Demonstrated Career Growth - Despite being early in her career, Alice showcases a clear progression from an intern to a junior developer, indicating her ability to take on increased responsibilities and deliver results in a short period. This growth is underscored by her proactive contributions and leadership in various projects.
- Impactful Achievements - The achievements section not only lists accomplishments but contextualizes them in terms of business impact, such as a 20% increase in user engagement and improved server response times. This highlights her ability to drive positive outcomes and contribute to the organization's success.
Advanced Junior Web Developer
- Clear and Structured Presentation - This CV stands out for its clear and structured presentation, providing an easy-to-navigate layout that logically organizes information. Key sections such as experience, education, and skills are distinct, allowing quick access to relevant details. This ensures that employers can readily extract the candidate’s qualifications and achievements.
- Path of Professional Growth and Development - Poppy Griffiths showcases a commendable career trajectory, moving from a Software Development Intern to a Junior Full Stack Developer within the financial and tech industries. This progression indicates a strong foundation and continual growth in .NET development, underlining adaptability and increased responsibility over time.
- Impactful Achievements with Business Relevance - Poppy's CV highlights achievements with direct business relevance, such as a 25% boost in customer satisfaction and a 20% reduction in post-release bugs. These figures not only demonstrate technical proficiency but also showcase a keen understanding of how technical advancements translate into business success, emphasizing her value to potential employers.
Junior Web Developer Trainee
- Structured and Concise Presentation - The CV is well-organized, presenting key information in a clear and concise manner. Each section is systematically laid out, ensuring that potential employers can quickly access important career details and accomplishments without being overwhelmed by unnecessary details or jargon.
- Impressive Career Trajectory - Sienna West’s career progression is noticeable from her roles, starting as a Web Development Assistant and advancing to a Junior Web Developer position. She shows linear growth within the financial technology sector, which indicates a deepening expertise and readiness for more challenging roles in web development.
- Technically Grounded Achievements - The CV highlights specific, quantifiable achievements, such as improving application performance and reducing server loads. These outcomes are not merely statistics; they underscore significant business impacts, such as better user retention and reduced operational costs, making her contributions highly relevant for prospective employers in similar industries.
Junior Web Developer Intern
- Clear and Structured Presentation - The CV is well-organized with distinct sections that allow for easy navigation. The use of headers for each section and bullet points for accomplishments ensures clarity and conciseness, making it straightforward for potential employers to quickly grasp the candidate's qualifications and achievements.
- Strong Career Trajectory - Sophia Brooks has demonstrated significant professional growth, transitioning from freelance work to leading a team in a hackathon. This progression illustrates an ability to take on increasing responsibility and showcases leadership potential in her field.
- Technical Expertise and Methodologies - The CV highlights industry-specific tools and methodologies, such as PHP, MySQL, and various frameworks like Laravel. This technical depth, combined with accomplishments in SEO and code optimization, sets the candidate apart as someone who thoroughly understands and effectively utilizes crucial web development technologies.
Junior Web Developer Apprentice
- Structured and Detailed Experience Section - The CV effectively organizes Matilda Hunter's work experience in a clear manner, detailing specific roles and responsibilities that demonstrate comprehensive expertise in software development. Each position lists relevant achievements and tasks, offering a straightforward view of her career progression.
- Diverse Skill Set with Technical Depth - This candidate stands out for her command over essential technical tools like SQL, Java, and C++. Her mastery in debugging, performance tuning, and user acceptance testing underscores her strong foundation in software development, establishing her as a technically proficient junior developer.
- Emphasis on Achievements with Business Impact - Matilda's CV thoughtfully highlights achievements beyond mere numbers, connecting them to business outcomes. For instance, her ability to enhance client satisfaction by 25% and boost processing times by 15% reflects her skills' direct impact on improving company processes and client relations.
Junior Web Developer Associate
- Structured and Clear Presentation - The CV is well-organized, allowing readers to easily navigate through sections such as experience, education, and skills. It systematically presents bullet points under each job experience, highlighting key responsibilities and achievements without overwhelming the reader with excessive detail. This clarity ensures that the essential information stands out immediately.
- Progressive Career Growth - Leo’s career trajectory reflects a clear pathway from a Web Developer Intern to an Associate Web Developer. His experiences show a transition from learning roles to positions of greater responsibility, demonstrating his upward progression in the tech industry and highlighting his ability to take on more complex challenges over time.
- Industry-Relevant Technical Expertise - The CV emphasizes Leo’s proficiency with industry-specific tools and methodologies, such as ASP.NET, PHP, and the OWASP Top 10, which are crucial for web development and cybersecurity. By listing these skills, complemented by courses in Ethical Hacking and Secure Web Application Development, Leo establishes his technical depth and commitment to staying abreast of industry standards.
Junior Web Developer, First Year
- Structured and Focused Presentation - The CV presents Jacob's profile in a well-organized manner with distinct sections for each aspect of his career, allowing for easy navigation. The use of bullet points and concise language ensures that key achievements and skills are highlighted effectively without overwhelming the reader.
- Clear Career Progression and Experience Gain - Jacob's career trajectory reflects a consistent growth path from a Web Development Intern to a Junior Web Developer, demonstrating his ability to leverage early experience into a more impactful role at Tech-Systems Ltd. The timeline indicates a steady accumulation of technical expertise in web development over the last few years.
- Strong Emphasis on Technical Proficiency - The CV showcases Jacob's depth in industry-specific tools and methodologies, such as PHP, HTML, CSS, SQL, and server management on Linux. His proficiency with platforms like WHM and cPanel further underscores the technical acumen needed for a Junior PHP Web Developer, making him a skilled candidate for technology-driven environments.
Junior Web Developer, Second Year
- Strategic Career Growth and Specialization - Noah's career trajectory displays a clear specialization in front-end technologies and UX design. His progression from an intern to a junior developer highlights a dedicated path within the web development field, suggesting a strong focus on enhancing user interaction and web performance.
- Focus on Technical and Business Impact Achievements - The CV effectively emphasizes achievements with a direct business impact, such as reducing page load times by 40%, leading to improved user engagement. This not only demonstrates technical expertise but also links it to quantifiable business benefits, showcasing an understanding of how technical improvements drive user satisfaction and retention.
