Applying for a front-end developer position can be exhausting.
First, you have to pass an automated filter system. Then, your resume will be analyzed and criticized by non-tech personnel.
And only then someone who can tell the difference between Bootstrap and Flexbox gets to look at it in detail.
In other words, your web developer resume has to withstand three absolutely different types of tests to land you an interview.
But there is good news: we know how to do that.
Over the years, we tested and improved our approach with thousands of software engineers and developers. It wasn’t easy, but definitely worked in the long run. Our clients’ resumes got into Amazon, Spotify, and Microsoft.
Here's what you will learn from this front end developer resume guide:
- How to properly stand out with your Front End resume in 2022;
- What is the main difference between a bad front end dev resume and a great one;
- Entry-level front-end resume example that showcase common mistakes, and how to fix them;
- How to balance technical and soft skills to show you’re well-rounded;
- Using quantitative data to show the measurable impact you can make;
- The best way to showcase your education, certifications, and projects.
Looking for other front end related resume examples?
- Tech Resume
- Full Stack Developer Resume
- Web Developer Resume
- Web Designer Resume
- Computer Science Resume
How to write a stand-out Front End Developer resume
Automatic filters (ATS scanners) will be scanning your resume for keywords and mistakes.
Non-tech recruiters will be looking at your work experience and skills.
Technical recruiters and your future team leads will be looking for your approach and potential.
Does your resume have all that?
Here’s a quick checklist of what should be in it:
- Relevant experience as a front end developer;
- The right stack of technical and soft skills;
- Professional achievements that can be backed up with data (eg. boosted mobile traffic by 40% with your redesign);
- Genuine passion and excitement for the role.
How to achieve all that?
Your resume must show that you not only have the technical know-how to produce well-designed code, but also that you can deliver tangible business results with it, too.
Soft skills, including cross-team collaboration, time management, and understanding user behavior, are huge assets as a front end developer.
Every job role has its own specific needs, and those are usually clearly defined in the job description. Check out the “Responsibilities” or “Requirements” sections to see what they’re looking for in the ideal candidate.
Then, tailor your resume to meet those needs.
Use the same keywords they use to show that you’ve done your research and that you’re the perfect fit for the role (as long as you genuinely have those skills).
Use a reverse chronological resume format to emphasize your experience and accomplishments.
If you’re fresh out of college or just starting your career as a front end developer, a functional resume format would suit you better, so you can focus more on your education, skills, and certifications.
Whichever format you choose, make sure it’s clearly organized with headings, scannable bullet points, an easy-to-read font and color scheme.
Let’s take a look at what you should write for each section of your resume.
Recommended resume sections for a front end developer:
- Resume header
- Professional summary
- Accomplishment-based work experience
- Education and certifications
- Technical and soft skills
What recruiters want to see in a front end developer resume:
- Relevant experience section;
- The right skills for the job (based on the posting);
- Quantifiable achievements (Developed 20 apps with react & react-native in a month);
- Examples of what makes you unique (Your usual day or your favorite books);
- What you’re most proud of (displayed creatively).
If you want a different format for your resume, check out our guide: The Best Resume Formats You Need to Consider (5+ Examples Included).
Front end developer resume header: How to start out on the right foot?
The header is the first thing hiring managers will read after picking up your resume.
It’s the section where you’ll make the first impression.
Make it a good one, and you’ll be off to a great start.
