Crafting a CV that effectively showcases your UX/UI design skills can be a formidable challenge, often requiring you to balance the visual elements with detailed insights into your design process. Our guide provides tailored tips to articulate your design philosophy and project experience, ensuring your CV stands out to potential employers.
- Design and format your professional ux ui designer CV;
- Curate your key contact information, skills, and achievements throughout your CV sections;
- Ensure your profile stays competitive by studying other industry-leading ux ui designer CVs;
- Create a great CV even if you happen to have less professional experience, or switching fields.
When writing your ux ui designer CV, you may need plenty of insights from hiring managers. We have prepared industry-leading advice in the form of our relevant CV guides.
CV examples for ux ui designer
By Experience
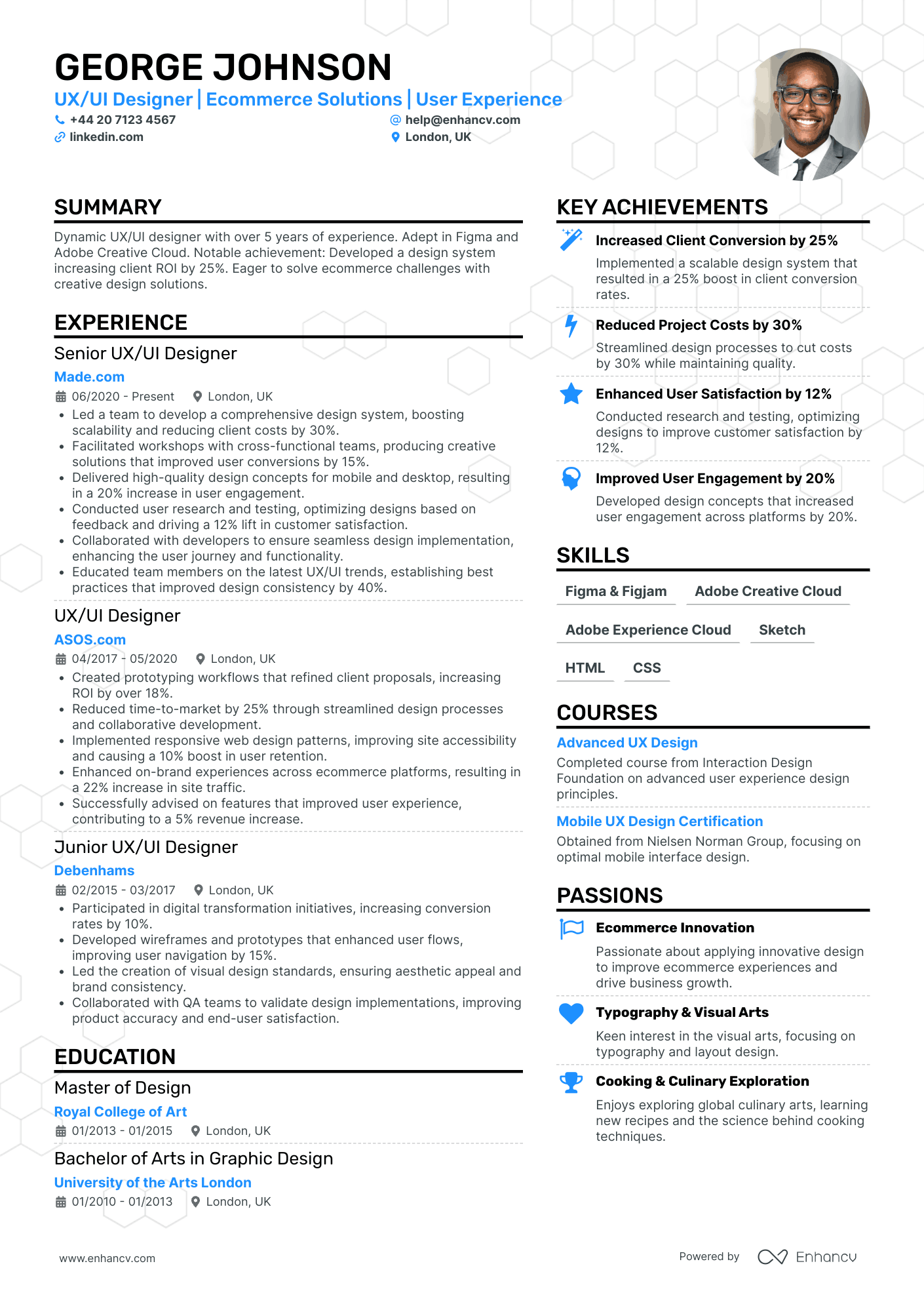
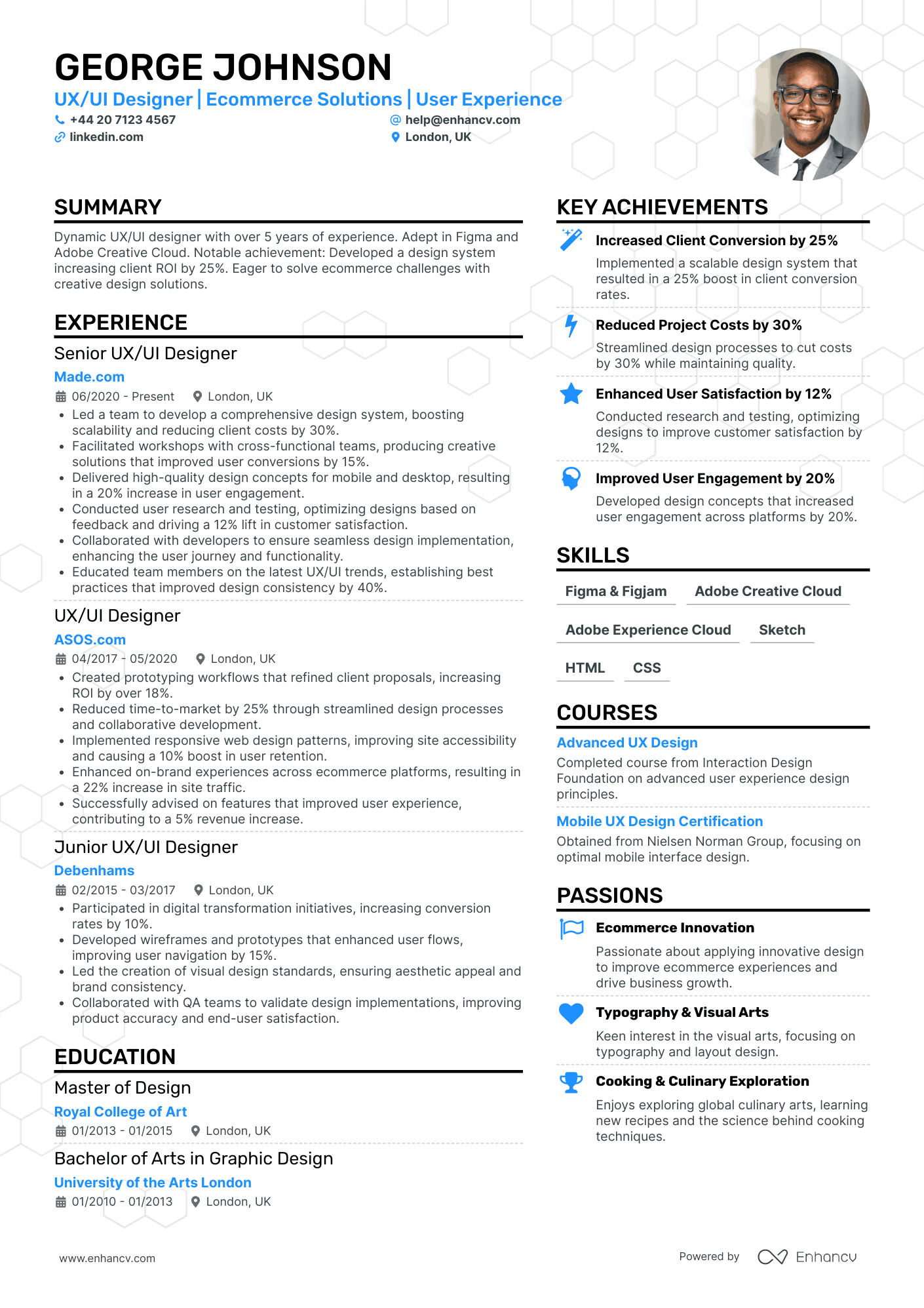
Senior UX UI Designer
- Structured Career Progression - The CV illustrates George's well-defined career trajectory in UX/UI design, moving from a Junior Designer at Debenhams to a Senior position at Made.com. This progression highlights continuous professional growth and increased responsibilities over time.
- Impressive Use of Design Tools - George stands out for his proficiency in industry-standard tools like Figma and Adobe Creative Cloud, showcasing direct relevance to the UX/UI field. His ability to educate team members on new trends suggests deep technical understanding and thought leadership.
- Business Impact through Design Achievements - George's accomplishments are notable not just for their numerical value but for their strategic impact, such as the development of a scalable design system that improved client ROI significantly. This indicates a strong alignment between design initiatives and business goals, a crucial aspect for any designer's success in ecommerce.