- Comprehensive Skill Set Tailored to Frontend Development - Noah's CV encompasses a thorough skill set pertinent to the role of a web developer, including proficiency in JavaScript, HTML, and CSS. Additionally, it underscores familiarity with industry-standard tools such as Git and methodologies like responsive design, which are critical in modern web development environments.
Junior Web Developer, Third Year
- Structured and Intuitive Layout - The CV is well-organized, featuring clearly defined sections for experience, education, skills, and achievements, which enhances its readability and allows the recruiter to swiftly assess the candidate's qualifications.
- Progressive Career Growth - Ella Bennett illustrates a clear trajectory of career growth from a Web Development Assistant to a Junior Software Developer at reputable companies like Stripe and Worldpay, demonstrating her increasing responsibilities and expertise in the payment systems domain.
- Technical Proficiency in High-Demand Technologies - The CV outlines specialized skills in programming languages like Rust, Ruby, and JavaScript, which are crucial for web application and payment systems development, showcasing her technical depth and industry relevance.
By Industry
Junior Web Developer in Finance
- Career Trajectory and Growth - Harper Webb’s CV illustrates a clear progression in the financial technology sector, moving from internships at Lloyds Banking Group and Barclays to a Junior Java Developer role at HSBC. This upward trajectory indicates a consistent dedication to advancing technical skills and achieving greater responsibilities within the industry.
- Emphasis on Technical Proficiency - The CV highlights a strong command of industry-specific tools and methodologies crucial for a full stack Java developer, such as leveraging Java, Servlets, SQL, Git, and AWS in practical scenarios. The candidate’s completion of relevant courses further substantiates their technical depth and continuous learning ethos.
- Impactful Achievements with Business Relevance - Harper Webb's achievements are not just stated with impressive metrics; they also highlight their impact on operational efficiencies, security, and performance enhancements that are crucial in the financial sector. For example, successfully optimizing code and deploying applications increased system reliability and directly contributed to business objectives.
Junior Web Developer in Healthcare
- Clear and Structured Presentation - The CV is presented in a highly organized manner, with clear headings for each section. This allows for easy navigation and quick access to key information. The use of bullet points under each job experience ensures conciseness, making it straightforward to identify major responsibilities and achievements without being overwhelmed by text.
- Proven Career Growth - Louis Wood's career trajectory showcases a natural progression from an internship at LexisNexis to his current role as a Junior Developer at Thomson Reuters. This upward movement is complemented by taking on increasingly complex projects and responsibilities, indicating a strong commitment to professional development and the ability to adapt to more challenging roles.
- Technical Versatility and Depth - The CV reflects a robust understanding of both backend development (C#, ASP.NET) and frontend technologies (React, Typescript), emphasizing Louis’s versatility in web development. Furthermore, the inclusion of modern tools like Azure DevOps and Elasticsearch highlights his readiness to work with contemporary industry standards, adding further depth to his technical expertise.
Junior Web Developer in Education
- Clear and Structured Presentation - The CV is crafted with precision and clarity, providing a seamless flow across sections starting from personal details to achievements. This structured format enhances readability and ensures that key qualifications and accomplishments are easily identifiable to potential employers.
- Career Growth and Development - Starting as a Junior Web Developer Intern and advancing to a Web Developer, Charlotte's progression demonstrates her commitment to her career in technology. Her promotions reflect a significant development in skills and competencies, which are vital for someone pursuing continuous growth in the web development field.
- Diverse Range of Technical Skills - The CV highlights numerous industry-specific skills, including PHP, MySQL, and RESTful APIs, positioning Charlotte as well-versed in essential web development tools and technologies. This technical depth is complemented by her participation in advanced courses, further enhancing her expertise in modern methodologies.
Junior Web Developer in Retail
- Effective Content Presentation - Alexander Jackson's CV is structured to facilitate easy reading, starting with a succinct summary that highlights essential information without being verbose. Each section is clearly delineated, allowing the recruiter to quickly grasp context, roles, experiences, and achievements. The use of bullet points under experience sections ensures details are concise and directly relevant, which aids in maintaining the recruiter's engagement.
- Comprehensive Career Progression - The CV tracks a clear career progression from a Sales Assistant role to Junior Product Developer. This indicates growth within the industry, showing a shift towards more specialized roles after gaining valuable experience in entry-level positions. The progression not only exhibits upward mobility but also demonstrates a solid grounding in the foundational aspects of the clothing industry, which is crucial for understanding product development from multiple perspectives.
- Richness in Industry-Specific Tools and Methodologies - Alexander demonstrates expertise with industry-specific tools such as Product Lifecycle Management (PLM) and Adobe Creative Suite, along with methodologies like fabric testing and pattern drafting. These technical skills are crucial in the clothing development sector, showcasing his ability to bridge the gap between design and production, thereby adding substantial depth to his CV and setting him apart from less technically-focused candidates.
Junior Web Developer in Non-profit
- Structured Career Growth - Samuel's CV illustrates a clear and progressive career path in the SEO field. Starting as an intern and advancing to a senior analyst role, it demonstrates their capability to grow within the industry and take on more significant responsibilities effectively.
- Proficiency in Industry-Standard Tools - The CV highlights Samuel's expertise in using essential SEO tools like Ahrefs and Google Analytics. Their ability to utilize these tools effectively for data analysis and content optimization underscores their technical acumen and readiness to handle complex analytical tasks.
- Business-Relevant Achievements - Beyond just numerical successes, the achievements detailed in the CV indicate significant business impact, such as increasing client visibility and organic traffic for non-profits. This not only emphasizes Samuel's skills but also shows a commitment to meaningful work that supports socially positive causes.
Junior Web Developer in Government
- Strategic Career Progression - Elsie Murray's CV details a clear upward trajectory from a web development intern to a senior web developer within a few years, demonstrating her proactive approach to career advancement and her ability to take on increasing levels of responsibility in different aspects of web development.
- Exceptional Use of Metrics to Showcase Impact - The CV effectively utilizes quantifiable outcomes, such as a 45% increase in client satisfaction and a 30% reduction in page load time. These metrics provide a tangible demonstration of the candidate’s ability to drive business success through technical improvements.