Here’s how:
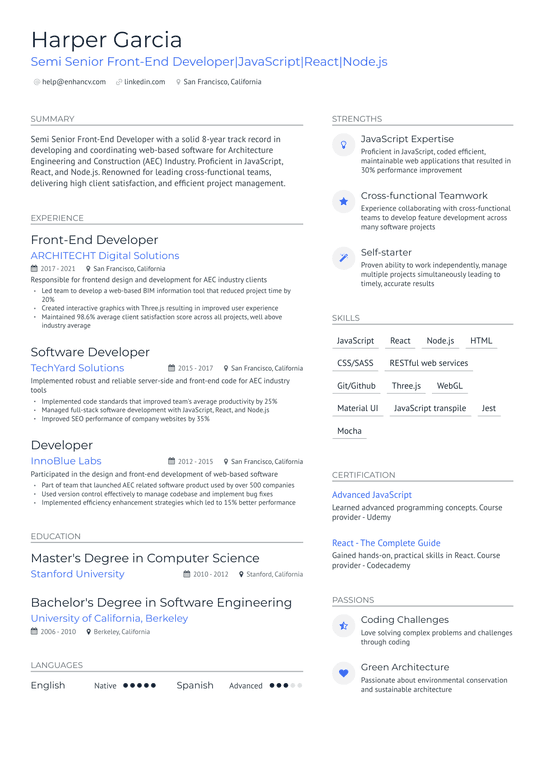
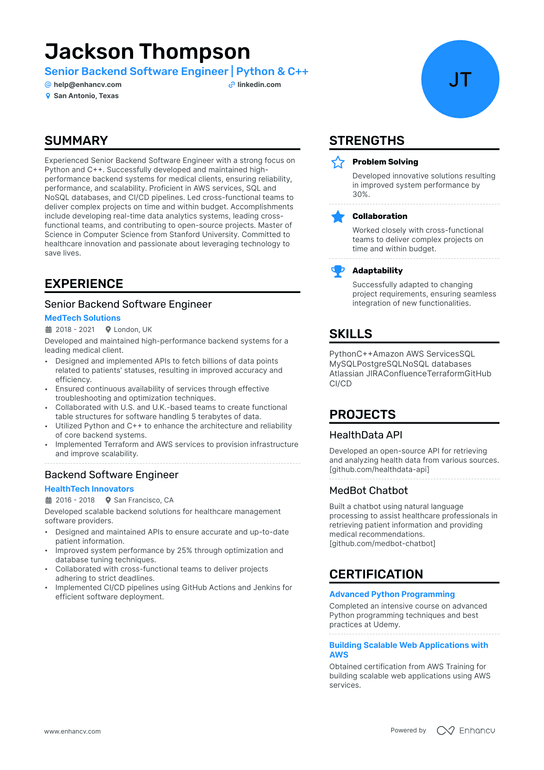
This resume is fine, but it could be more descriptive.
Let’s add more detail to the next one.
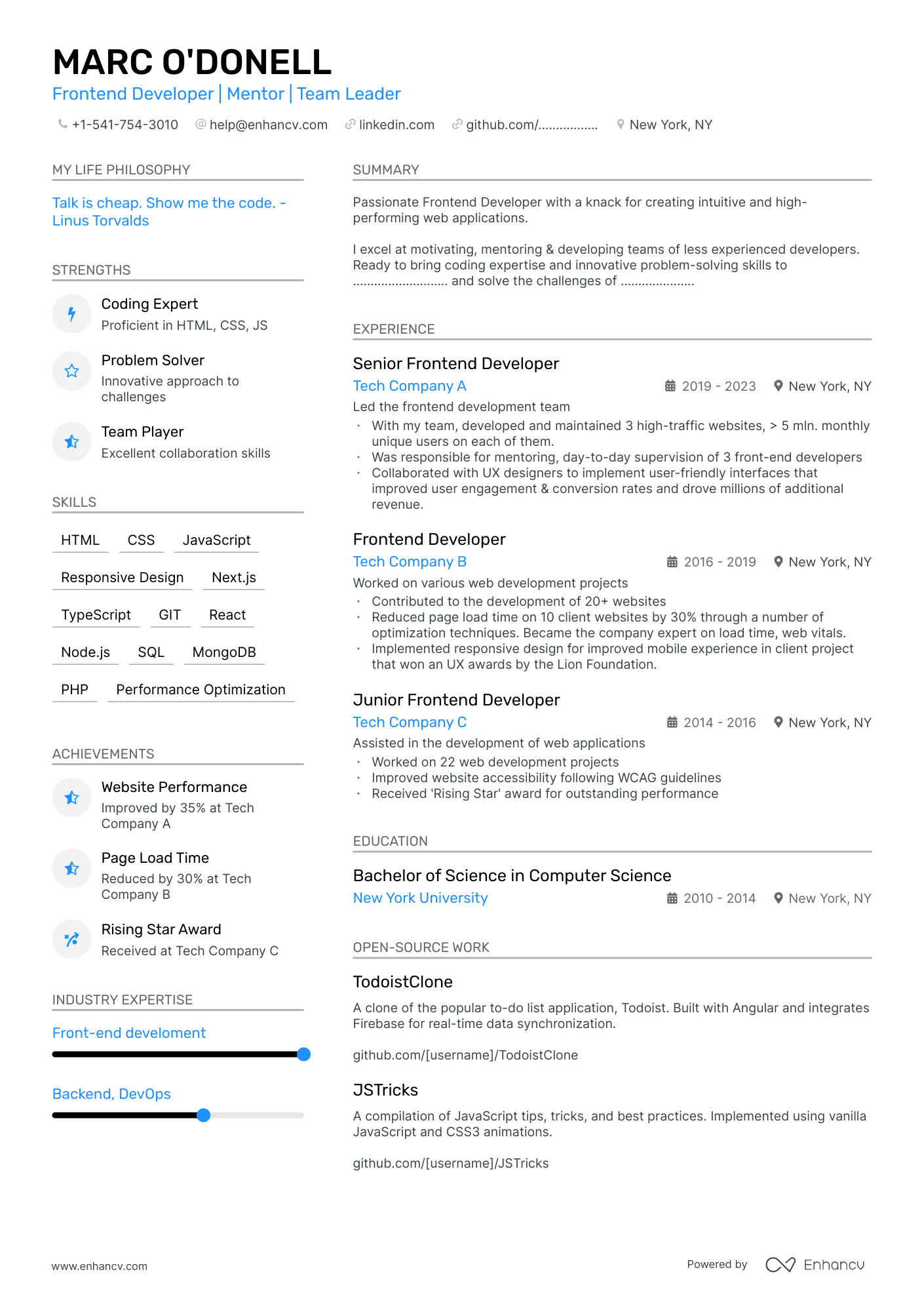
This header will make a great first impression. It lists the seniority level of the candidate and has a link to their GitHub profile, so the hiring manager can check out their projects directly.
Adding a LinkedIn profile or personal website is also a great idea to include.
Make your resume header unique with this guide: Perfecting Your Resume Header so You Get Noticed
Front end resume summary: making recruiters love you with two sentences
This is where you really start to dive deep into what you can do for the company.
First things first, personalize the summary to match the role you’re applying for. Don’t use the same generic summary for every application you send out.
Personalize your resume to reflect the job description.
This will dramatically improve your chances of being selected for an interview.
Read the job description to see what they value most in a candidate and the skills that are most important to them.
Think back to your own career accomplishments and find opportunities to relate them to the responsibilities of this role that you want.
How will your past achievements reflect how you can make a positive impact as the front-end developer for this new company?
Your professional summary should cover these three bases:
- Overview of your seniority and experience level as a front end developer;
- Highlights of your top career accomplishments backed up by real data;
- Uses the same keywords and phrases as the job description.
Here are two examples of what a front end developer summary looks like.
This summary needs some work.
- It doesn’t indicate the experience level of the candidate;
- It only lists off responsibilities, not achievements.