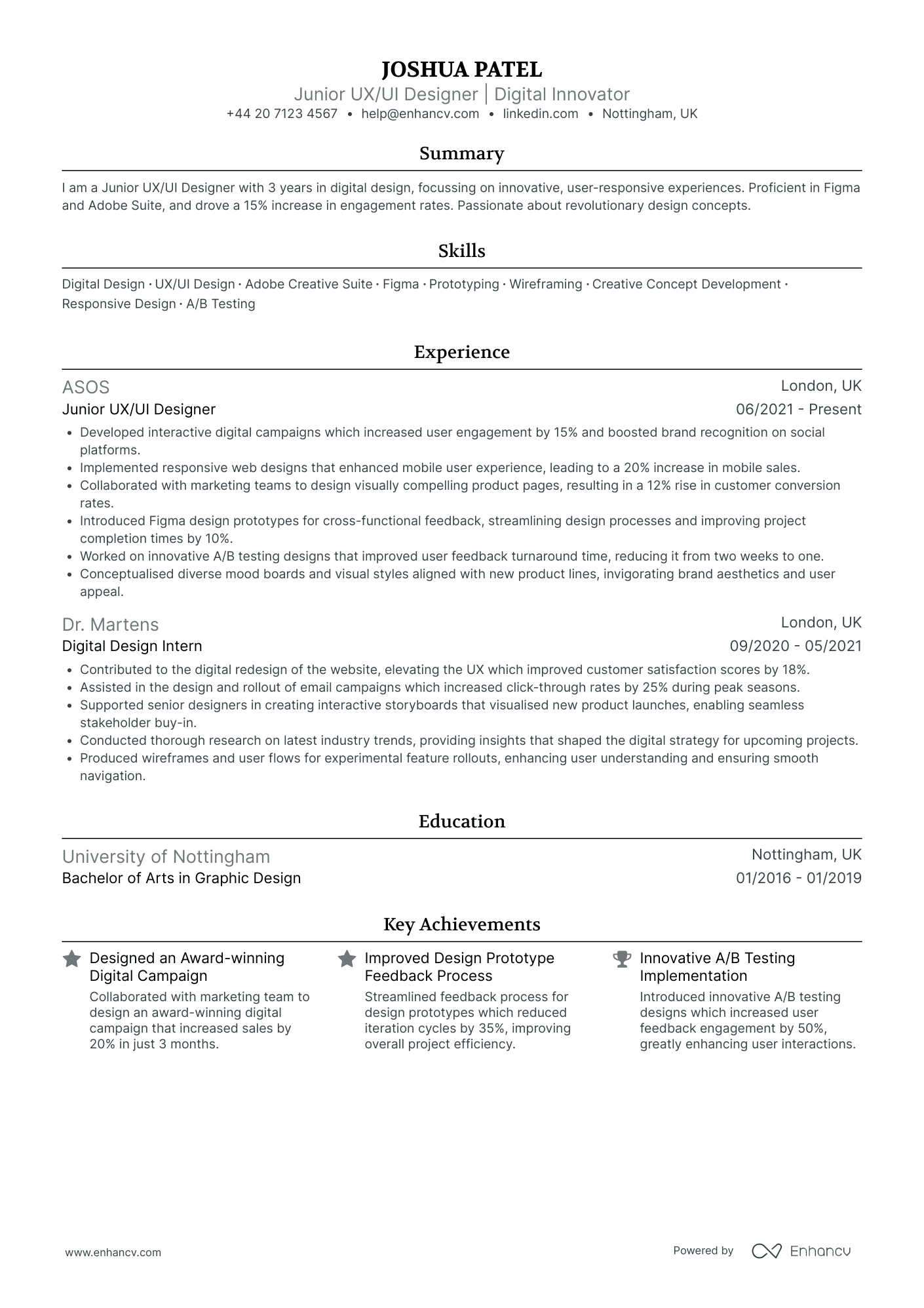
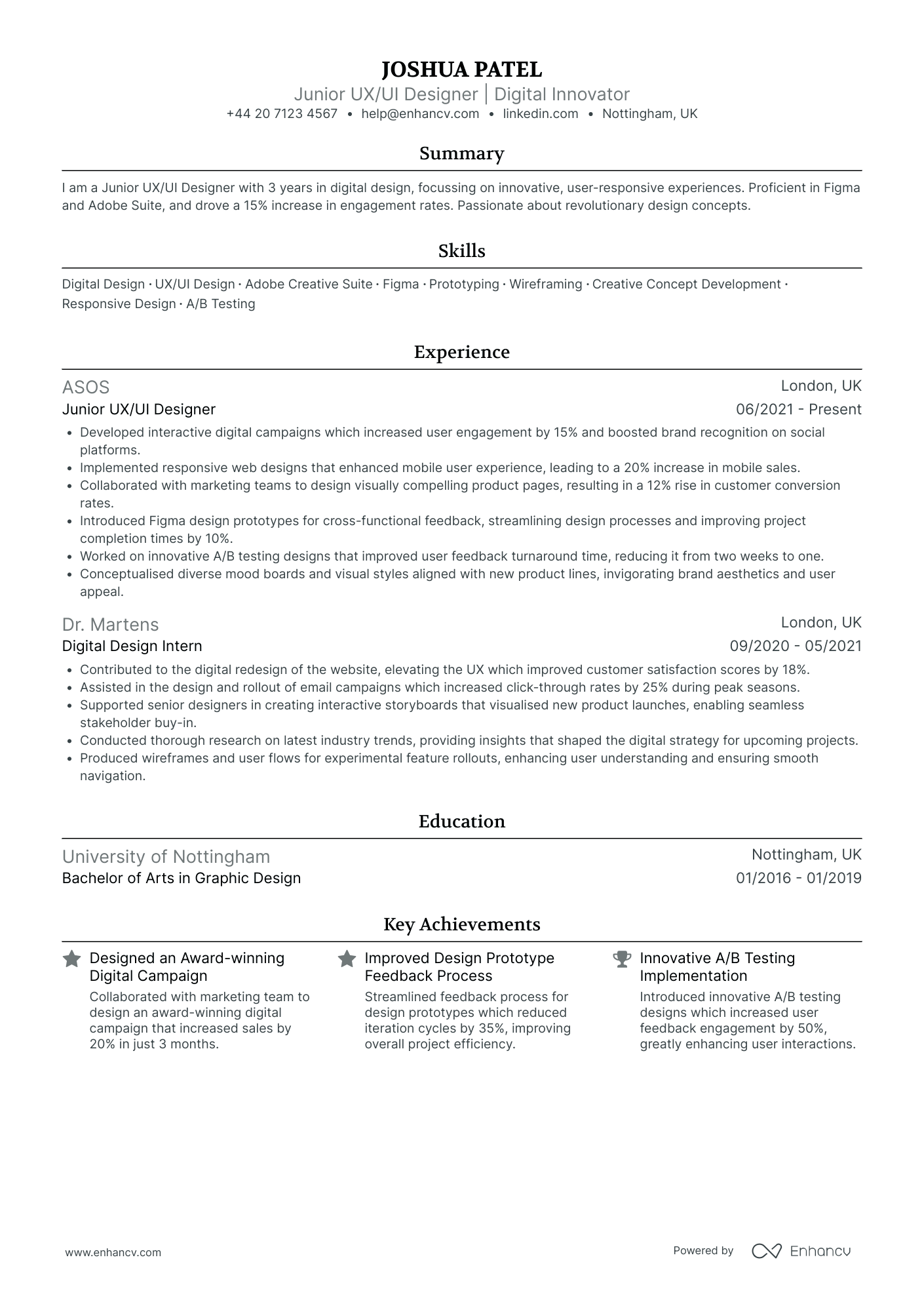
Junior UX UI Designer
- Strategic Presentation of Professional Experience - The CV is organized in a manner that presents Joshua Patel's professional experience with clarity and precision. It highlights critical roles at notable companies like ASOS and Dr. Martens, concisely conveying the impact of his contributions through well-structured bullet points. Each responsibility and accomplishment is clearly articulated, ensuring the hiring manager can easily decipher his value addition.
- Robust Career Growth Reflecting Dynamic Industry Adaptation - Joshua's career trajectory effectively demonstrates progression within the digital design industry, moving from an intern at Dr. Martens to a Junior UX/UI Designer at ASOS. This growth signifies his ability to leverage prior experiences, innovate within roles, and adapt to more complex responsibilities, thereby showcasing an upward trajectory aligned with industry demands.
- Integration of Cutting-edge Design Tools and Techniques - The CV underscores Joshua's proficiency in industry-specific tools and methodologies such as Figma, Adobe Creative Suite, prototyping, and A/B testing. His ability to implement modern design solutions, such as using Figma for cross-functional feedback and A/B testing for enhancing user feedback, emphasizes his technical depth and commitment to improving design processes through innovative means.
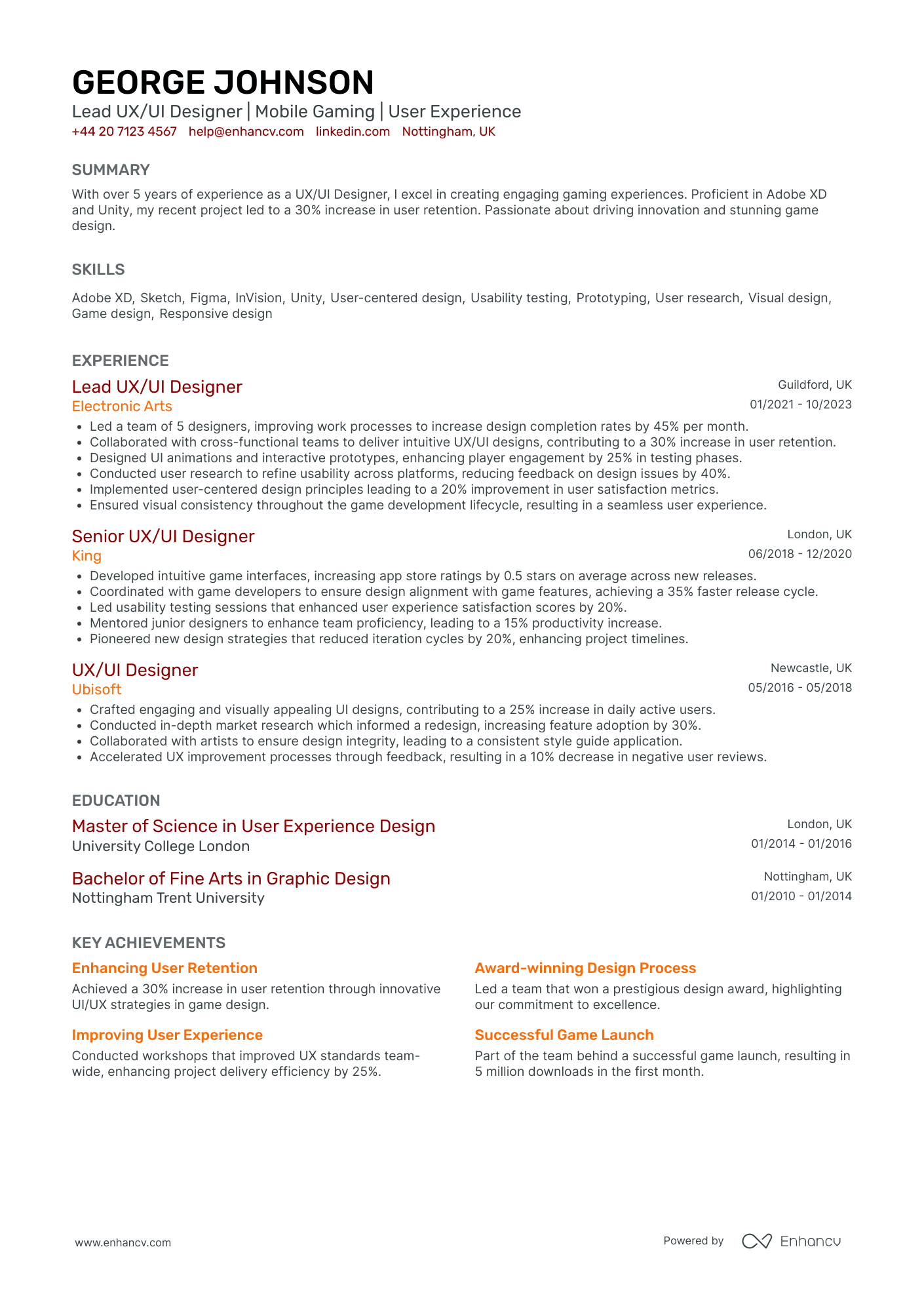
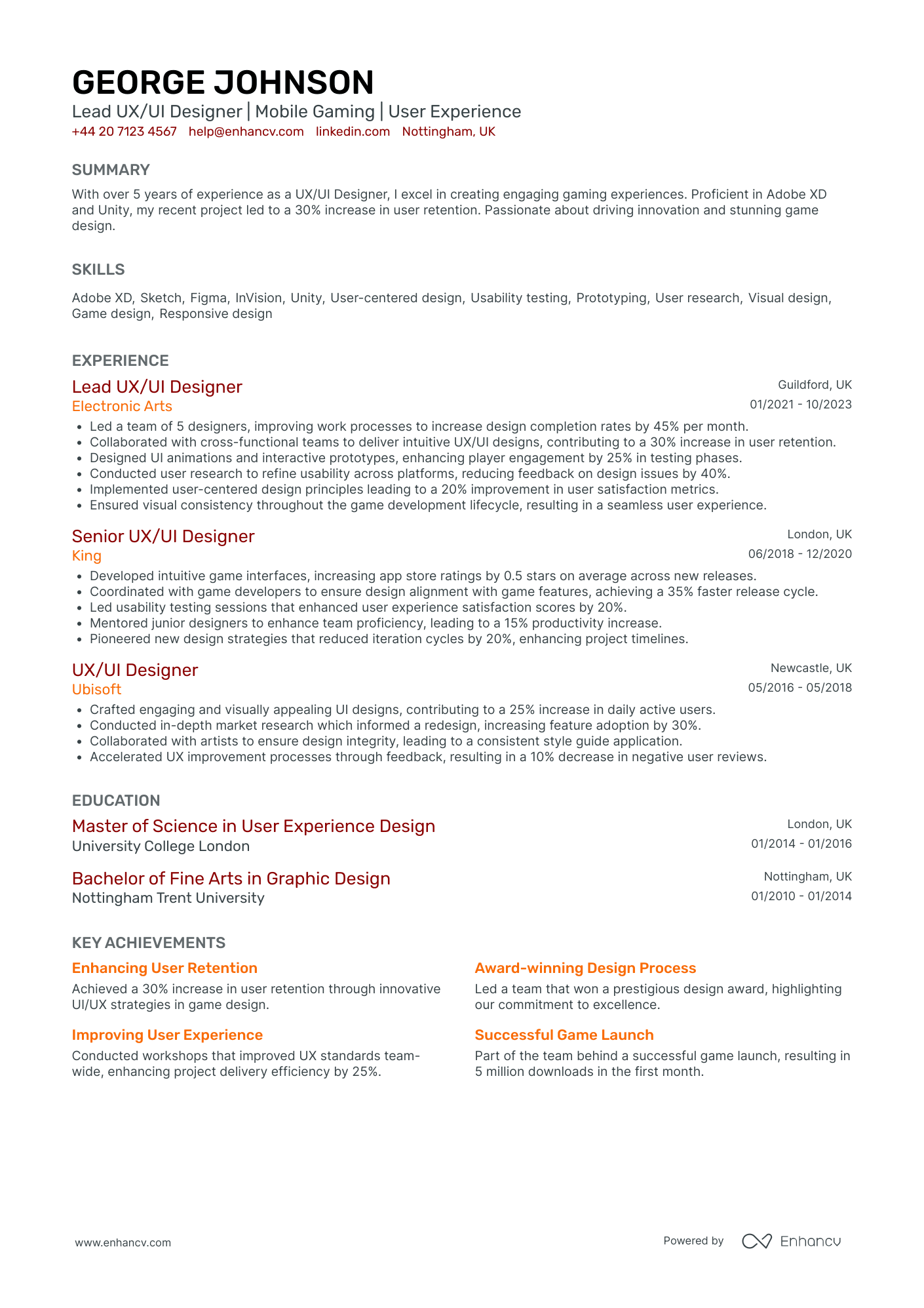
Lead UX UI Designer
- Strategic Career Progression - George Johnson's career trajectory vividly illustrates his growth within the UX/UI design sector, progressing from a UX/UI Designer to a Lead role at a major gaming company. Each position builds upon his expertise, demonstrating an upward mobility and increasing responsibilities over the years, reflecting a career firmly rooted in both skill acquisition and leadership.