- Diverse Skill Set Complemented by Leadership - Elsie showcases a blend of technical prowess in JavaScript and VueJS alongside soft skills like team leadership, collaboration, and stakeholder engagement. This combination indicates her capacity to lead projects and mentor teams effectively, pivotal for a senior position in web development.
Junior Web Developer in Hospitality
- Clear and Structured Presentation - The CV is methodically organized, with neatly defined sections for experience, education, skills, and achievements, ensuring the reader can easily locate key information. The content is concise, offering a quick overview of qualifications and accomplishments without unnecessary verbosity, making it highly efficient for hiring managers to assess.
- Impressive Career Growth Trajectory - Alice's career progression from a Web Developer Intern at Deliveroo to a Junior Marketing Developer at Square indicates a dynamic professional trajectory. This demonstrates her ability to leverage initial experiences into more specialized roles that combine both technical development and marketing insights, suggesting a well-rounded skill set that is important for cross-disciplinary positions.
- Technical Proficiency with Industry-Specific Tools - The CV showcases Alice’s strong grip on essential development technologies such as HTML, CSS, and JavaScript, along with marketing analytics tools like Google Tag Manager and Google Analytics. This combination signals her capability to bridge technical execution with strategic marketing objectives, a valuable asset in tech-driven marketing environments.
Junior Web Developer in Manufacturing
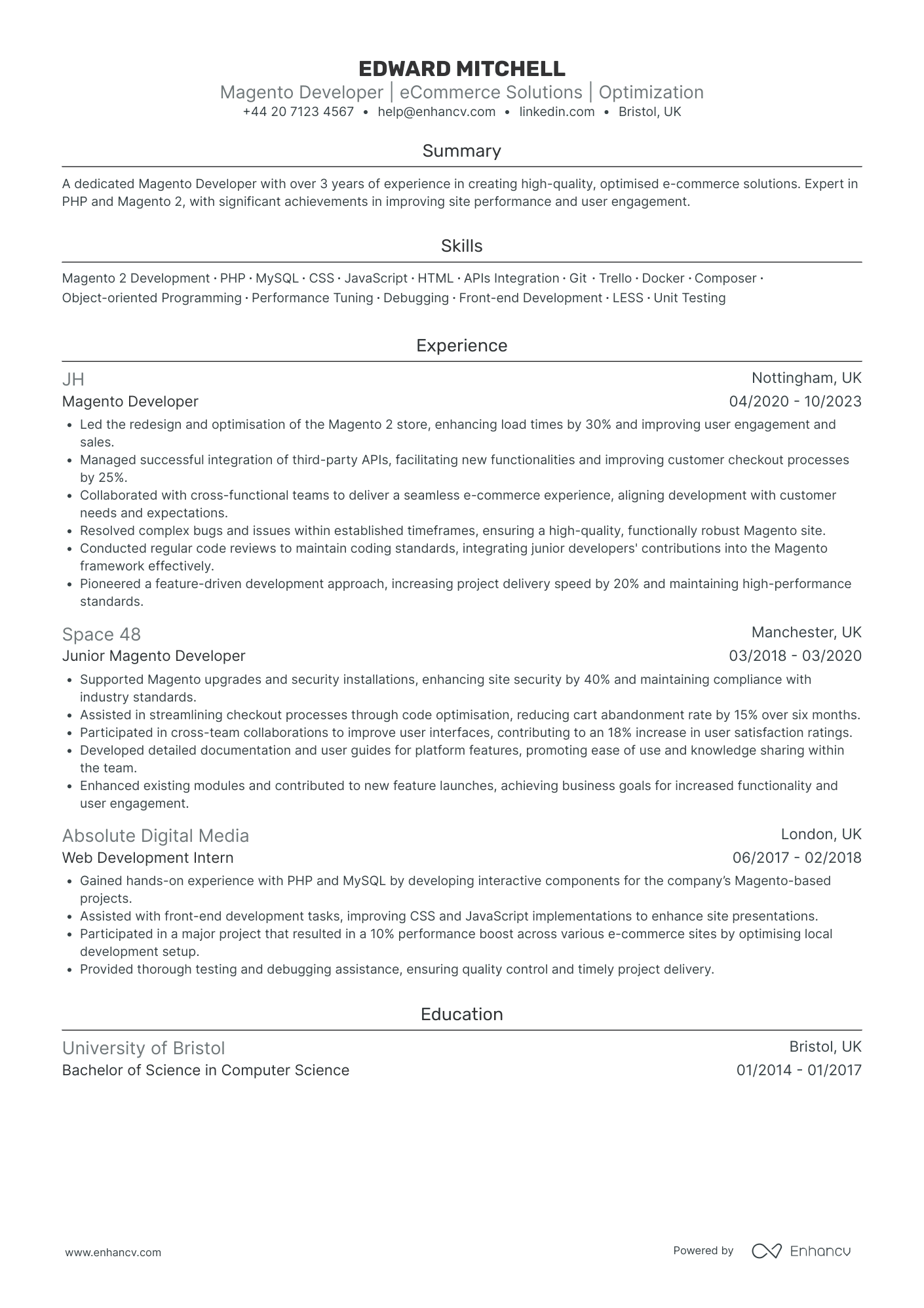
- Comprehensive Career Development - Edward's career trajectory is well-documented, showing a clear progression from an intern role to a senior developer position. His growth is marked by promotions and increased responsibilities, underscoring his expertise in the eCommerce domain.
- Expertise in Cutting-Edge Tools and Methods - The CV highlights Edward's proficiency with modern development tools and methodologies such as Magento 2, Docker, and Composer. His involvement in optimization and feature-driven development showcases his commitment to industry best practices and technical excellence.
- Impactful Achievements with Business Insights - Edward’s accomplishments are not just quantitative; they demonstrate his substantial business impact. Achievements like a 30% enhancement in site load times and a 20% increase in conversion rates reveal his ability to drive meaningful improvements in user engagement and operational efficiency.