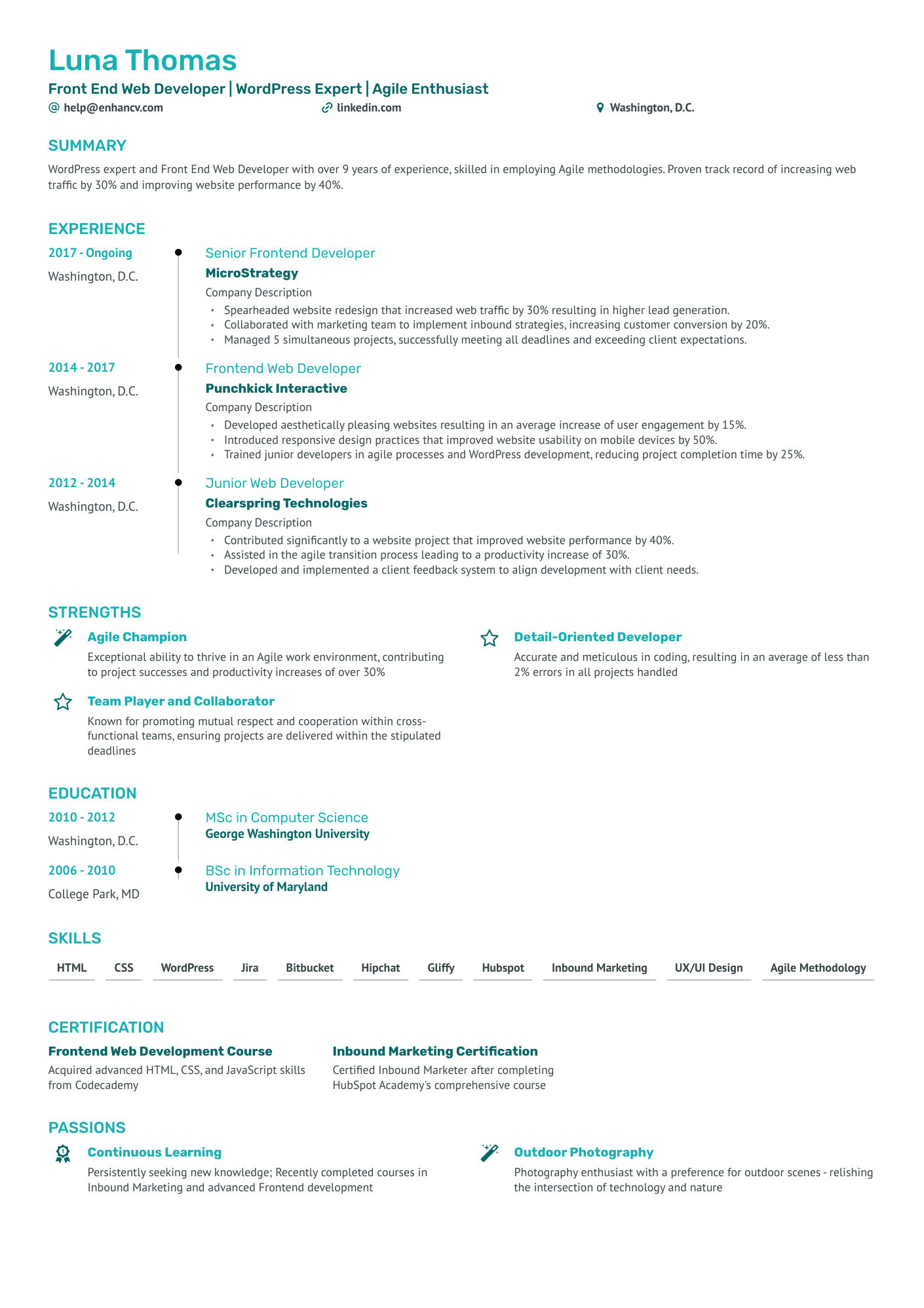
Here’s a better example.
Now that’s a summary worth hiring over.
Here’s why:
- Mentions the seniority level and years of experience;
- It’s super specific about the skill-set, and it’s relevant to the hypothetical job description;
- Uses quantitative data to back up claims and show that the candidate has made a tangible impact on business in the past.
Check out our detailed guide on Crafting Job-Winning Resume Summary with more than 30+ actionable examples.
Now that the summary is done, let’s explore the work experience section.