- In-depth Technical Savviness - The CV showcases Johnson’s proficiency in industry-specific tools and technologies like Adobe XD, Unity, and Sketch, which are crucial for a Lead UX/UI Designer. His experience with these tools underscores a robust technical foundation critical for driving innovation in mobile gaming design.
- Cross-functional Collaboration - A significant highlight of the CV is the emphasis on collaboration. Johnson has worked alongside cross-functional teams to enhance UX/UI design processes, proving his adaptability and ability to integrate diverse inputs from different departments. This skill is crucial in a Lead Designer role, where cross-team synergy often dictates project success.
By Role
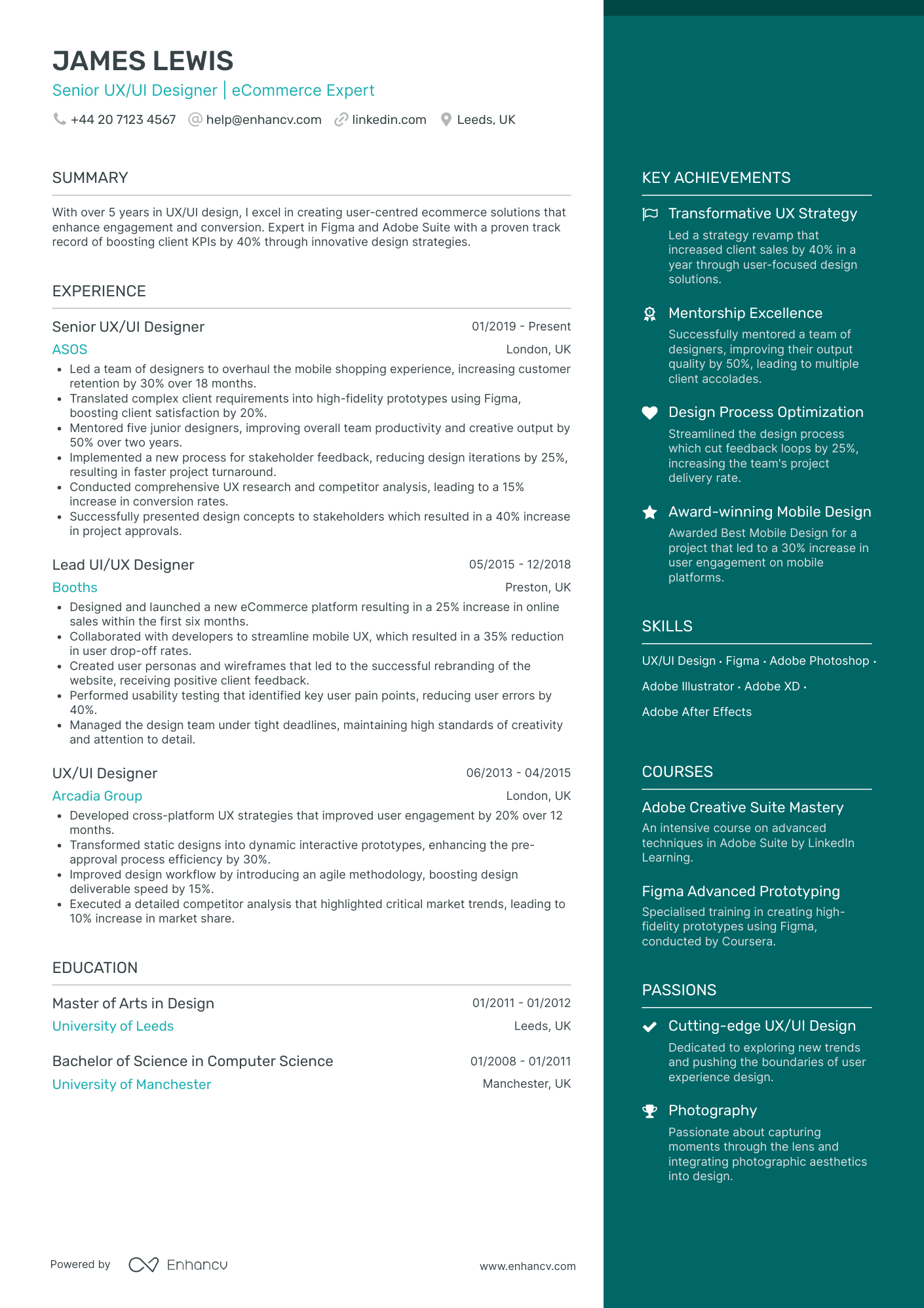
UX UI Designer in Gaming Industry
- Clear and Structured Content Presentation - The CV provides well-organized information that is easy to navigate, ensuring that each section, such as experience and education, is presented with clarity and conciseness. This allows potential employers to quickly understand the candidate’s qualifications and key strengths.
- Progressive Career Trajectory - James Lewis’s career path demonstrates a clear progression from a UX/UI Designer role to a Senior UX/UI Designer and illustrates refined expertise and growth within the eCommerce industry. Each role builds on his previous experience, reflecting dedication and the development of specialized skills.
- Technical Depth and Industry-Specific Methodologies - The candidate underscores proficiency in cutting-edge tools and methodologies like Figma and Adobe Suite, as well as practices like UX research and prototyping. This demonstrates a deep technical understanding essential for modern UX/UI design roles and aligns with industry standards.
UX UI Designer in Health Tech
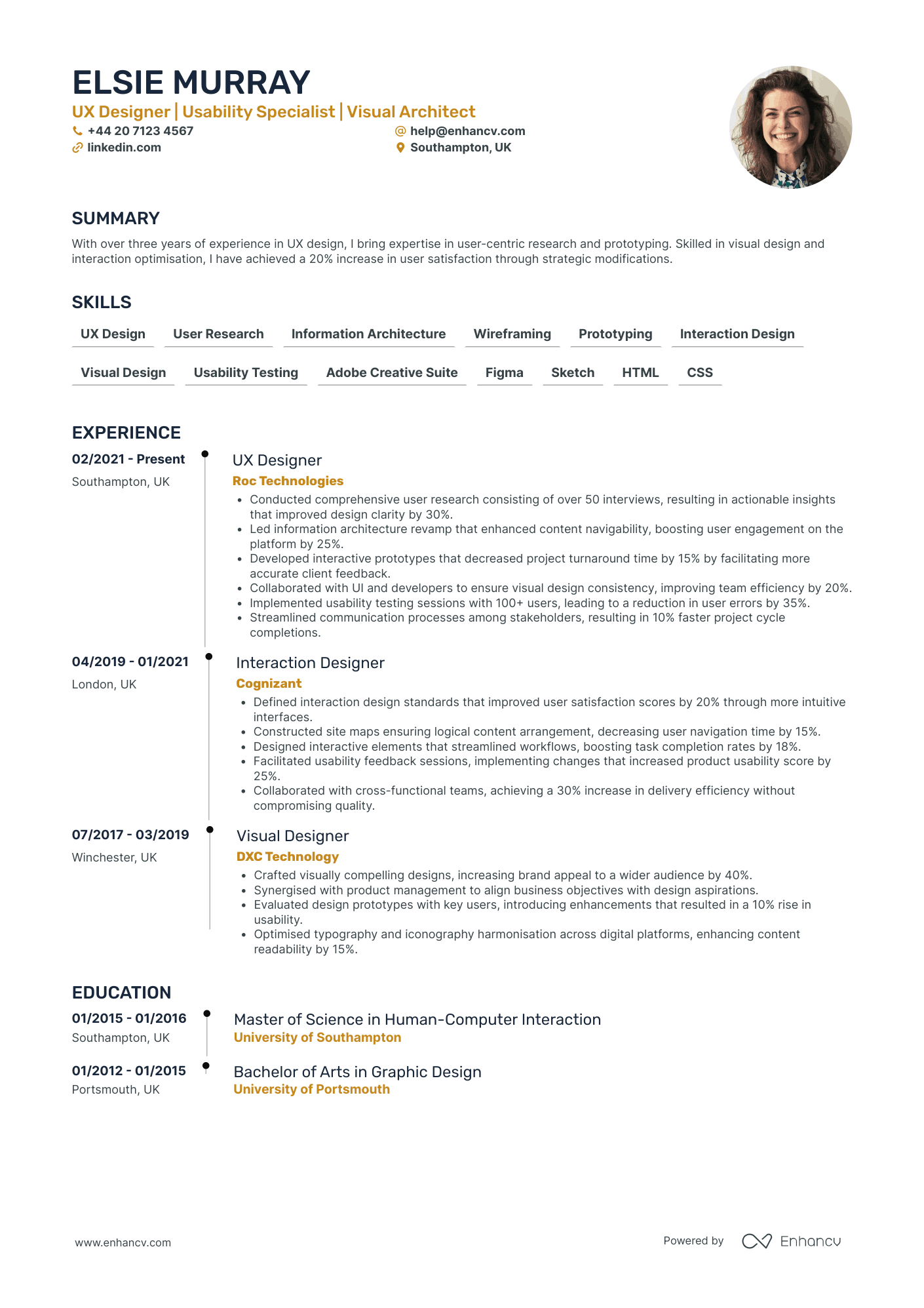
- Detailed progression from visual to interaction to UX design - The CV outlines a clear career trajectory that showcases Elsie Murray's growth within the design field, shifting from a focus on visual elements at DXC Technology to an interaction-focused role at Cognizant, leading to a comprehensive UX Designer position at Roc Technologies. This progression highlights her expanding expertise and adaptability to different design demands.