Junior Web Developer in Real Estate
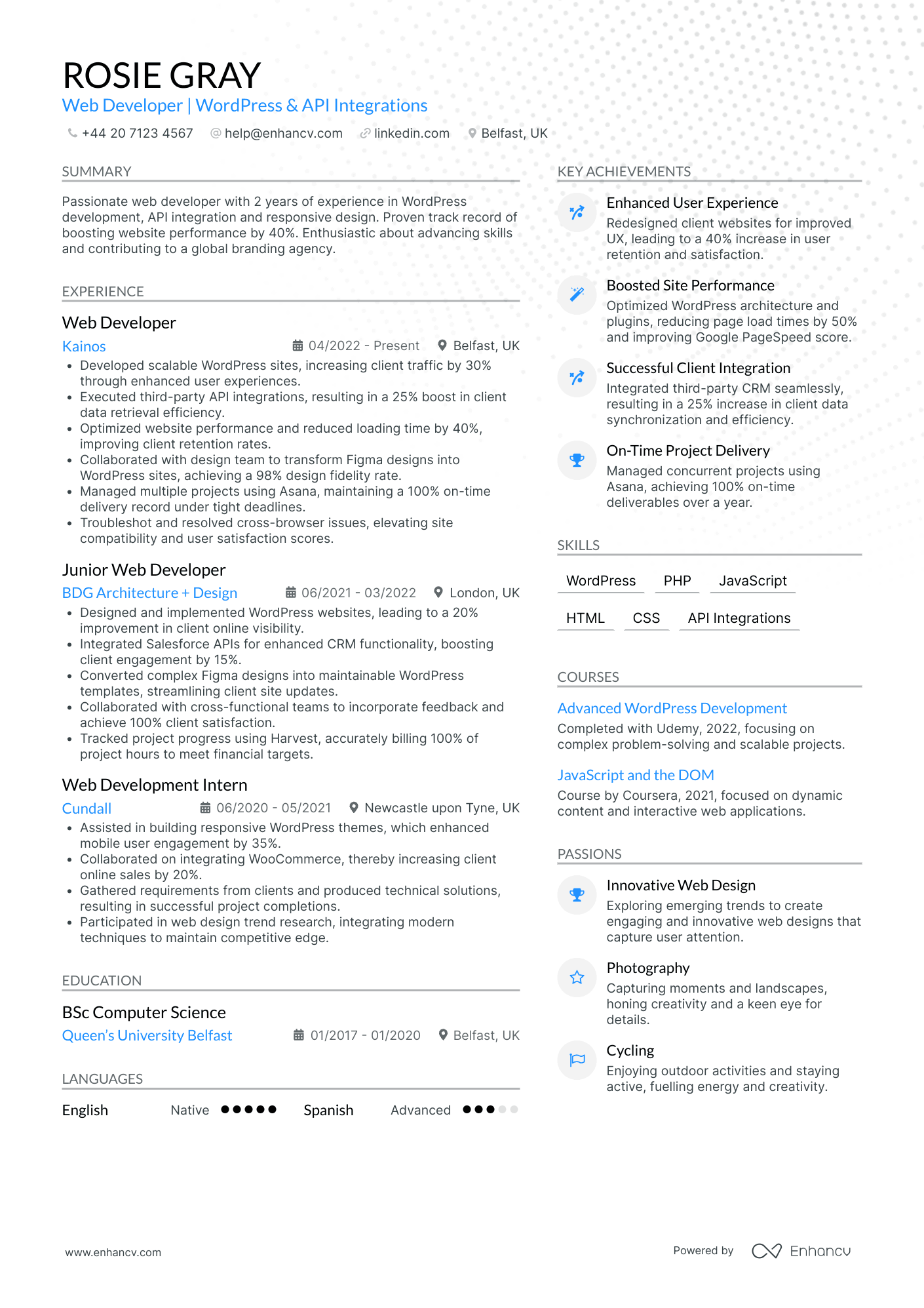
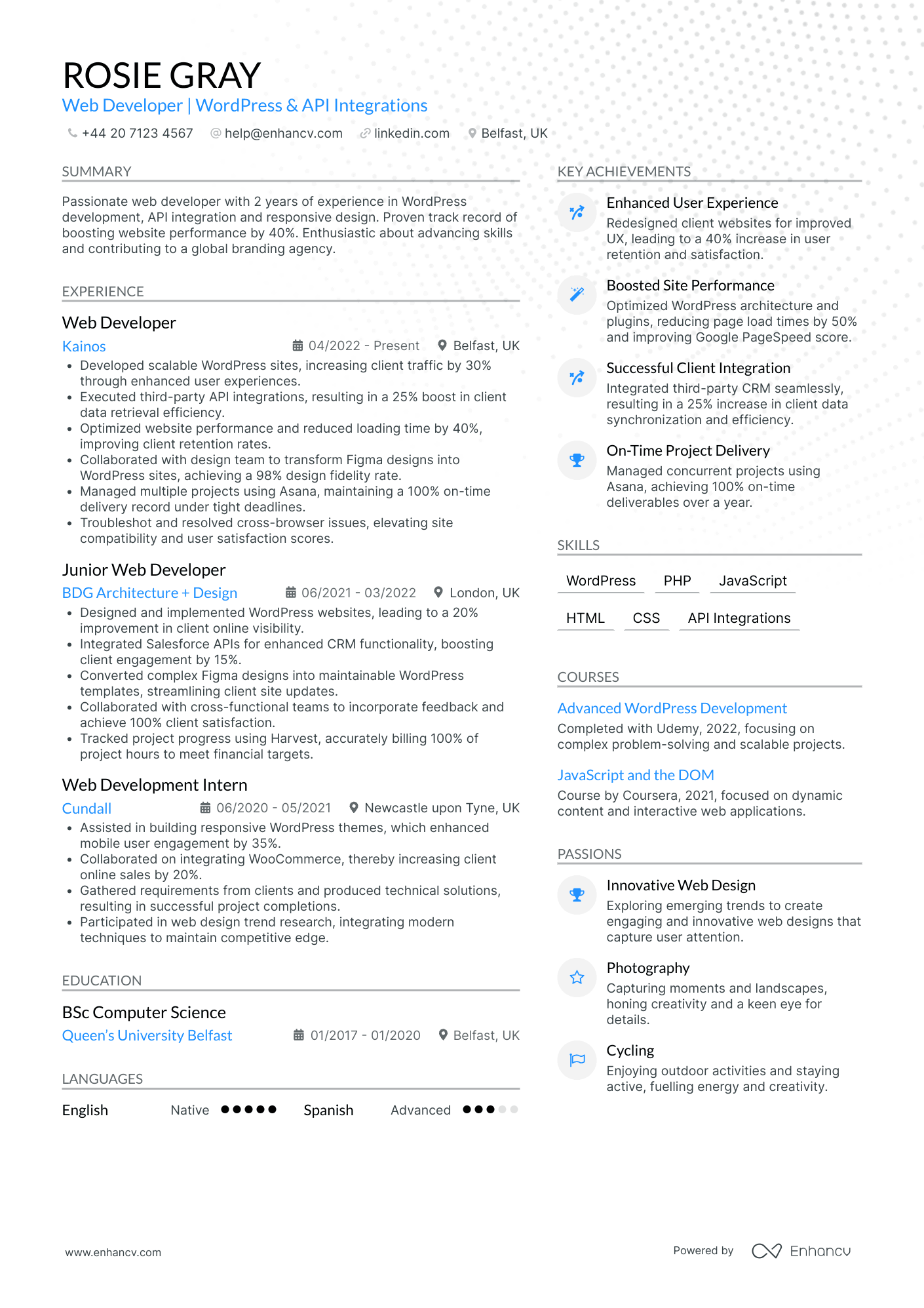
- Concise Presentation of Core Competencies - The CV leverages a crisp structure that allows Rosie Gray to present her skills and experiences clearly and effectively. Each section is distinctly laid out, with bullet points under each experience providing a focused view of her accomplishments. This clarity ensures that potential employers quickly grasp her qualifications, work experience, and achievements without sifting through unnecessary details.
- Progressive Career Development - Rosie's career trajectory indicates consistent professional growth within the web development sector. Starting as a Web Development Intern, she quickly advanced to a Junior Web Developer and then to her current role as a Web Developer. This upward progression implies not only her competence in handling increasing responsibilities but also her dedication to the field, establishing her as a promising candidate for future career advancements.
- Industry-Specific Skills and Tools Proficiency - The CV highlights Rosie's strong command over industry-standard tools and programming languages like WordPress, PHP, and JavaScript, which are pivotal in web development. Furthermore, her expertise in API Integrations and responsive design underpins her technical depth, reflecting