Front end developer resume experience: how to frame your work experience and instantly get shortlisted
The work experience section will be the highlight of your resume. This is the section that hiring managers care most about.
They’re doing a quick scan to answer these questions in mind:
Do you have related work experience that will make you an asset to this role (eg. If they’re in the bitcoin space, they’ll prioritize candidates with bitcoin experience)?
Also, have you made a positive impact in your work experience that can be backed up with data?
This can mean boosting revenue for the company, improving their success metrics, or saving them money.
These achievements will all inspire confidence in the recruiter that you can do a great job.
Like we mentioned before, it’s essential that you personalize your resume for the position you’re applying for. Don’t send out the same resume to every company. Hiring managers have high expectations and they want to see that you have genuine passion and interest for their job opening specifically.
The work experience section is a great place to add that personal touch, by mirroring the same keywords that they use in the job description.
Also, make an effort to properly use buzzwords on your resume.
Do they want someone who can work with clients directly and meet their needs? Then mention how in the past, you’ve maintained excellent relationships with your clients.
Do they want someone with experience evolving in Agile/Scrum development cycles? Or a front end developer with excellent knowledge of W3C web standards?
Every job has its own specific requirements. The hiring manager is looking out for resumes that call out to these directly. If you have the skills, weave them into your experience section descriptions.
Use quantitative data to back up your claims of achievement. Include real money figures, percentages, and numbers to add credibility.
All of those factors combined will result in a stand-out experience section that will help you land an interview.
Let’s look at some examples to see our tips in action.
- •Built websites with HTML and CSS
- •Worked with product teams on new launches
- •Great work ethic and attention to detail
- •Knowledge of UX/UI best practices
This is how most people write an experience section.
It’s boring and it won’t stand out.
Not only that, but it also doesn’t say anything about the quality of your work.
Let’s try this again.
- •Created a custom client dashboard that reduced support tickets by 50%
- •Collaborated with the UX/UI design teams to improve the website and applications, increasing conversion rates by 25%
- •Daily maintenance of code, debugging issues and solving clients problems
- •Presented findings in a clear and concise manner to key decision-makers
This one’s much better. Here’s why:
- It highlights the top accomplishments in the role, instead of listing responsibilities;
- Quantitative data, in the form of percentages, backs up claims and boosts credibility;
- It touches on the soft skills that are important too, such as presenting findings to decision-makers.
Need more actionable advice? Check out How to Cover Work Experience On Your Resume
Now that the experience section is complete, let’s move on to education and certifications.
Front end developer education section: what to include?
Most front end developer positions require formal education, like a B.A, B.S, or M.S in a technical field.
Some companies will still hire candidates who don’t have a university degree, as long as they have experience, accomplishments, and certifications to make up for it.
If you do have a college degree, list the name of the institution you attended, the name of your program, and the years you attended.
For extra bonus points, list a few relevant courses or projects you completed during your time in college.
Front-End Developer certificates: do you need them?
Certifications are a great way to boost your credentials as a front end developer. Whether you have a formal college education or not, they’re a great added bonus to your resume.
Luckily, there are tons of reputable certifications on the market for front end developers.
Make sure the ones you’re listing are considered legitimate in the industry.
Here are a few popular ones to choose from:
- Professional Certificate in Front-End Web Developer by W3C
- The Web Developer Bootcamp (Udemy)
- Front End Web Developer Nanodegree Program by Udacity
- Front End Web Development with React
- UX/UI Design Specialization by Calarts
For more information on how to properly list resume certifications, we recommend reading our guide How To List Certifications On A Resume (Examples Included).
Front end developer skills section: what to highlight, and what to get rid of
Front end developers have many technical skills.
The most important being coding, especially with HTML, CSS, and jQuery.
With those basics covered, most jobs will require knowledge of extra languages and software.
They’ll list them out in the job description, so read closely to see exactly what they want from you.
For example, do they need someone who has experience with React, Vue.js, and React-Native?
Or someone who has built apps for the financial industry before?