- Integration of user feedback into design improvements - Elsie consistently leverages user insights to drive significant enhancements in products she works on. Her roles involved conducting and assimilating user research, with measures such as a 35% reduction in user errors through usability testing, illustrating her ability to translate user feedback into effective design modifications.
- Cross-functional collaboration and communication - The CV highlights Elsie's ability to work effectively across diverse teams, fostering collaboration between UI designers, developers, and stakeholders. This collaborative spirit is credited with improving team efficiency by 20% and speeding up project cycles by 10%, underlining her role as a facilitator of productive teamwork and innovation.
UX UI Designer for Digital Marketing
- Clarity and Brevity in Presentation - The CV is structured with clarity and conciseness, ensuring each section delivers precise information. The use of bullet points under each job role succinctly conveys achievements without overloading details, allowing quick scanning for key accomplishments.
- Consistent Career Growth and Industry Experience - Noah Jones' career trajectory demonstrates a clear path of growth in the user interface design industry. Starting from a User Experience Designer role, progressing to increasingly responsible positions like Digital Designer at The App Business, and culminating as a User Interface Designer at BBC, his career reflects both vertical progression and a deepening of expertise.
- Technical Proficiency and Industry-Specific Expertise - The CV highlights proficiency with industry-standard tools like Adobe Illustrator and Figma, along with technical skills in HTML, CSS, and JavaScript, which are critical in UI development. This showcases Jones' ability to not only design but also contribute to the development and implementation phases.
Freelance UX UI Designer
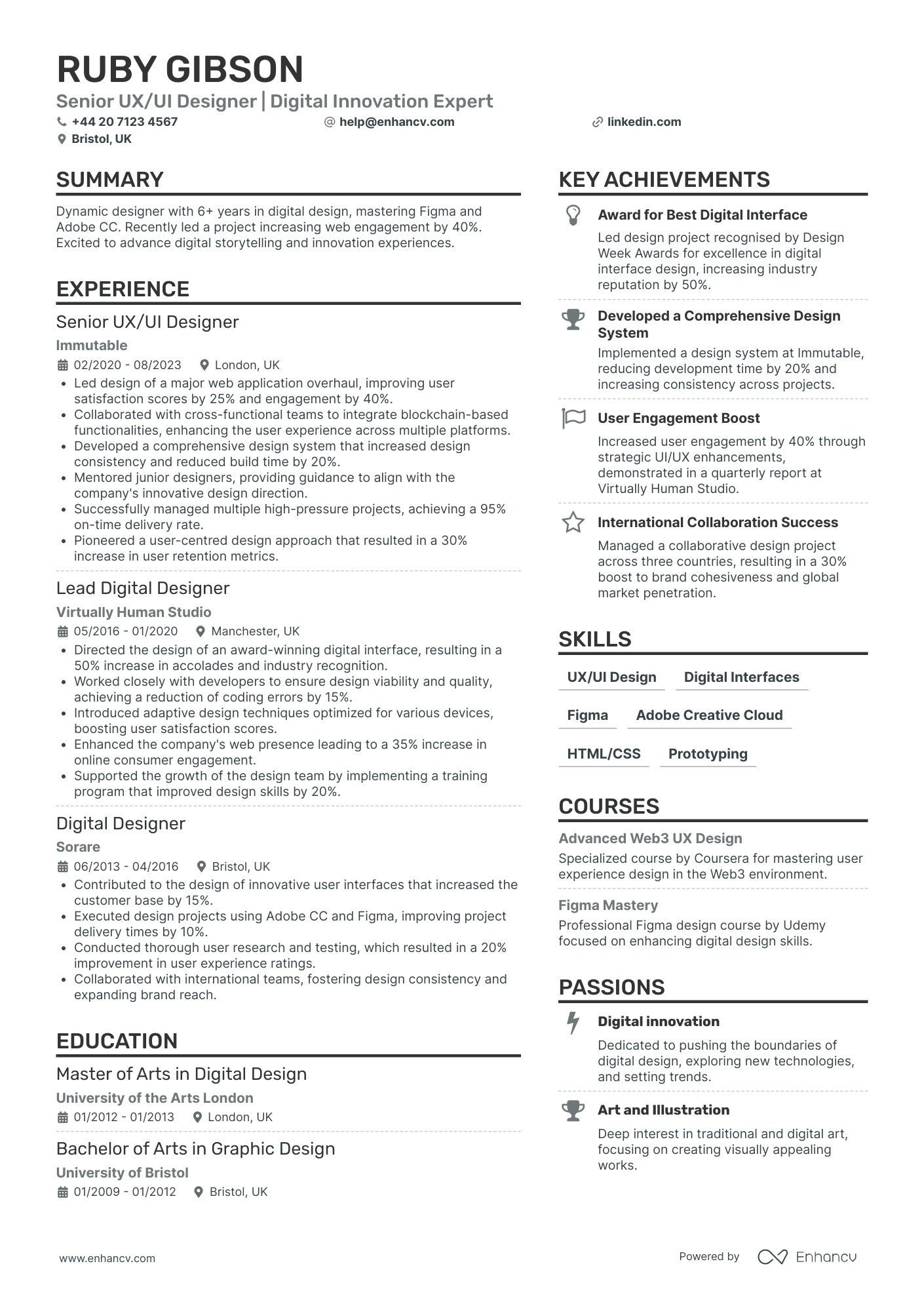
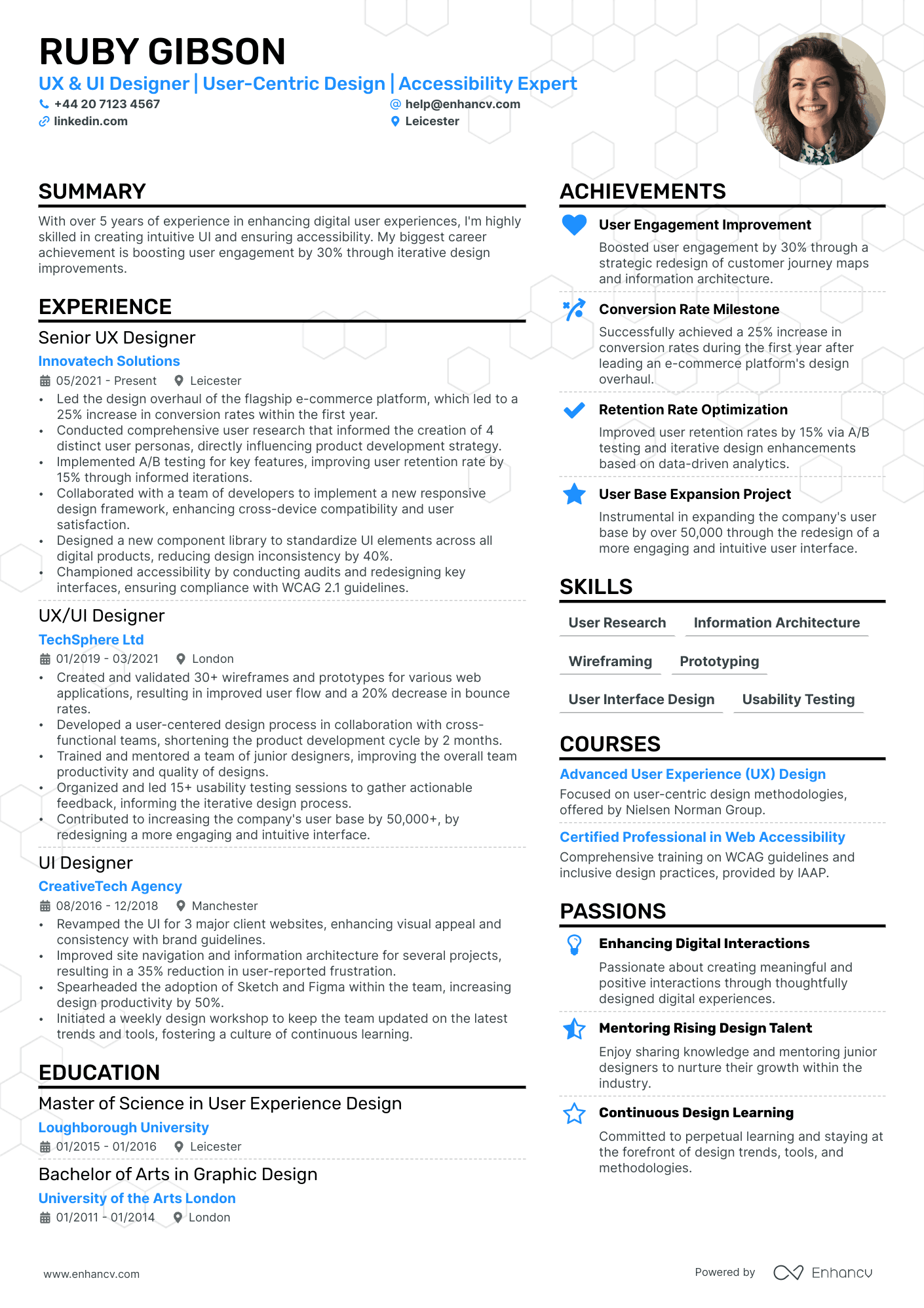
- Articulates career progression and growth - Ruby Gibson's CV effectively communicates her upward career trajectory, from a Digital Designer to a Senior UX/UI Designer. This clear progression showcases her growing responsibilities and expertise, substantiating her capability to handle more complex projects and lead teams.
- Emphasizes leadership and mentoring skills - The CV highlights significant leadership abilities through roles like mentoring junior designers and successfully managing high-pressure projects. This underscores Ruby's capacity to lead and inspire teams, which is vital in a senior design role.
- Leverages advanced tools and technologies - Ruby's mastery of cutting-edge tools such as Figma and Adobe Creative Cloud, combined with her expertise in Web3 technologies and blockchain principles, positions her as a forward-thinking designer. These elements demonstrate her ability to integrate innovative solutions within the rapidly evolving digital landscape.