her capability to build sophisticated, user-centric digital solutions. Her use of project management software like Asana and time-tracking tools like Harvest underscores her proficiency in managing projects efficiently.
Junior Web Developer in Marketing
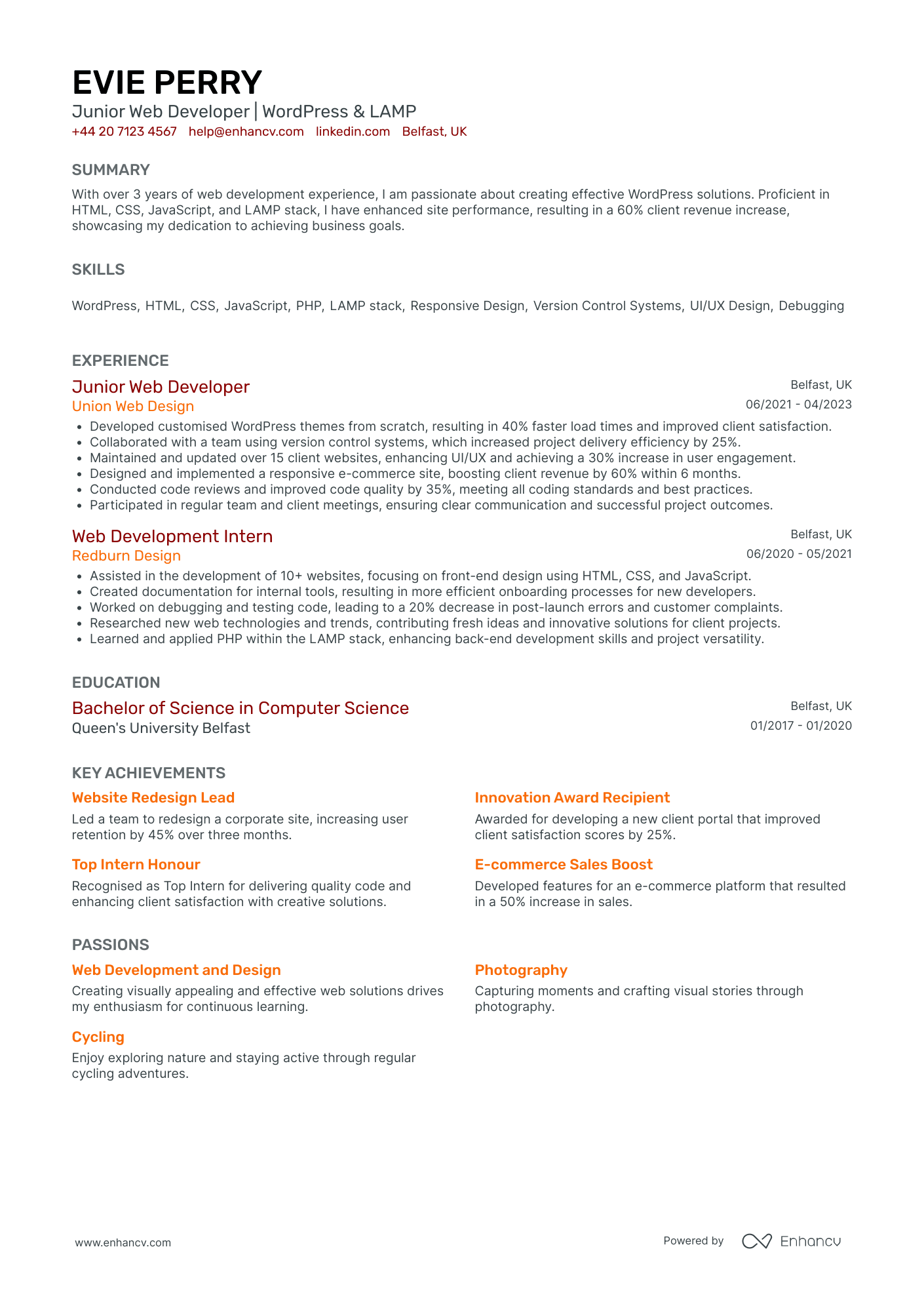
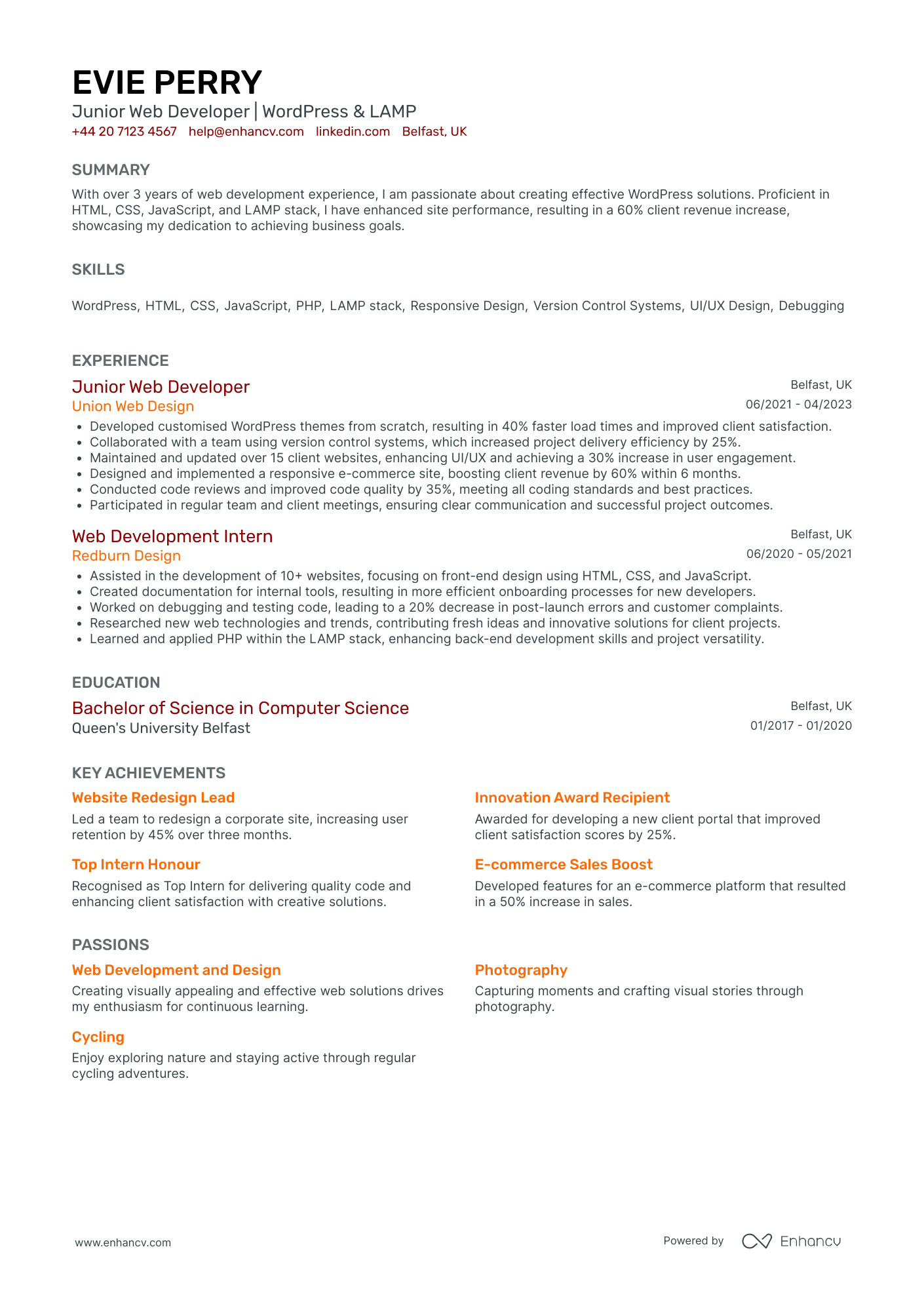
- Structured and Accessible Content - The CV's presentation is clear and well-organized, making it easy to navigate the candidate's professional journey. Each section is concise yet informative, effectively using bullets to highlight key responsibilities and impacts, allowing the reader to quickly assess her expertise and suitability for the role.
- Progressive Career Trajectory - Evie's career path demonstrates strong growth, transitioning from an intern to a Junior Web Developer, reflecting her capability to handle increased responsibility and complexity of tasks over time. Her ability to shift from assisting with projects to leading redesigns and custom developments indicates significant professional development and adaptability.
- Effective Use of Technology and Methodologies - The CV highlights Evie's proficiency with industry-specific tools and technologies such as WordPress, LAMP stack, and responsive design. It also touches on her participation in code reviews and version control, emphasizing her commitment to best practices and collaboration, essential for high-quality web development.
Structuring your junior web developer CV layout: four factors to keep in mind
There are plenty of best practices out there for your CV layout and design. At the end of the day, a clear format and concise CV message should be your top priority. Use your CV design to enhance separate sections, bringing them to the forefront of recruiters' attention. At the same time, you can write content that:
- Follows the reverse chronological order in the experience section by first listing your most recent jobs;
- Incorporates your contact information in the header, but do skip out on the CV photo for roles in the UK;
- Is spotlighted in the most important sections of your CV, e.g. the summary or objective, experience, education, etc. to show just how you meet the job requirements;
- Is no longer than two-pages. Often, the one-page format can be optimal for your junior web developer CV.
Before submitting your CV, you may wonder whether to export it in Doc or PDF. With the PDF format, your information and layout stay intact. This is quite useful when your CV is assessed by the Applicant Tracker System (or the ATS) . The ATS is a software that scans your profile for all relevant information and can easily understand latest study on the ATS , which looks at your CV columns, design, and so much more.