These keywords should appear directly in your list of skills if they apply to you.
On top of these hard skills, the perfect candidate will demonstrate their soft skills too. These are the skills that help you translate your technical knowledge into tangible results for the business, like a boost in revenue or cost savings.
Soft skills include collaborating with team members, meeting deadlines, working directly with clients, and presenting information to executives to make decisions.
Build confidence in the hiring manager that you can not develop front end projects with ease, but that you’re also going to be a valuable asset to their team by delivering real results.
10 soft skills to include on a Front-End Developer resume:
- Writing reports and presentations
- Collaborating with product and development teams
- Crafting an excellent customer experience
- User psychology
- Maintaining excellent relationships with clients
- Eagerness to learn and teach skills
- Strong attention to detail
- Project management and prioritization
- Training team members
- Solving problems
27 hard skills to include on a front-end developer resume:
- JavaScript & jQuery
- CSS
- HTML
- Angular
- Git
- WordPress
- Typescript
- Angular2
- Python
- Node.js
- AWS
- Express.js
- Redux
- React Native
- React Redux
- Sublime Text3
- Mongoose
- Building APIs
- Design mock-ups and wireframes
- Develop mobile applications
- Update existing websites
- Debugging code
- Performance testing
- SEO
- Ruby and Ruby on Rails
- Test code
- UX & UI
Other sections to include on your resume
Depending on the company, job seniority level and your location, you may want to include more sections to your Front End Developer resume:
- Language skills
- Hobbies and interests
- Projects
- Volunteer work
- Highlights
- References
- LinkedIn on Resume
- GPA
- Resume Awards
- Publications
Cover letter for a Front-End Developer
In case the job description says you need to provide a cover letter, do include yours. Otherwise, you can always leave it out.
Nowadays, job application forms include questions like “why do you want to work here”, or “explain why you’re the best fit for us”, which makes you wonder are cover letters really necessary?
Still, they help you tell your story in a way that, if written right, it’s captivating and engaging.
In any case, you should pay close attention to the following tips when a cover letter is a must:
- Make sure you go over a cover letter checklist, not to forget what your cover letter should say;
- Match the cover letter design with your resume’s;
- Address your cover letter properly;
- Keep an eye on your cover letter length;
- Use a proper cover letter ending;
If you need more inspiration for a Front End Developer cover letter, check out our 60+ Cover Letter Examples.
Key takeaways:
- Support your claims of success with tangible business outcomes, proving that you’ve made a real business impact in the past (e.g. met client needs, increased revenue, boosted site traffic, reduced the need for support, etc.)
- Personalize your resume for the job you’re applying for by carefully looking at the job description and mirroring the same keywords they use. Ingrain the languages, frameworks, libraries, tools, platforms, etc. that they mention in the job description. No lying though!
- Format your resume to be easy-to-read and scannable, since hiring managers will spend only a few seconds deciding if they want to read further.
Front-End Developer resume examples
Explore additional front-end developer resume samples and guides and see what works for your level of experience or role.
By Experience
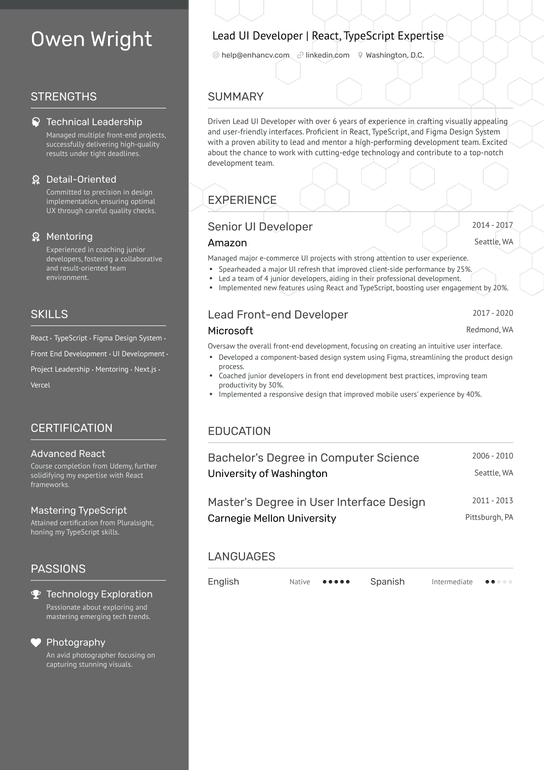
Senior Front-End Developer
The Senior Front-End Developer role emerged from the evolution of web development. Web development trends and innovations notably shape the qualifications of this role.