UX UI Designer for Mobile Apps
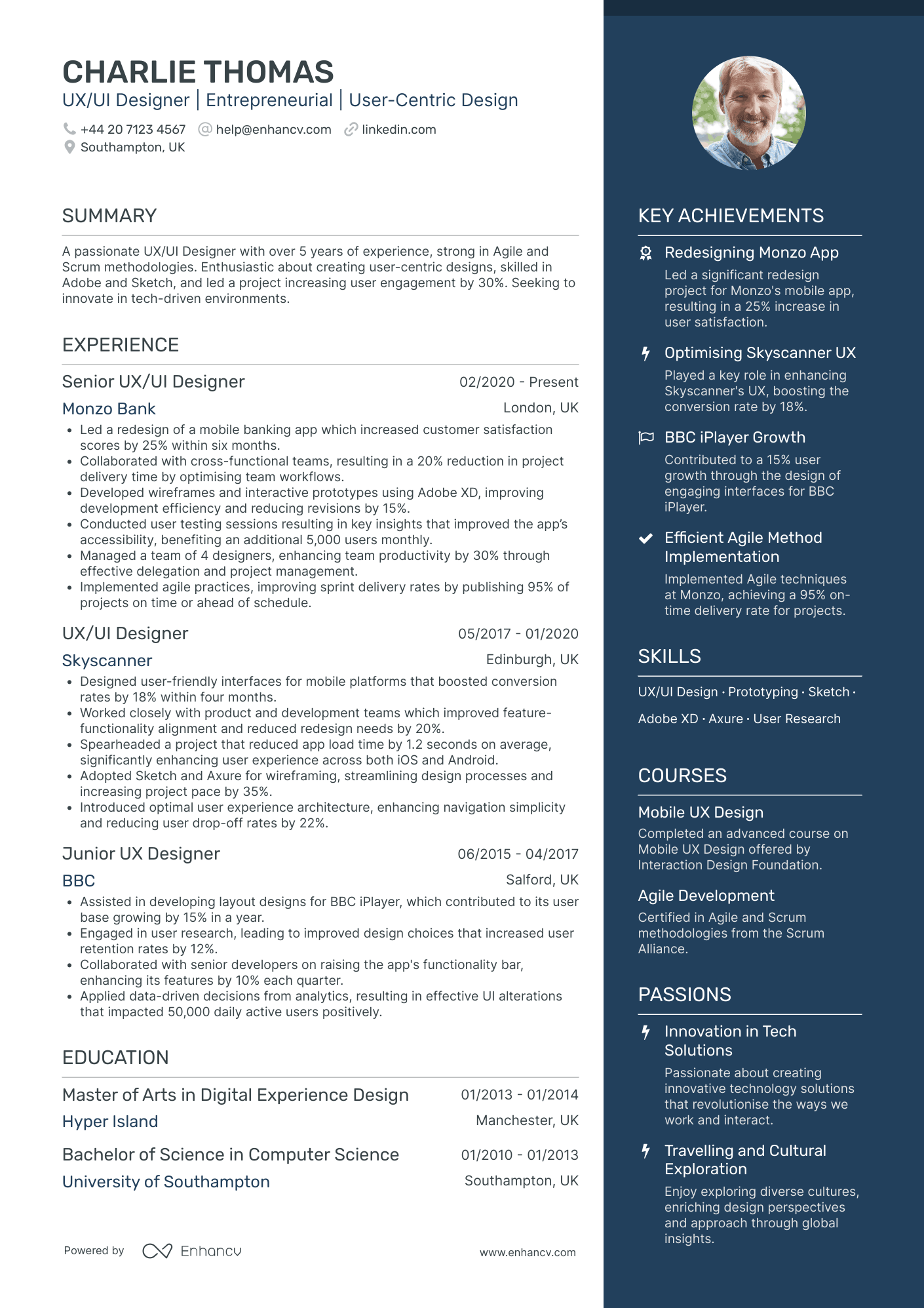
- Clear and Organized Structure - The CV is structured with a logical flow, starting from personal information and summary to detailed sections on experience, education, skills, courses, achievements, languages, and passions. Each section is concise yet comprehensive, allowing readers to quickly identify pertinent information aligned with the UX/UI Designer role.
- Career Trajectory Highlighting Growth - Charlie’s career trajectory underscores steady professional growth, moving from a Junior UX Designer at BBC to a Senior UX/UI Designer at Monzo Bank. This progression illustrates increased responsibility and leadership, with successive roles demonstrating higher levels of influence and execution of user-focused design improvements.
- Industry-Specific Expertise and Methodologies - The CV emphasizes Charlie's technical prowess and industry-specific tools such as Adobe XD, Sketch, and Axure. Furthermore, it highlights methodologies like Agile and Scrum, showcasing a deep understanding of both design tools and project management frameworks critical for delivering effective, user-centric design solutions.
UX UI Designer in E-commerce
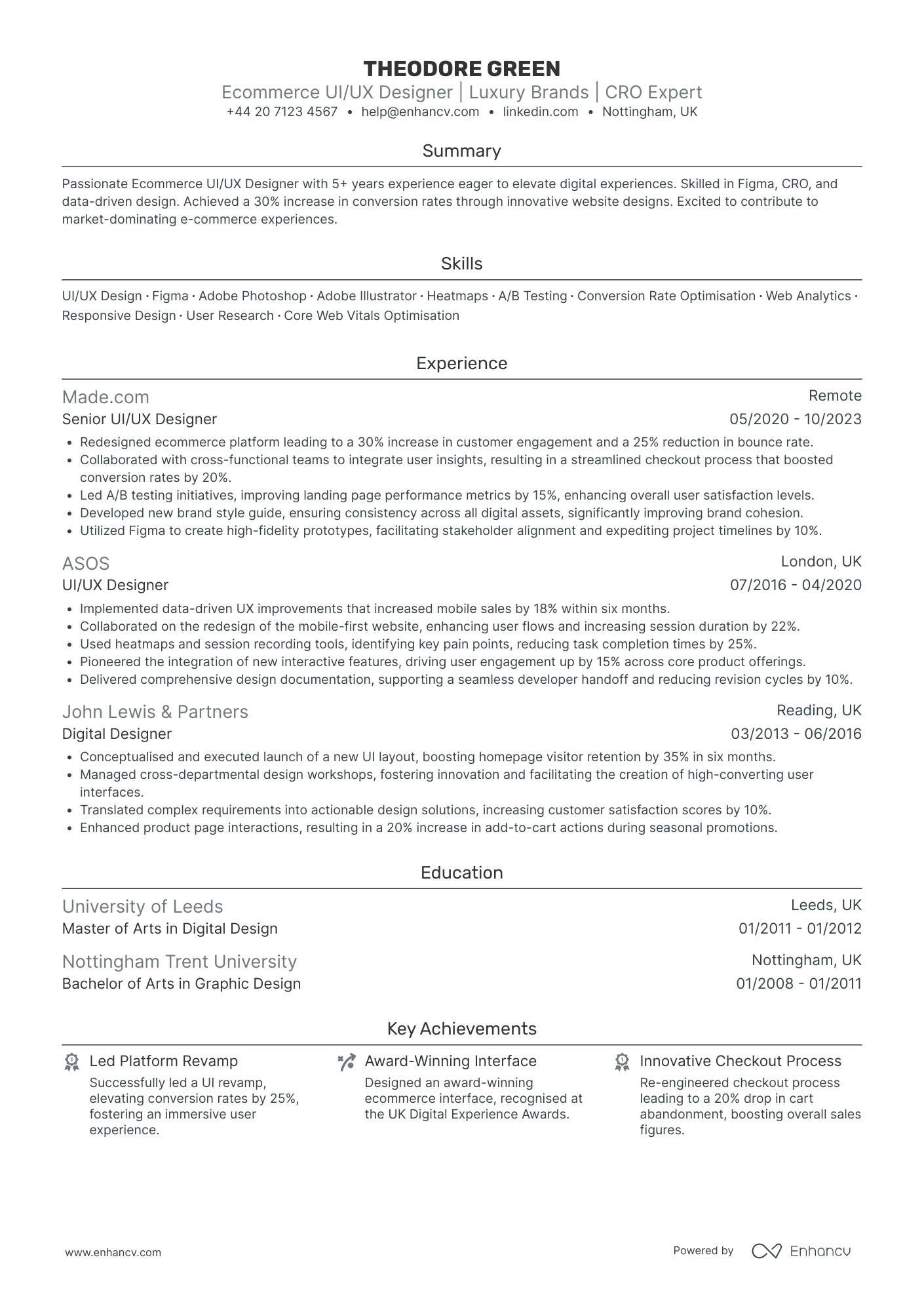
- Effective Content Presentation - The CV is structured in a clear, concise manner, providing a snapshot of the candidate's career and skills. This is evident in the use of headings and bullet points that allow for quick parsing of essential information, ensuring that potential employers can easily identify key competencies and achievements.
- Impressive Career Trajectory - Theodore Green's progression from a Digital Designer to a Senior UI/UX Designer highlights a successful career path within the luxury e-commerce and design sector. His rise through prominent companies such as John Lewis & Partners, ASOS, and Made.com underscores both his dedication and expanding influence in the industry.
- Industry-Specific Expertise - The CV showcases a deep understanding of e-commerce design, emphasizing Theodore's proficiency with tools like Figma and methodologies such as A/B testing and Conversion Rate Optimisation (CRO). His experience in redesigning platforms for top brands sets him apart as an expert in creating luxurious and highly functional digital environments.
UX UI Designer in FinTech
- Strategic Career Growth and Industry Adaptation - Ruby Gibson's career trajectory demonstrates strategic growth, moving from a UI/UX Designer to a Senior UI/UX Designer role. This progression reflects accumulated expertise and a deepening understanding of the industry, showcasing her ability to handle more complex responsibilities and lead significant projects, while her shift from the tech sector to an agency indicates adaptability and a broadened perspective in design practices.
- Impressive Technical Proficiency with Advanced Tools - The CV highlights Ruby's extensive skill set, featuring proficiency in industry-leading tools like Adobe Illustrator, Sketch, and Figma. Her technical depth is further showcased through her hands-on experience with HTML, CSS, and JavaScript, which are crucial for a UI/UX Designer involved in both the creative and technical aspects of design, thereby enhancing her ability to execute end-to-end design solutions effectively.
- Impact-Driven Achievements Aligned with Business Goals - Ruby's achievements, such as leading a redesign that increased user satisfaction by 25%, emphasize not only her ability to improve design and functionality but also her capacity to deliver significant business impacts. Her involvement in projects that led to increased engagement and revenue directly aligns her contributions with organizational objectives, illustrating the tangible business value she brings to her role.
UX UI Designer for AR/VR Applications
- Strategic Career Progression - Isaac Scott's CV showcases a steady, focused advancement within the Web3 and blockchain design industry. His move from a User Experience Designer to a Senior Web3 Product Designer demonstrates both promotions and a strategic choice to delve deeper into blockchain protocols and AI interface design, reflecting a clear career trajectory that aligns with industry trends.
- Technical Proficiency and Tool Mastery - The document highlights Scott’s command over industry-specific tools and methodologies, such as Figma, shadcn/ui, and blockchain protocols. His expertise in cutting-edge technologies like smart contracts and zero-knowledge proofs underscores a deep technical proficiency essential for innovative Web3 design roles.
- Cross-Functional Collaboration and Leadership - The CV illustrates Scott's capability in leading and collaborating across multidisciplinary teams, including technical developers and AI specialists. His role in mentoring junior designers and spearheading integration initiatives shows strong leadership and teamwork skills that are crucial for driving project success in evolving tech environments.
UX UI Designer in Education Technology
- Concise and Structured Presentation - Elsie Murray's CV is thoughtfully structured with clear sections for experience, education, skills, and achievements, allowing for easy navigation. Each role is accompanied by bullet points that clearly articulate responsibilities and outcomes, making it simple for the reader to quickly grasp her career highlights and contributions.
- Impressive Career Trajectory - This CV effectively illustrates the candidate’s growth from a Junior UI/UX Designer to a Senior role, reflecting progression in her expertise and responsibility. The shifts from a regional company like BT to international consulting with Fjord indicate both an upward trajectory and increasing engagement with complex projects and prestigious clients.
- Impactful Business Achievements - Elsie's achievements are not merely presented as numbers; they are contextualized in terms of their impact on the business, such as boosting user engagement and conversion rates. This signals to potential employers that her designs are not only aesthetically pleasing but also strategically aligned with business performance goals.
UX UI Designer for SaaS Products
- Clarity and structured presentation - The CV is well-organized, featuring clearly defined sections such as experience, education, skills, and achievements. This concise presentation ensures ease of reading and allows potential employers to quickly grasp the candidate's qualifications and professional journey.
- Progressive career trajectory - Sophia's career path demonstrates a clear progression, moving from a Product Designer at NetEnt to a Senior UX/UI Designer at Playtech. This upward trajectory highlights her growth within the industry and increasing responsibilities over time, indicating her capability and ambition.
- Emphasis on technical proficiency in industry-standard tools - The CV showcases Sophia's expertise in key tools and methodologies, such as Figma, React, and Ant Design System. This technical depth is enhanced by additional courses and certifications, particularly those focused on advanced Figma skills and data-driven design, indicating a commitment to staying current with industry trends.