PRO TIP
Use font size and style strategically to create a visual hierarchy, drawing the reader's eye to the most important information first (like your name and most recent job title).
The top sections on a junior web developer CV
- Technical Skills to showcase programming languages and tools you are proficient in, essential for web development tasks.
- Projects and Portfolio to demonstrate your hands-on experience and the practical application of your skills.
- Education and Certifications to highlight relevant degrees, courses, or certificates in web development or related fields.
- Work Experience to outline any previous roles or internships, emphasising responsibilities and achievements in web development.
- Professional Summary to offer a concise introduction of your capabilities and career objectives, tailored for web development roles.
What recruiters value on your CV:
- Highlight your technical skills by listing programming languages, frameworks, and tools you're proficient in, such as JavaScript, React, and Git, and mention any relevant projects or coding bootcamps you've completed.
- Include a link to your GitHub or personal portfolio to showcase practical examples of your work, as hands-on experience and code samples can be particularly persuasive to potential employers.
- Include any collaborative experience you have, such as contributing to open source projects or working in development teams, as teamwork and communication are essential skills for a web developer.
- Emphasise your learning mindset by detailing any ongoing education, such as online courses or self-study in emerging web technologies, to demonstrate your commitment to staying current in the field.
- Feature soft skills that are crucial for web development roles, including problem-solving, attention to detail, and creativity, by providing instances where you have successfully applied these skills in a project context.
Recommended reads:
Our checklist for the must-have information in your junior web developer CV header
Right at the very top of your junior web developer CV is where you'd find the header section or the space for your contact details, headline, and professional photo. Wondering how to present your the name of the city you live in and the country abbreviation as your address;
- are tailored to the role you're applying for by integrating key job skills and requirements;
- showcase what your unique value is, most often in the form of your most noteworthy accomplishment;
- select your relevant qualifications, skills, or current role to pass the Applicant Tracker System (ATS) assessment. Still not sure how to write your CV headline? Our examples below showcase best practices on creating effective headlines:
Examples of good CV headlines for junior web developer:
- Junior Web Developer | Front-End Specialist | React & Redux | 2+ Years Experience
- Aspiring Full-Stack Developer | Recent Graduate with Honours | HTML5, CSS3, JS | Agile Methodologies
- Entry-Level Programmer | Back-End Focus | Node.js & MongoDB | Certified Web Developer
- Graduate Junior Developer | Passion for UI/UX Design | JavaScript & Bootstrap Expert | Version Control Enthusiast
- Junior Software Engineer | Web Applications | Python & Django | Committed to Clean Code | 1 Year Exp.
- Junior Front-End Web Developer | CSS Wizard | Responsive Design | 6-Month Intensive Bootcamp Certificate
Catching recruiters' attention with your junior web developer CV summary or objective
Located closer to the top of your CV, both the summary and objective are no more than five sentences long and serve as an introduction to your experience. What is more, you could use either to entice recruiters to read on. Select the:
- Summary, if you happen to have plenty of relevant experience. Feature your most impressive accomplishments and up to three skills that are relevant to the job you're applying for;
- Objective, if you're just starting your career off. Provide your career goals and answer how you see the role you are applying for will match your professional growth.
Judging which one you need to add to your junior web developer CV may at times seem difficult. That’s why you need to check out how professionals, with similar to your experience, have written their summary or objective, in the examples below:
CV summaries for a junior web developer job:
- Diligent Junior Web Developer with 1.5 years of experience in crafting responsive websites, knowledgeable in HTML5, CSS3, JavaScript, and React. Successfully delivered a customer-centric e-commerce platform that resulted in a 20% increase in user engagement for a local retail brand.
- Passionate and detail-oriented former Graphic Designer transitioning to web development, bringing forth 3 years of design expertise and a fresh perspective to front-end technologies. Skilfully implemented a redesign for a non-profit website, which doubled online donations within six months.
- Former Data Analyst with a keen eye for detail, now delving into the world of web development with a strong foundation in Python, JavaScript and database management. Pivotal in streamlining a data report generation process which cut down report delivery times by 40% at a previous finance job.
- Proactive individual with a recent certification in Full Stack Web Development from CodeAcademy, eager to apply learned skills in real-world projects. Exceptionally proficient in modern frameworks, having developed a full-fledged demo social media app as part of the capstone project.
- Seeking to utilise an enthusiastic mindset and a foundational knowledge of web development best practices to contribute to effective project outcomes. No professional experience in the field, but brings a commitment to learning and a history of academic excellence in computer science coursework.
- Aiming to leverage a passion for coding and a Bachelor's degree in Software Engineering to develop user-focused solutions. While new to the industry, offers a strong proficiency in HTML, CSS, and JavaScript and a track record of success in collaborative academic projects.
More detailed look into your work history: best advice on writing your junior web developer CV experience section
The CV experience is a space not just to merely list your past roles and responsibilities. It is the CV real estate within which you could detail your greatest accomplishments and skills, while matching the job requirements. Here's what to have in your experience section:
- Prove you have what the job wants with your unique skill set and past successes;
- Start each bullet with a strong, action verb, and continue with the outcome of your responsibility;
- Use any awards, nominations, and recognitions you've received as solid proof of your skill set and expertise;
- align your experience with the role responsibilities and duties.
For more help on how to write your CV experience section, check out the next section of our guide:
Best practices for your CV's work experience section
- Designed and implemented responsive web layouts using HTML5 and CSS3; consistently ensured cross-browser compatibility and mobile optimisation.
- Developed interactive client-side experiences using JavaScript and popular libraries such as jQuery, demonstrating proficiency in enhancing user engagement.
- Worked closely with senior developers to maintain and update content management systems, gaining practical experience in PHP and WordPress development.
- Contributed to version control and team collaboration through proficient use of Git, partaking in code reviews to refine and adhere to best coding practices.
- Participated in agile development cycles, attended daily stand-ups and sprint plannings, improving teamwork and project management skills.
- Assisted in the development of RESTful API endpoints, gaining fundamental knowledge in server-side programming and database interaction.
- Debugged and fixed issues reported by users, sharpening problem-solving abilities and understanding of browser developer tools.