Applicants should demonstrate capabilities in modern front-end technologies such as React, Angular, Vue, jQuery, and others. Make sure to highlight your experiences with these technologies in impactful projects you've led.
Knowledge of CSS pre-processors, task runners or bundlers can add value to your resume. Showcase how these skills contributed to the website performance, user experience, and project delivery.
Senior Front-End Developers are also often required to be proficient in performance optimization. Provide instances where you improved loading times or page speeds significantly.
Remember, do not simply list your skills, but demonstrate how they had meaningful impacts, such as increased user engagement or improved accessibility.
Mid-Level Front-End Developer
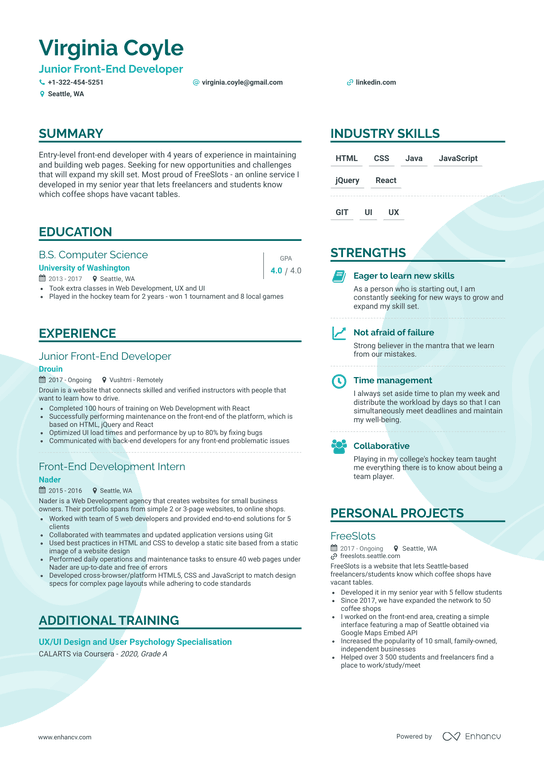
Junior Front-End Developer
The Junior Front-End Developer role is a stepping stone in the web development field. Those in this position can make their resume stand out by emphasizing key areas.
Foundational HTML, CSS, and JavaScript skills are essential. Show how you applied these skills in practical projects.
Experience with popular front-end libraries/frameworks like React or Vue, even if only basic, can be important. Highlight your learning and application efforts of these in your academic or side projects.
Mention responsive design practices and how you’ve utilized them to create fluid and adaptable layouts.
For Junior roles, enthusiasm for continual learning can be a strong selling point. Mention any ongoing learning initiatives such as online courses or knowledge sharing sessions you are part of.
Entry-Level Front-End Developer
The Entry-Level Front-End Developer is the initial stage in the web development field, and certain areas need to be emphasized when applying.
Basic understanding of HTML, CSS, and Javascript is necessary. It's a huge advantage to demonstrate your foundational knowledge in any academic or personal projects you've undertaken.
Familiarity with version control/Git is a plus. If you've used it in your projects to track code changes and manage versions, definitely include that.
Don’t neglect the soft skills related to problem-solving and communication as they matter for Entry-Level positions.
While technical skills are fundamental, your eagerness to learn and adapt should shine in your resume. Highlight any self-study initiatives, coding boot camps, or online courses to shine light on your desire to progress in this field.
By Role