UX UI Designer in Cybersecurity
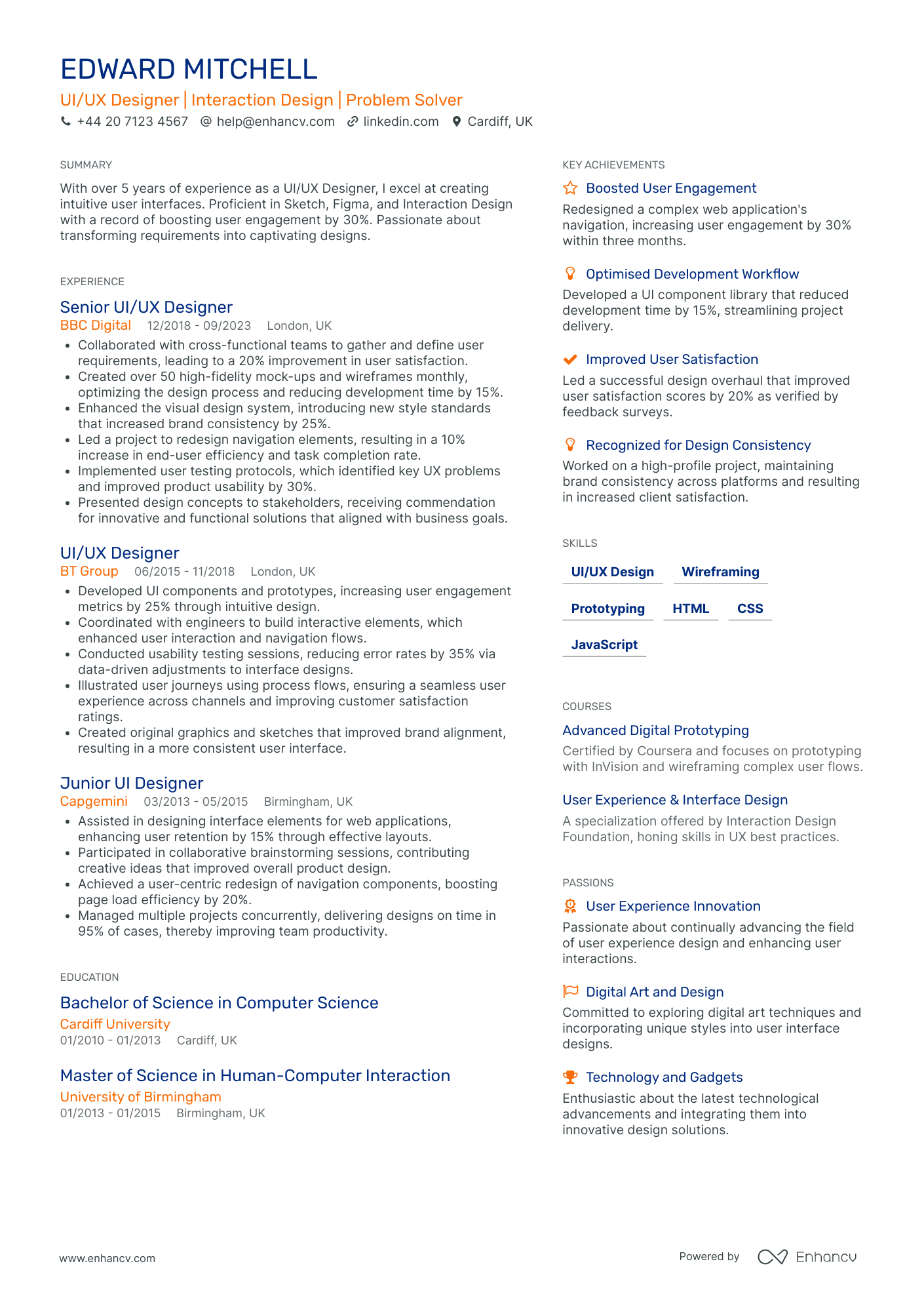
- Career Trajectory Illustrates Growth and Leadership - Edward's career path from a Junior UI Designer to a Senior UI/UX Designer showcases his advancement within reputable companies like Capgemini, BT Group, and BBC Digital. This trajectory reflects his increasing level of responsibility and expertise in leading significant design projects, underscoring his capability to manage complex design challenges effectively.
- Industry-Specific Proficiency with a Range of Tools and Methodologies - The CV highlights his proficiency with industry-standard tools such as Sketch, Figma, and Adobe Suite, and methodologies like user testing and interaction design. His ability to leverage these tools demonstrates his technical depth and capacity to deliver high-quality design solutions that enhance user engagement and brand consistency.
- Significance of Achievements Aligned with Business Goals - Edward has quantifiable achievements such as boosting user engagement by 30% and improving user satisfaction by 20%. These accomplishments are clearly linked to broader business objectives, indicating his understanding of how impactful design contributes to organizational success. His results-driven approach establishes him as a strategic partner in driving business growth through design innovation.
UX UI Designer in Automotive Industry
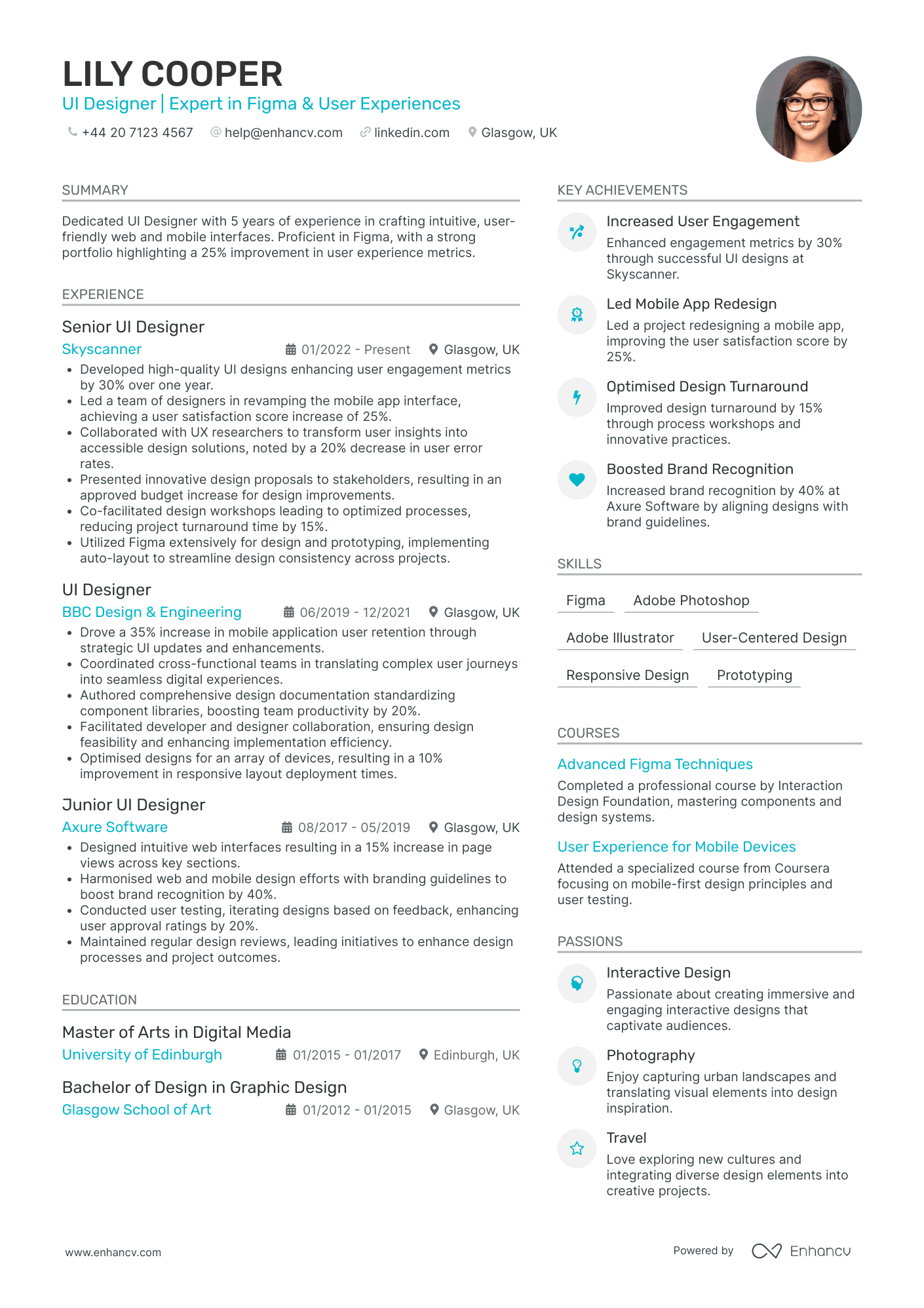
- Strategic Career Advancement - Lily Cooper's CV exhibits a clear career growth trajectory, moving from Junior UI Designer to Senior UI Designer. This progression within reputable companies like Axure Software, BBC Design & Engineering, and Skyscanner illustrates her continuous development in UI design roles, reinforcing her capability and commitment to her field.
- Comprehensive Skill Set in UI Design - The CV reflects a robust arsenal of industry-specific tools and methodologies. Proficiency in tools like Figma, Adobe Photoshop, and Adobe Illustrator, coupled with a strong command of design systems, responsive design, and accessibility standards, positions Lily as a highly skilled technical expert within the UI design domain.
- Impressive Achievements with Business Impact - The inclusion of achievements quantified by substantial metrics emphasizes the business relevance of Lily's contributions. She has demonstrated her ability to enhance user engagement metrics by 30% and spearheaded a mobile app redesign that increased user satisfaction by 25%, showcasing her direct impact on improving user experiences and business outcomes.
UX UI Designer for IoT Devices
- Structured Presentation and Clarity - The CV is organized with well-defined sections for each career aspect, such as experience, education, skills, and achievements. This clarity ensures that the reader can easily follow Samuel's career journey and understand his expertise in UX/UI design without being overwhelmed by information.
- Impressive Career Growth and Experience - Samuel's career progression from a UI/UX Designer to a Senior UX/UI Designer highlights significant growth and the assumption of increased responsibilities. His roles at renowned companies like Zebra Technologies and Frog Design showcase a consistent upward trajectory, indicating his ability to effectively handle more complex projects and lead teams to success.
- Strong Technical Proficiency with Industry Tools - The CV emphasizes Samuel's proficiency in essential UX/UI tools such as Sketch, Figma, Adobe Xd, and more. It also mentions his frontier knowledge in implementing design systems and prototyping, showcasing his technical depth and versatility in utilizing various industry-specific methodologies to enhance project outcomes.