- Engaged in continuous learning to stay updated on the latest web technologies, demonstrating a commitment to professional growth and technical expertise.
- Took initiative to propose and implement a new feature suggesting UI/UX improvements, showcasing creativity and a user-oriented approach to web development.
- Implemented a responsive web design for a new e-commerce platform, which improved mobile conversion rates by 25%.
- Optimised page load times across the company's portfolio of websites, leading to a 10% decrease in bounce rates and enhanced user engagement.
- Collaborated on a team of 4 to develop an internal content management system, increasing team productivity by 15% through streamlined workflow.
- Engineered a cross-platform web application utilising Angular, boosting customer retention rates by 20% due to improved user experience.
- Led the front-end development of a progressive web app, achieving a 95% score on Google's Lighthouse tool for performance and accessibility.
- Managed the integration of RESTful APIs for 3rd-party services into the company website, expanding functionality and user options.
- Assisted in the migration of legacy websites to modern JavaScript frameworks, which saw customer satisfaction improve by 30% due to reduced errors and downtime.
- Developed and implemented 10+ interactive features using jQuery that increased user time on site by an average of 2 minutes.
- Contributed to the development of responsive email templates, which led to a 5% increase in click-through-rate for marketing campaigns.
- Designed a customer feedback system with real-time analytics, providing actionable insights to the product team and enhancing service quality.
- Created unit tests for new web features, ensuring 99% uptime post-deployment and reducing bug reports by 40% over six months.
- Facilitated a bi-weekly coding workshop to improve cross-departmental understanding of the web development process, fostering a culture of learning and collaboration.
- Contributed to the coding, design, and layout of a major sports brand website, which saw a user increase by 100,000+ within the first month.
- Refactored legacy codebase reducing page load speed by 35%, significantly improving SEO rankings and user retention.
- Successfully debugged and patched critical security vulnerabilities, ensuring compliance with data protection regulations and maintaining customer trust.
- Supported the launch of a multimedia streaming service, which hit 1 million users in its first year, by optimising media content for web delivery.
- Implemented A/B testing for website variations, which resulted in a 3% increase in conversion rates for sign-up pages.
- Participated in daily scrum meetings, contributing to a 10% quicker delivery time for website features by improving team communication and project management.
How to ensure your junior web developer CV stands out when you have no experience
This part of our step-by-step guide will help you substitute your experience section by helping you spotlight your skill set. First off, your ability to land your first job will depend on the time you take to assess precisely how you match the job requirements. Whether that's via your relevant education and courses, skill set, or any potential extracurricular activities. Next:
- Systematise your CV so that it spotlights your most relevant experience (whether that's your education or volunteer work) towards the top;
- Focus recruiters' attention to your transferrable skill set and in particular how your personality would be the perfect fit for the role;
- Consider how your current background has helped you build your technological understanding - whether you've created projects in your free time or as part of your uni degree;
- Ensure you've expanded on your teamwork capabilities with any relevant internships, part-time roles, or projects you've participated in the past.
Recommended reads:
PRO TIP
If you have experience in diverse fields, highlight how this has broadened your perspective and skill set, making you a more versatile candidate.
Hard skills and soft skills to showcase your unique skill set on your junior web developer CV
Did you know that your CV will mostly likely be assessed by recruiters based on skill alignment? And that means that the way you feature your key skills across different CV sections will play a crucial role in landing you that first interview. We recommend you add your:
- technical capabilities or hard skills in your CV experience, certificates, projects, etc. Use your past accomplishments to prove your technical capabilities. List up to a dozen different software or hardware in your dedicated skills section to match the job keywords;
- personal and communication skills or soft skills in your CV strengths, achievements, summary/ objective, etc. Soft skills are a bit more difficult to prove. How do you define your aptitude in active listening? So, instead of just listing the skill name, include a tangible metric to show your success.
On a final note, when you're in a hurry to create your profile, you may misspell a particular technology or soft skill. That's why we suggest you copy and paste the particular skill name (or keyword), directly from the job advert. This would also help you to pass any initial Applicant Tracker System (ATS) tests.
Top skills for your junior web developer CV:
HTML
CSS
JavaScript
Responsive Design
Version Control/Git
jQuery
Front-End Frameworks (e.g., Angular, React, Vue)
Testing/Debugging
Basic Search Engine Optimisation (SEO)
Web Performance Optimisation
Problem-Solving
Teamwork
Attention to Detail
Communication
Time Management
Adaptability
Creativity
Continuous Learning
Critical Thinking
Empathy
PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Further professional qualifications for your junior web developer CV: education and certificates
As you're nearing the end of your junior web developer CV, you may wonder what else will be relevant to the role. Recruiters are keen on understanding your academic background, as it teaches you an array of hard and soft skills. Create a dedicated education section that lists your:
- applicable higher education diplomas or ones that are at a postgraduate level;
- diploma, followed up with your higher education institution and start-graduation dates;
- extracurricular activities and honours, only if you deem that recruiters will find them impressive.
Follow a similar logic when presenting your certificates. Always select ones that will support your niche expertise and hint at what it's like to work with you. Balance both technical certification with soft skills courses to answer job requirements and company values. Wondering what the most sought out certificates are for the industry? Look no further:
PRO TIP
Order your skills based on the relevance to the role you're applying for, ensuring the most pertinent skills catch the employer's attention first.
Recommended reads:
Key takeaways
What matters most in your junior web developer CV-writing process is for you to create a personalised application. One that matches the role and also showcases your unique qualities and talents.
- Use the format to supplement the actual content, to stand out, and to ensure your CV experience is easy to comprehend and follows a logic;
- Invest time in building a succinct CV top one third. One that includes a header (with your contact details and headline), a summary or an objective statement (select the one that best fits your experience), and - potentially - a dedicated skills section or achievements (to fit both hard skills and soft skills requirements);
- Prioritise your most relevant (and senior) experience closer to the top of your CV. Always ensure you're following the "power verb, skill, and achievement" format for your bullets;
- Integrate both your technical and communication background across different sections of your CV to meet the job requirements;
- List your relevant education and certificates to fill in gaps in your CV history and prove to recrutiers you have relevant technical know-how.