UX UI Designer in Aerospace Industry
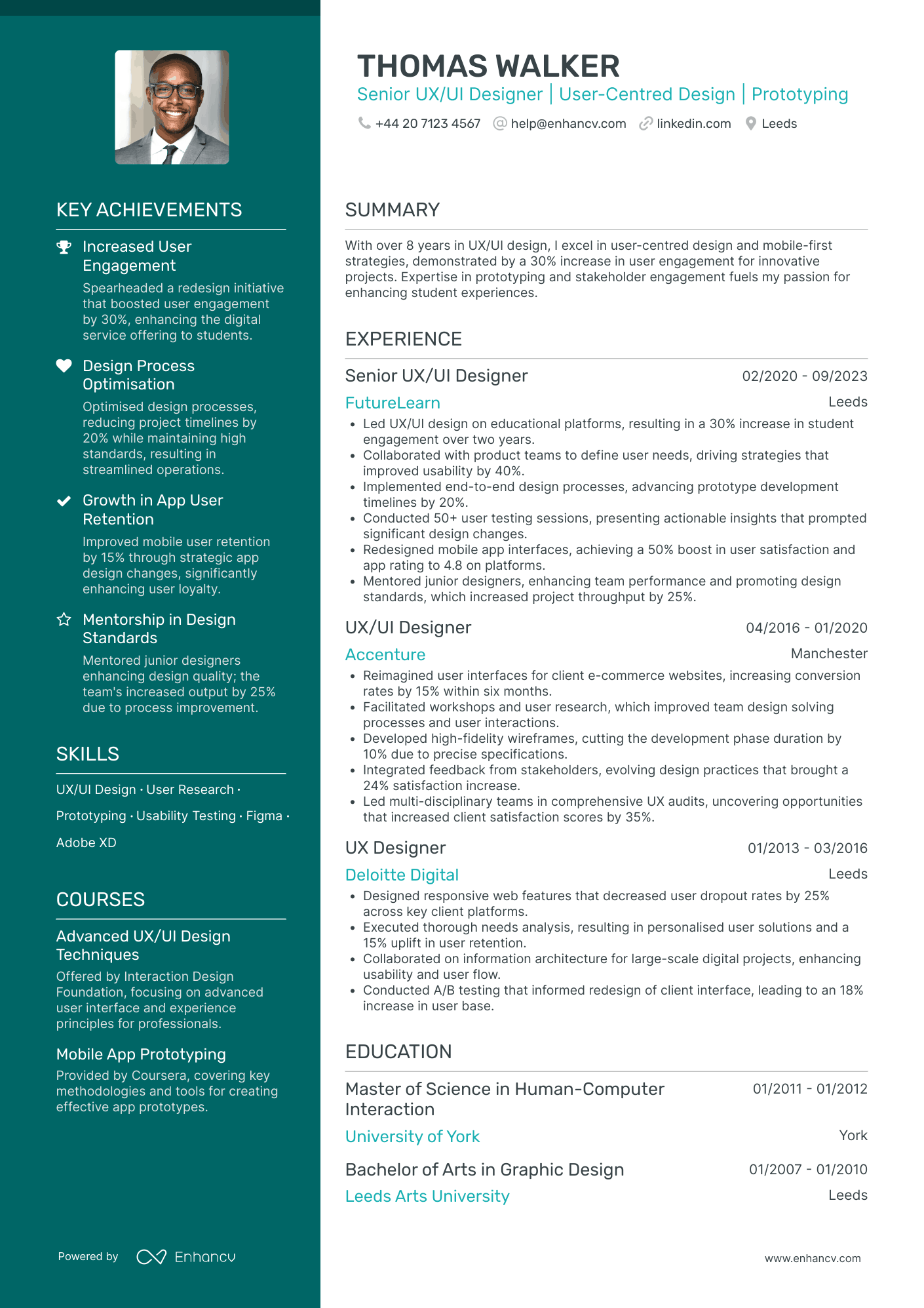
- Career trajectory underscores professional growth - Over an impressive span of more than ten years, Thomas Walker has transitioned from a UX Designer to a Senior UX/UI Designer. His career path shows a seamless progression, further solidified by his roles at premier organizations like Deloitte Digital, Accenture, and FutureLearn. This growth trajectory highlights his readiness to take on more challenging roles and responsibilities over time.
- Emphasis on diverse technical tools and methodologies - The CV highlights proficiency in industry-relevant tools such as Figma, Adobe XD, and design methodologies like Design Thinking and Agile. Moreover, the ability to use both frontend coding languages (HTML5 and CSS3) speaks to technical versatility and an in-depth understanding of necessary design tools, setting Thomas apart as technically adept in his field.
- Demonstrated adaptability and cross-functional experience - Thomas's roles, particularly at FutureLearn and Accenture, emphasize collaborative efforts with product teams and diverse stakeholders. By facilitating workshops, conducting user research, and leading multidisciplinary teams, he showcases adaptability and a strong ability to work across different functional areas, making him an asset in integrative design solutions.
UX UI Designer in Non-Profit Sector
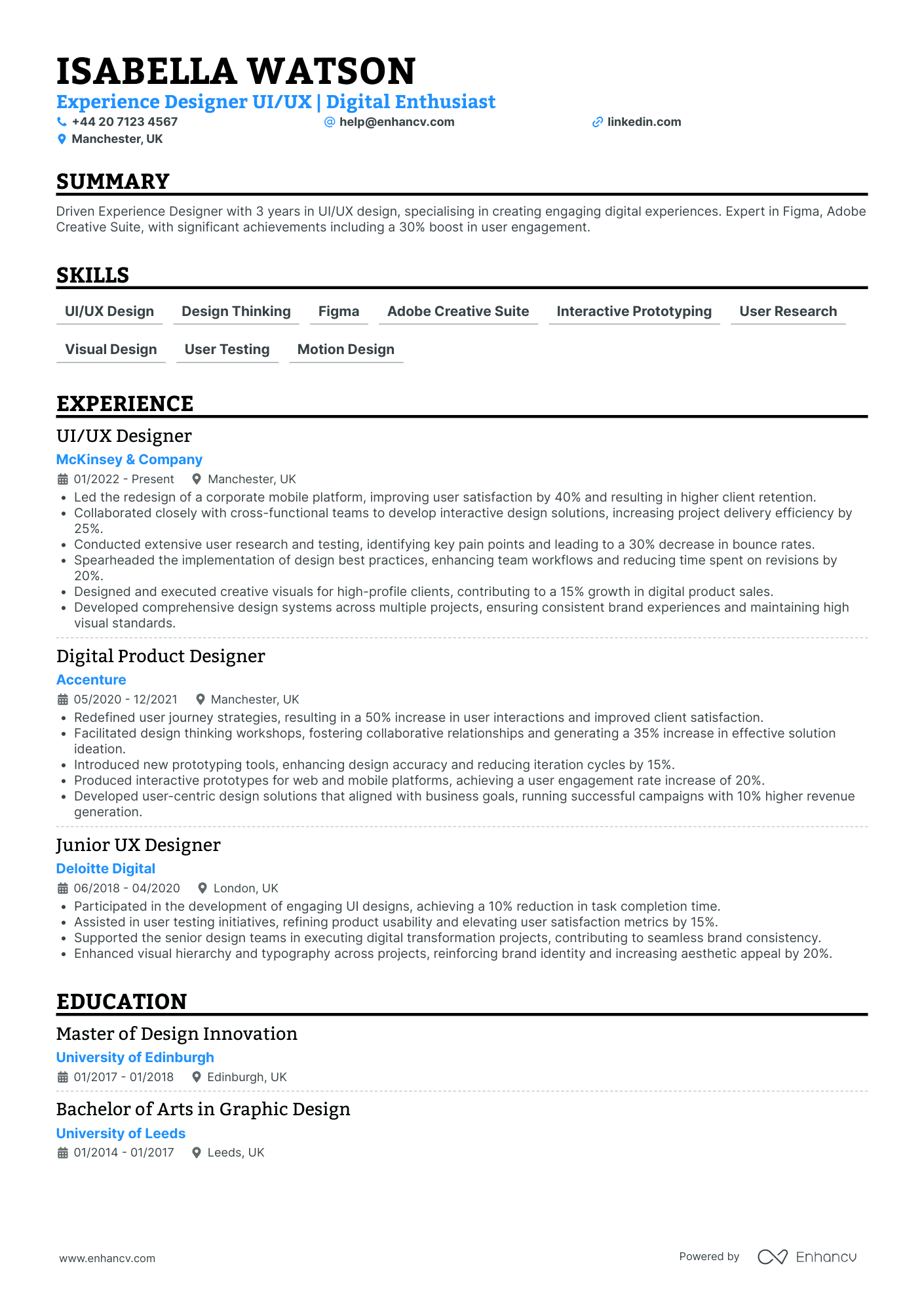
- Diverse and Structured Presentation - The CV for Isabella Watson is crafted to provide a clear overview of her professional journey. With a structured layout that separates experiences, skills, and achievements into distinct sections, it allows for easy navigation and highlights key information with impressive conciseness. This structure ensures that potential employers can quickly gauge her capabilities.
- Impressive Career Progression in Design - Isabella's career trajectory displays significant growth and development within the UI/UX design field. Her advancement from a Junior UX Designer at Deloitte Digital to a UI/UX Designer at McKinsey & Company indicates her increasing responsibility and skill enhancement in the digital design sector. This progression highlights her capacity for taking on challenging roles and elevating her expertise.
- Adoption of Cutting-Edge Tools and Methodologies - The CV underscores Isabella's proficiency with industry-standard design tools such as Figma and Adobe Creative Suite, showcasing her technical depth. Her use of interactive prototyping and design thinking methodologies reflects her ability to stay current with the latest industry standards and deliver innovative digital solutions.
UX UI Designer for Wearable Technology
- Highlights tactical use of UX tools and methodologies - The CV emphasizes Poppy Griffiths' proficiency with industry-standard tools like Adobe Creative Suite, Sketch, InVision, and Figma. It also references her competency in methodologies such as interactive prototyping and user research, illustrating technical depth and preparedness for complex design challenges.
- Showcases adaptability through diverse industry roles - Poppy's career trajectory includes significant roles in varied environments, such as BBC, Deloitte Digital, and ThoughtWorks. This diversity not only highlights her adaptability to different corporate cultures and team dynamics but also underscores her ability to apply her UX and UI design skills in distinct sectors, enhancing her versatility as a designer.
- Emphasizes impact-driven achievements with tangible outcomes - The CV includes precise achievements that demonstrate Poppy’s valuable contributions, like increasing user engagement by 25% at BBC and improving feature adoption by 30%. These metrics are not just numbers but reflect a deeper understanding of user needs and business objectives, underscoring her focus on outcome-driven design improvements.
UX UI Designer in Entertainment Industry
- Strong Career Progression - Florence Knight’s CV clearly illustrates her upward trajectory in the UX/UI field. Moving from a UI Designer role at RealityMine to a Senior UX/UI Designer position at Future Plc, the progression reflects increasing responsibility, complexity of work, and leadership in her field. This shows her ability to evolve and expand her professional capabilities over time.
- Emphasis on Methodical User-Centric Design - The CV details Florence's deep engagement with user-focused methodologies like usability testing and persona research. Her successful implementation of A/B testing, coupled with audience research and wireframing, highlights her analytical skills and her commitment to creating designs that are not only visually appealing but also result-driven. These domains are critical in UX/UI roles, aligning closely with industry best practices.
- Demonstrable Business Impact - The achievements listed, such as increasing user engagement by 35% and enhancing conversion rates by 20%, provide clear evidence of Florence's contributions to business growth. These results underscore her strategic application of design skills to drive significant improvements in user interaction and business performance. By placing these figures alongside her roles, the CV effectively shows her as a valuable asset in any digital design team.
How to ensure your profile stands out with your ux ui designer CV format
It's sort of a Catch 22. You want your ux ui designer CV to stand out amongst a pile of candidate profiles, yet you don't want it to be too over the top that it's unreadable. Where is the perfect balance between your CV format simple, while using it to shift the focus to what matters most. That is - your expertise. When creating your ux ui designer CV:
- list your experience in the reverse chronological order - starting with your latest roles;
- include a header with your professional contact information and - optionally - your photograph;
- organise vital and relevant CV sections - e.g. your experience, skills, summary/ objective, education - closer to the top;
- use no more than two pages to illustrate your professional expertise;
- format your information using plenty of white space and standard (2.54 cm) margins, with colours to accent key information.
Once you've completed your information, export your ux ui designer CV in PDF, as this format is more likely to stay intact when read by the Applicant Tracker System or the ATS. A few words of advice about the ATS - or the software used to assess your profile:
- Generic fonts, e.g. Arial and Times New Roman, are ATS-compliant, yet many candidates stick with these safe choices. Ensure your CV stands out by using a more modern, and simple, fonts like Lato, Exo 2, Volkhov;
- All serif and sans-serif fonts are ATS-friendly. Avoid the likes of fancy decorative or script typography, as this may render your information to be illegible;
- Both single- and double-column formatted CVs could be assessed by the ATS;
- Integrating simple infographics, icons, and charts across your CV won't hurt your chances during the ATS assessment.

PRO TIP
Be mindful of white space; too much can make the CV look sparse, too little can make it look cluttered. Strive for a balance that makes the document easy on the eyes.

The top sections on a ux ui designer CV
- Professional portfolio showcases design projects because visual proof of skills is crucial.
- Design tool proficiency details UX/UI tools expertise, essential for practical work.
- Relevant work experience highlights previous design roles that form the career backbone.
- UX/UI project achievements focus on successful outcomes and design impact.
- Education and certifications confirm formal training and ongoing professional development.

What recruiters value on your CV:
- Showcase a strong portfolio with your CV by including links to your work and projects that display your skills in UX and UI design. Employers look for practical evidence of your design prowess and your problem-solving abilities in real-world scenarios.
- Highlight your knowledge of design tools such as Sketch, Adobe XD, InVision, or Figma, as familiarity with these software is essential for a UX/UI designer role. Mention any certifications or courses you have completed that are relevant to these tools.
- Emphasise your understanding of user-centred design principles and methodologies by describing how you incorporate user research, personas, and user testing into your design process. Provide examples where your design decisions were guided by user data and feedback.
- Include any experience you have with cross-functional team collaboration, as UX/UI designers often work with developers, product managers, and marketers. Illustrate how your communication skills and ability to incorporate feedback from various stakeholders led to successful project outcomes.
- Demonstrate your ability to prototype and iterate quickly by describing specific instances where you turned concepts into user flows, wireframes, and prototypes. Highlight how iterative design and rapid prototyping helped in finding the most effective design solutions for the users.
Recommended reads:
Tips and tricks on writing a job-winning ux ui designer CV header
The CV header is the space which most recruiters would be referring most often to, in the beginning and end of your application. That is as the CV header includes your contact details, but also a headline and a professional photo. When writing your CV header:
- Double-check your contact details for spelling errors or if you've missed any digits. Also, ensure you've provided your personal details, and not your current work email or telephone number;
- Include your location in the form of the city and country you live in. If you want to be more detailed, you can list your full address to show proximity to your potential work place;
- Don't include your CV photo, if you're applying for roles in the UK or US, as this may bias initial recruiters' assessments;
- Write a professional headline that either integrates the job title, some relevant industry keywords, or your most noteworthy achievement.
In the next part of our guide, we'll provide you with professional CVs that showcase some of the best practices when it comes to writing your headline.

Examples of good CV headlines for ux ui designer:
- Lead UX/UI Designer | UX Strategy & Innovation | Certified HCI Specialist | 10+ Years of Experience
- Senior UI Designer | Mobile & Web Interfaces | Visual Design Expert | Adobe Certified | 8 Years in Tech
- Junior UX Designer | User Research & Usability Testing | HCI Graduate | Passion for Accessibility | 2 Years' Experience
- Mid-Level UX/UI Designer | Interaction Design | User-Centric Solutions | Agile Methodologies | 5 Years Professional Design
- Senior UX Architect | Complex Systems Specialist | Certified UX Professional | Data-Driven Design | 12 Years' Achievement
- UI/UX Designer | Branding & Identity | Prototyping Wizard | Masters in Design | 4-Year Industry Trailblazer
Opting between a ux ui designer CV summary or objective
Within the top one third of your ux ui designer CV, you have the opportunity to briefly summarise your best achievements or present your professional goals and dreams. Those two functions are met by either the CV summary or the objective.
- The summary is three-to-five sentences long and should narrate your best successes, while answering key requirements for the role. Select up to three skills which you can feature in your summary. Always aim to present what the actual outcomes were of using your particular skill set. The summary is an excellent choice for more experienced professionals.
- The objective is more focused on showcasing your unique value as a candidate and defining your dreams and ambitions. Think about highlighting how this current opportunity would answer your career vision. Also, about how you could help your potential employers grow. The objective matches the needs of less experienced candidates, who need to prove their skill set and, in particular, their soft skills.
Still not sure about how to write your CV opening statement? Use some best industry examples as inspiration:

CV summaries for a ux ui designer job:
The best formula for your ux ui designer CV experience section
The CV experience section is the space where many candidates go wrong by merely listing their work history and duties. Don't do that. Instead, use the job description to better understand what matters most for the role and integrate these keywords across your CV. Thus, you should focus on:
- showcasing your accomplishments to hint that you're results-oriented;
- highlighting your skill set by integrating job keywords, technologies, and transferrable skills in your experience bullets;
- listing your roles in reverse chronological order, starting with the latest and most senior, to hint at how you have grown your career;
- featuring metrics, in the form of percentage, numbers, etc. to make your success more tangible.
When writing each experience bullet, start with a strong, actionable verb, then follow it up with a skill, accomplishment, or metric. Use these professional examples to perfect your CV experience section:

Best practices for your CV's work experience section
- Anchored the redesign of a leading e-commerce website, enhancing user experience by 30% as measured by customer satisfaction surveys and reduced cart abandonment rate by 15%.
- Conducted over 50 user testing sessions for a variety of mobile applications, identifying key usability issues that informed iterative design improvements and boosted user engagement metrics by 25%.
- Led a cross-functional team in the agile development of a SaaS platform's UI, resulting in an intuitive interface that reduced training time for new users by 40%.
- Implemented a responsive design strategy for a media streaming service, achieving a seamless user experience across devices and increasing mobile viewership by 20%.
- Deployed advanced knowledge of typography, colour theory, and branding to create visually compelling UI elements that increased brand recognition and user trust.
- Utilised Sketch and Adobe XD to create comprehensive wireframes, prototypes, and high-fidelity designs, that streamlined the design process and cut production time by 30%.
- Collaborated closely with product managers to translate business requirements into user-focused design concepts that addressed key pain points and drove feature adoption.
- Analysed user data and feedback to iterate on existing product interfaces, leading to a 10% improvement in customer retention for our main software suite.
- Presented design concepts and prototypes to stakeholders, effectively communicating design rationale and user benefits, which facilitated buy-in and secured approval for development.
- Led a team of 5 designers to overhaul the user experience of Company A’s flagship product, increasing user satisfaction by 35%.
- Designed and implemented a user testing framework that increased customer feedback by 50%, allowing for more data-driven design decisions.
- Developed a responsive design system that reduced time-to-market for new features by 20%, enhancing the agility of the product development cycle.
- Redesigned the e-commerce platform for Company B, leading to a 40% increase in conversion rates through improved user flows and interface clarity.
- Created interactive prototypes for user testing, which improved feature approval rates by 25% and accelerated the design phase.
- Conducted comprehensive user research for a cross-platform mobile application, optimizing usability for over 500,000 users.
- Initiated and led a user experience redesign for Company C’s internal CRM system, enhancing daily user engagement by 30%.
- Collaborated with product managers to integrate user-centered design principles into the development process, shortening project timelines by 15%.
- Employed A/B testing to validate design decisions, resulting in a 20% increase in user task completion efficiency.
- Designed and launched a successful mobile app for Company D that achieved 100,000 downloads within the first three months of release.
- Optimized mobile app interfaces to adhere to the latest standards in accessibility, achieving a 95% compliance rate.
- Integrated user feedback into the iterative design process, resulting in a 30% improvement in user retention.
- Developed an innovative user onboarding experience for Company E’s software, which reduced drop-off rates by 25% during the first quarter post-launch.
- Facilitated workshops with stakeholders to align business goals with user needs, effectively increasing project stakeholder satisfaction by 40%.
- Implemented usability enhancements that led to a reduction in customer support tickets by 20%, lowering operational costs.
- Redesigned the user interface for Company F’s web portal, which translated into a user base growth of 20% in six months.
- Analyzed website analytics to identify UI bottlenecks, successfully eliminating 5 major user pain points.
- Crafted high-fidelity mockups and interactive wireframes for a major product feature release, ensuring a seamless roll-out to over 10,000 users.
- Directing the design vision for Company G’s suite of products, fostering an innovative user-first culture across the organization.
- Pioneered the adoption of a new design toolset, improving team productivity by 30% and strengthening collaborative efforts.
- Spearheading a cross-functional initiative to integrate UX principles into all phases of product development, leading to a 45% improvement in customer NPS scores.
Swapping your professional experience (when you have none) with skills and more
Never underestimate the importance of relevancе when it comes to your ux ui designer CV. Even if you don't happen to have much or any standard (full-time contract) professional experience, this doesn't mean you shouldn't apply for the role. Instead of a bespoke CV experience section:
- Showcase more prominently any internships, part-time roles, and volunteer experience that are applicable to the role and have taught you job-crucial skills;
- Feature a strengths or achievements section with your transferrable skills or talents you've obtained thanks to your work or life experience;
- Write an objective statement that clearly outlines your values as a candidate and defines your career ambitions;
- List your education or certificates that match the job profile closer to the top of your CV.
Recommended reads:

PRO TIP
Talk about any positive changes you helped bring about in your previous jobs, like improving a process or helping increase efficiency.
Hard skills and soft skills to showcase your unique skill set on your ux ui designer CV
Did you know that your CV will mostly likely be assessed by recruiters based on skill alignment? And that means that the way you feature your key skills across different CV sections will play a crucial role in landing you that first interview. We recommend you add your:
- technical capabilities or hard skills in your CV experience, certificates, projects, etc. Use your past accomplishments to prove your technical capabilities. List up to a dozen different software or hardware in your dedicated skills section to match the job keywords;
- personal and communication skills or soft skills in your CV strengths, achievements, summary/ objective, etc. Soft skills are a bit more difficult to prove. How do you define your aptitude in active listening? So, instead of just listing the skill name, include a tangible metric to show your success.
On a final note, when you're in a hurry to create your profile, you may misspell a particular technology or soft skill. That's why we suggest you copy and paste the particular skill name (or keyword), directly from the job advert. This would also help you to pass any initial Applicant Tracker System (ATS) tests.
Top skills for your ux ui designer CV:
User Research
Wireframing
Prototyping
User Interface Design
User Experience Design
Interaction Design
Usability Testing
Responsive Web Design
Information Architecture
Visual Design
Creativity
Problem-Solving
Communication
Empathy
Collaboration
Attention to Detail
Adaptability
Time Management
Critical Thinking
Presenting

PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Further professional qualifications for your ux ui designer CV: education and certificates
As you're nearing the end of your ux ui designer CV, you may wonder what else will be relevant to the role. Recruiters are keen on understanding your academic background, as it teaches you an array of hard and soft skills. Create a dedicated education section that lists your:
- applicable higher education diplomas or ones that are at a postgraduate level;
- diploma, followed up with your higher education institution and start-graduation dates;
- extracurricular activities and honours, only if you deem that recruiters will find them impressive.
Follow a similar logic when presenting your certificates. Always select ones that will support your niche expertise and hint at what it's like to work with you. Balance both technical certification with soft skills courses to answer job requirements and company values. Wondering what the most sought out certificates are for the industry? Look no further:

PRO TIP
Use mini case studies or success stories in your CV to demonstrate how your skills have positively impacted previous roles or projects.
Recommended reads:
Key takeaways
Impressing recruiters with your experience, skill set, and values starts with your professional ux ui designer CV. Write concisely and always aim to answer job requirements with what you've achieved; furthermore:
- Select a simple design that complements your experience and ensures your profile is presentable;
- Include an opening statement that either spotlights your key achievements (summary) or showcases your career ambitions (objective);
- Curate your experience bullets, so that each one commences with a strong, action verb and is followed up by your skill and accomplishment;
- List your hard and soft skills all across different sections of your CV to ensure your application meets the requirements;
- Dedicate space to your relevant higher education diplomas and your certificates to show recruiters you have the necessary industry background.